项目场景:
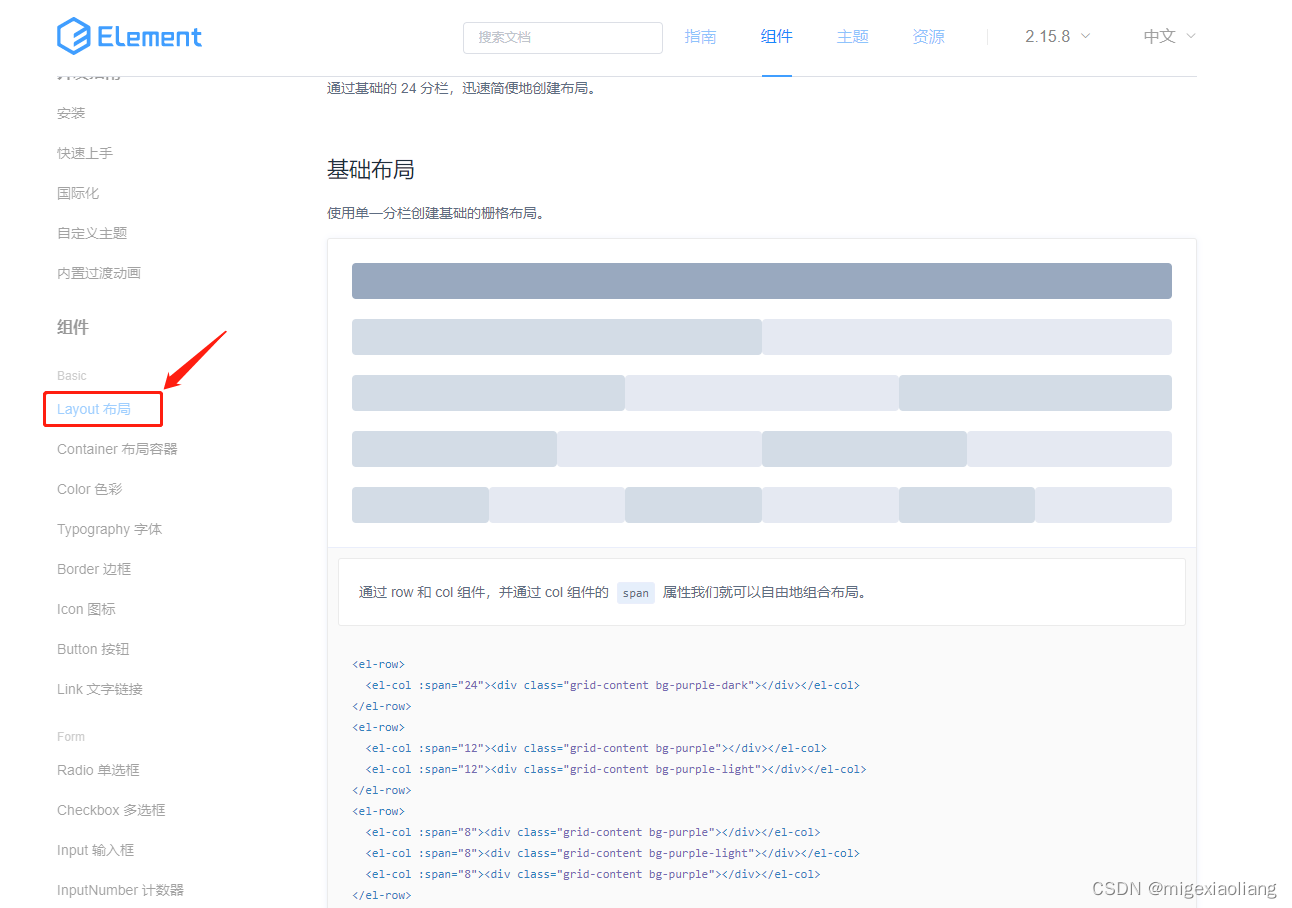
在使用element-ui 的 el-form中,有的需求需要一行里面放置多个 el-form-item,可以使用Layout布局

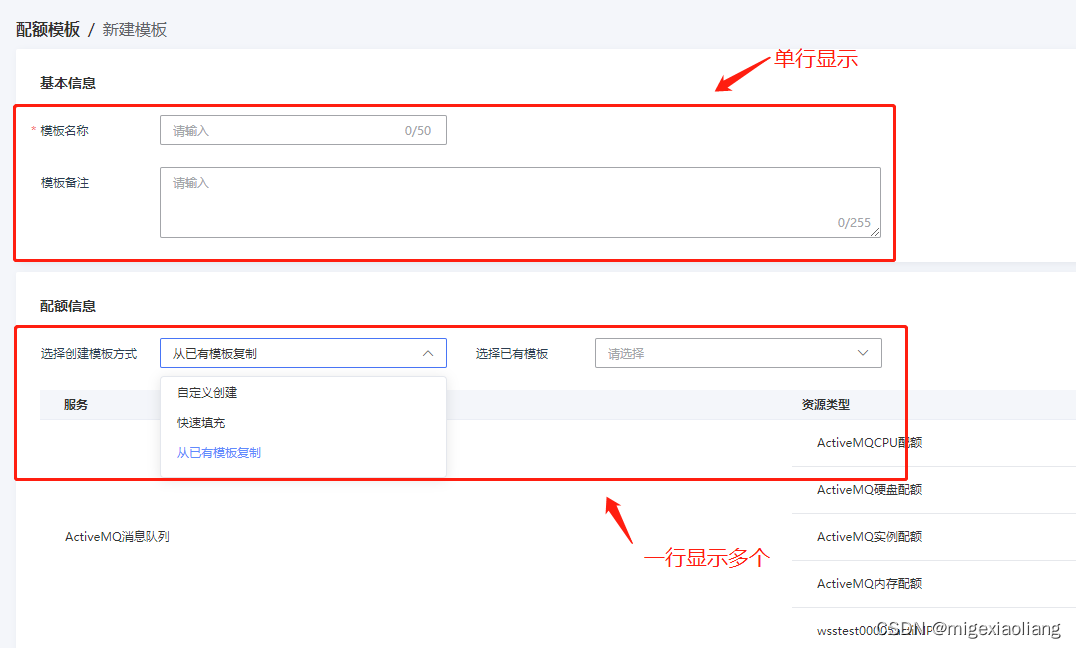
需要实现的效果图:

实现方法:
直接上代码:
<div class="form-minwidth-style">
<el-row>
<el-col :span="6">
<el-form-item label="选择创建模板方式">
<el-select v-model="quotaParams.createTemplateWay" placeholder="请选择创建渠道" @change="selectCreateChannel" class="el-input-width">
<el-option label="自定义创建" value="1"></el-option>
<el-option label="快速填充" value="2"></el-option>
<el-option label="从已有模板复制" value="3"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="4"></el-col>
<el-col :span="6" v-if="quotaParams.createTemplateWay == '2'">
<el-form-item
label="快速填充"
prop="number">
<el-input
type="text"
class="reset-width"
placeholder="请填写预置数量"
v-model="quotaParams.number"
:maxlength="9"
clearable
:disabled="quotaLoading"
oninput="value=value.replace(/[^\d]/g,'')"
@blur="() => {
if (Number(quotaParams.number) <= 0) {
quotaParams.number = 0;
}
}">
</el-input>
<el-button size="small" type="primary" @click="setPreset" style="margin-left: 20px;" :disabled="quotaLoading">确定</el-button>
</el-form-item>
</el-col>
<el-col :span="6" v-if="quotaParams.createTemplateWay == '3'">
<el-form-item
prop="alreadyTemplate"
label="选择已有模板">
<el-select
class="el-input-width"
v-model="quotaParams.alreadyTemplate"
placeholder="请选择"
@change="changeTemplateId">
<el-option
v-for="item in hasTemplate"
:key="item.id"
:label="item.text"
:value="item.id">
<span>{{ item.text }}</span>
</el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
</div>
加个宽度:
.form-minwidth-style {
width: 1740px;
height: 30px;
}
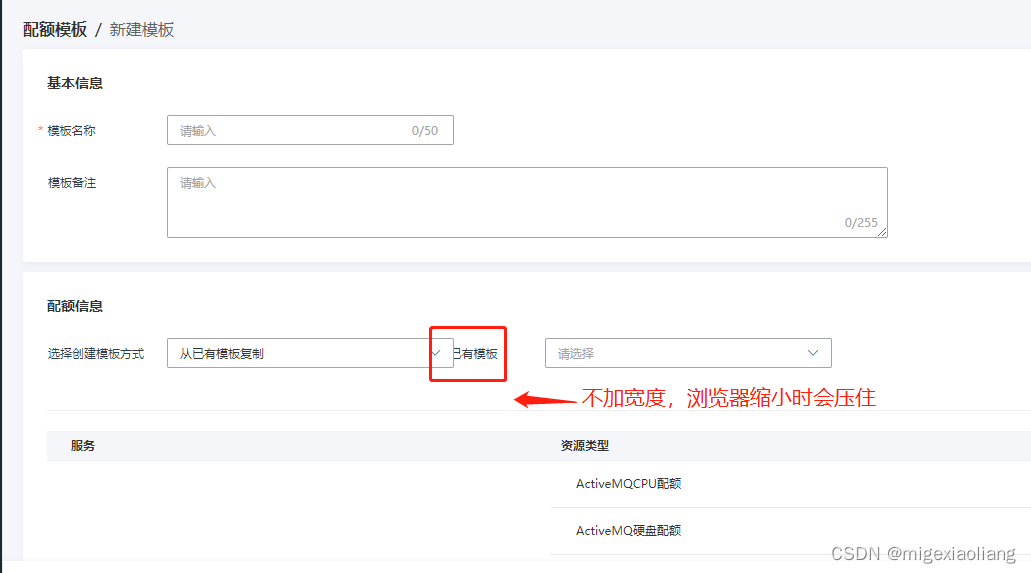
注意:写样式class="form-minwidth-style"给一个宽度以及多加一行<el-col :span="4"></el-col>是为了在浏览器缩小时不至于让输入框都挤在一起,如下所示:

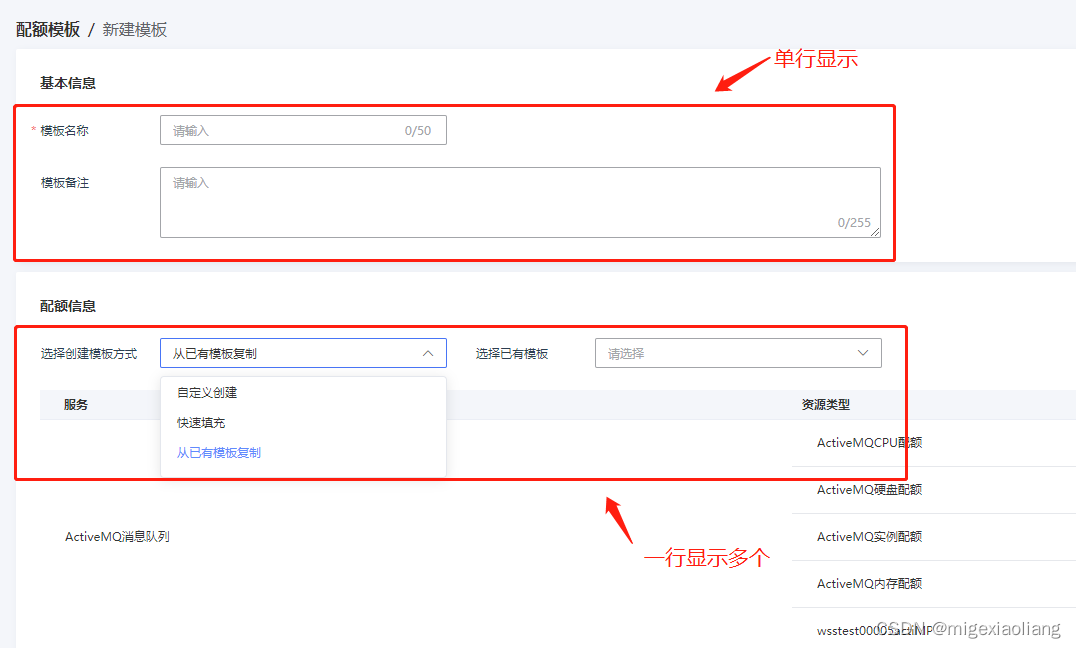
最终效果图如下:























 6619
6619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








