参考:2分钟彻底掌握JS防抖和节流,前端面试必备知识!_哔哩哔哩_bilibili
参考视频为学习过程中比较清晰的一个老师,时长较短,建议观看视频
一 防抖(回城)

概念:防抖时,操作不执行,不操作了执行。
场景类比:一直玩手机,手机不息屏,不玩时才息屏。
使用场景:连续点击 或 输入框查询,防止重复触发。
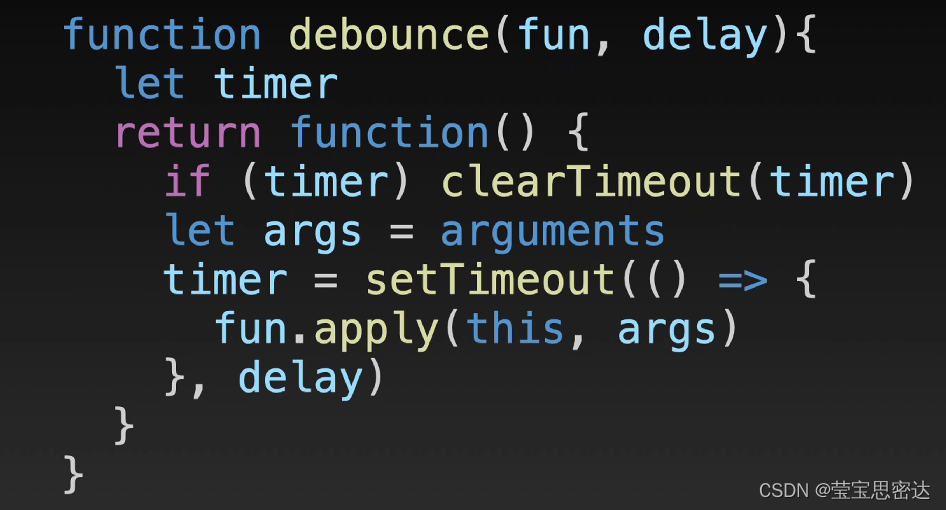
代码:防抖时,每次操作先清除定时器,再开启定时器。如果连续操作,就会清除掉定时器,使定时器没有办法完成,只有不操作,定时器才完成。

代码解释:
① 接收一个回调函数,返回一个回调函数
② 定义定时器,并开启定时器
③每次执行前,清除定时器
④传入对应参数,改变this指向
二 节流(技能)

概念:节流时,到了时间就必须执行一次
场景类比:等公交
使用场景:鼠标移动事件,页面滚动事件
代码:

代码解说:
① 接受一个回调函数,返回一个回调函数
②定义一个厨师时间,每次执行的时候获取一下当前的时间,用当前的时间减去初始时间,如果大于执行时间,就执行对应方法。
③给现在的时间赋值给初始时间
④改变this,传入参数





















 1085
1085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








