入门请参考这篇文章:Vue构建单页应用最佳实战
在此记录下在我使用Vue.js 2.0开发较大型的单页应用时遇到的困难。
写文章不容易,如果这篇文章对你有帮助,请给我的github仓库加个star~
github项目地址
项目结构
.
├── build/ # webpack config files
│ └── ...
├── config/
│ ├── index.js # main project config
│ └── ...
├── src/
│ ├── main.js # app entry file
│ ├── App.vue # main app component
│ ├── components/ # ui components
│ │ └── ...
│ └── assets/ # module assets (processed by webpack)
│ └── ...
├── static/ # pure static assets (directly copied)
├── test/
│ └── unit/ # unit tests
│ │ ├── specs/ # test spec files
│ │ ├── index.js # test build entry file
│ │ └── karma.conf.js # test runner config file
│ └── e2e/ # e2e tests
│ │ ├── specs/ # test spec files
│ │ ├── custom-assertions/ # custom assertions for e2e tests
│ │ ├── runner.js # test runner script
│ │ └── nightwatch.conf.js # test runner config file
├── .babelrc # babel config
├── .editorconfig.js # editor config
├── .eslintrc.js # eslint config
├── index.html # index.html template
└── package.json # build scripts and dependenciesVue相关
Vue.js 2.0
载入静态资源
参考链接:
Handing Static Assets
static/目录下的文件不会被webpack处理,可以在index.html中直接引用其中的资源
Transition Effects
参考链接:
Transition Effects
Vue提供多种在items被插入,更新或者从DOM中移除时应用过渡效果的方式。它包括以下的方式:
- 自动应用CSS transitions 和 animations
- 集成第三方CSS animation 库,例如Animate.css
- 使用JavaScript 直接在transition 钩子期间操纵DOM
- 集成第三方JavaScript animation 库,例如Velocity.js
在此处,我主要讲讲使用transition为mdl-spinner添加CSS动画的经验。
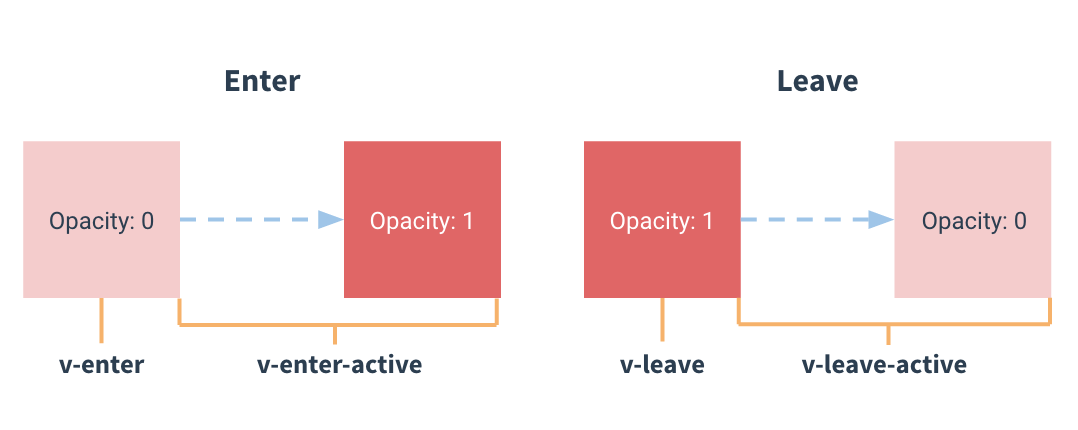
Vue提供4种应用在 enter/leave 过渡上的class:
v-enter: 进入的初始状态。在元素被插入前应用,一帧后被移除。v-enter-active: 进入的激活和结束状态。在元素被插入前应用,在过渡/动画结束后移除。v-leave: 离开的初始状态。在离开过渡效果触发的时候应用,一帧后被移除。v-leave-active: 离开的激活和结束状态。在离开过渡效果触发的时候应用,在过渡/动画结束后移除。
上代码:
<transition name="spinner-move">
<div v-show="$store.state.common.loading">
<div class="mdl-spinner mdl-js-spinner is-active loading"></div>
</div>
</transition>
.spinner-move-enter-active {
position: relative;
animation: move-in .5s;
}
.spinner-move-leave-active {
position: relative;
animation: move-out .5s;
}
@keyframes move-in {
0% {
top: -50px;
}
50% {
top: 10px;
}
100% {
top: 0px;
}
}
@keyframes move-out {
0% {
top: 0px;
}
50% {
top: 10px;
}
100% {
top: -50px;
}
}Watchers
参考文章:
vm.$watch( expOrFn, callback, [options] )
vuejs怎么watch对象里某个属性的变化呢?
观察Vue实例上的一个表达式或者computed function的改变。
我的需求是,设置Tip组件出现的条件。
1.在vuex中的state中设置一个属性及其mutation:
const state = {
tip: {
message: '',
actionHandler: function (event) {
},
timeout: 2000,
actionText: ''
}
//
}
const mutations = {
[SET_TIP] (state, tip) {
state.tip = tip
}
//
}2.新建Tip.vue:
<template>
<div id="snackbar" class="mdl-js-snackbar mdl-snackbar">
<div class="mdl-snackbar__text"></div>
<button class="mdl-snackbar__action" type="button"></button>
</div>
</template>
<script>
export default {
data () {
return {
//将Store.state绑定在data上
data: this.$store.state
}
},
watch: {









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








