代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<title>客户留言查询</title>
<!-- Bootstrap core CSS -->
<link href="../bootstrap3-3-7/css/bootstrap.min.css" rel="stylesheet">
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<link href="../bootstrap3-3-7/css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="../bootstrap3-3-7/css/offcanvas.css" rel="stylesheet" />
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<script type="text/javascript" src="../bootstrap3-3-7/js/jquery-1.12.4.min.js"></script>
<script src="../bootstrap3-3-7/js/ie10-viewport-bug-workaround.js"></script>
<script src="../bootstrap3-3-7/js/ie-emulation-modes-warning.js"></script>
<script src="../bootstrap3-3-7/js/bootstrap.min.js"></script>
<script src="../bootstrap3-3-7/js/SinIndex.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.myDanNavRegist, .myDuoNavRegist {
border: 1px solid red;
width:100%;
height:300px;
border-radius:5px;
}
</style>
</head>
<body>
<nav class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">欢迎您:<b id="IName">您好</b></a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="#ios" data-toggle="tab">查看评论</a></li>
<li><a href="#home" data-toggle="tab" >查看留言</a></li>
<li><a href="#contact" οnclick="OpenGY();" >关于</a></li>
</ul>
</div><!-- /.nav-collapse -->
</div><!-- /.container -->
</nav><!-- /.navbar -->
<div class="container">
<div class="row row-offcanvas row-offcanvas-right">
<div class="col-xs-6 col-sm-3 sidebar-offcanvas" id="sidebar">
<div class="list-group">
<a href="#" class="list-group-item active" οnclick="SinIndexExit();">安全退出</a>
<a href="#" class="list-group-item" οnclick="ajax_Select_SinIndex();" >查看所有留言</a>
</div>
</div><!--/.sidebar-offcanvas-->
<div class="col-xs-12 col-sm-9 SelectDataCont">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="ios">
<div class="myDanNavRegist">
这是查看评论
</div>
</div>
<div class="tab-pane fade" id="home">
<div class="myDuoNavRegist">
这是查看留言
</div>
</div>
</div>
</div><!--/.col-xs-12.col-sm-9-->
</div><!--/row-->
<hr>
<div class="SIFY">
<!--分页右侧-->
<div>
<span id="PageInfo"></span><br />
<ul class="pagination pagination-sm">
<li><a href="#" οnclick="ajax_Open_First_I();" >首页</a></li>
<li><a href="#" οnclick="ajax_Open_First_upper();">上一页</a></li>
<li><a href="#" οnclick="ajax_Open_First_lower();">下一页</a></li>
<li><a href="#" οnclick="ajax_Open_First_M()" >末页</a></li>
</ul>
<div class="OpenIndexDiv">
<div class="input-group input-group-lg OpenIndex">
<input type="text" id="Through" class="form-control" ng-pattern="/[^a-zA-Z]/" placeholder="跳转页数请在此输入">
<span class="input-group-addon" οnclick="ajax_Open_Through_M();" >go</span>
</div>
</div>
<br />
<p>© Company 2017</p>
</div>
<!--分页右侧-->
</div>
</div>
</body>
</html>
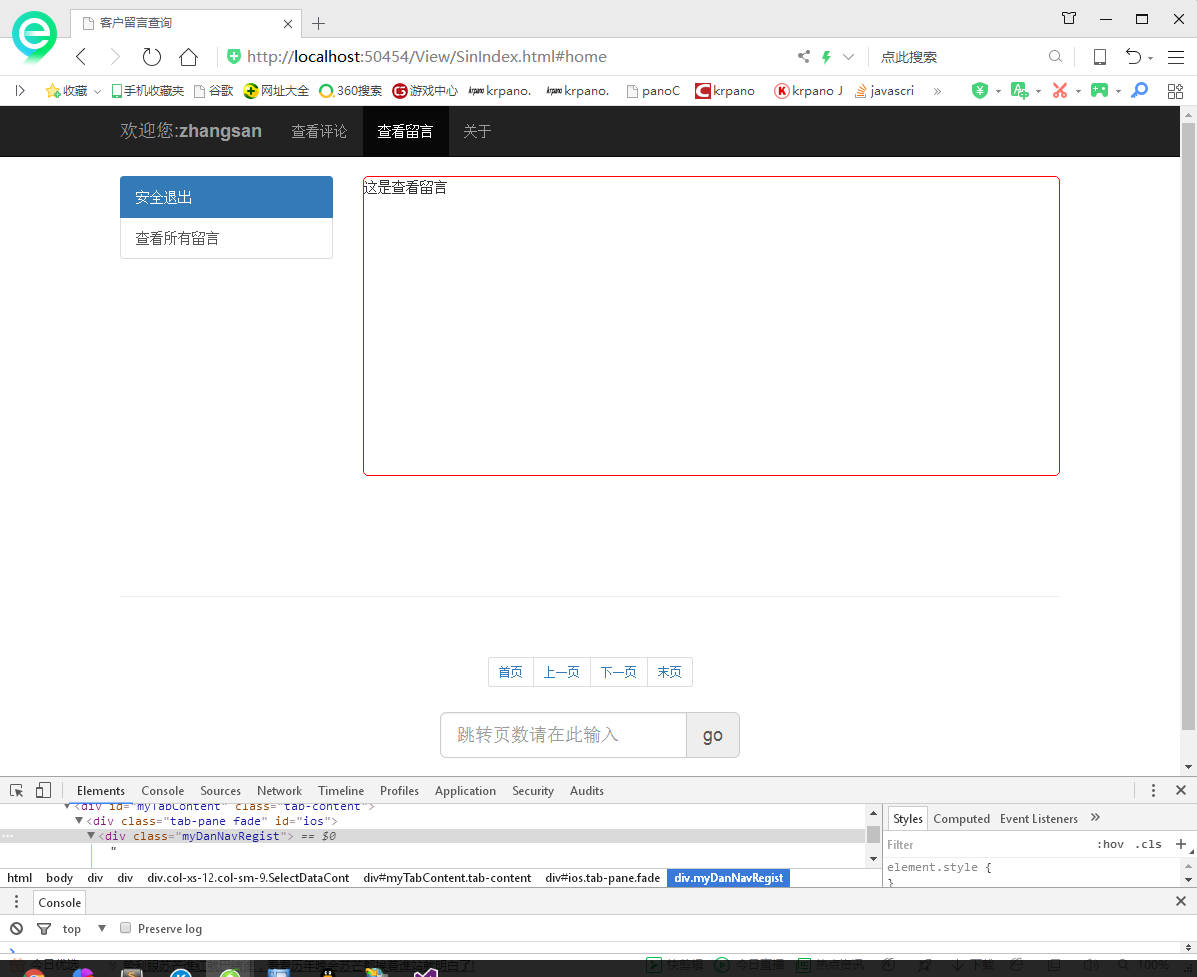
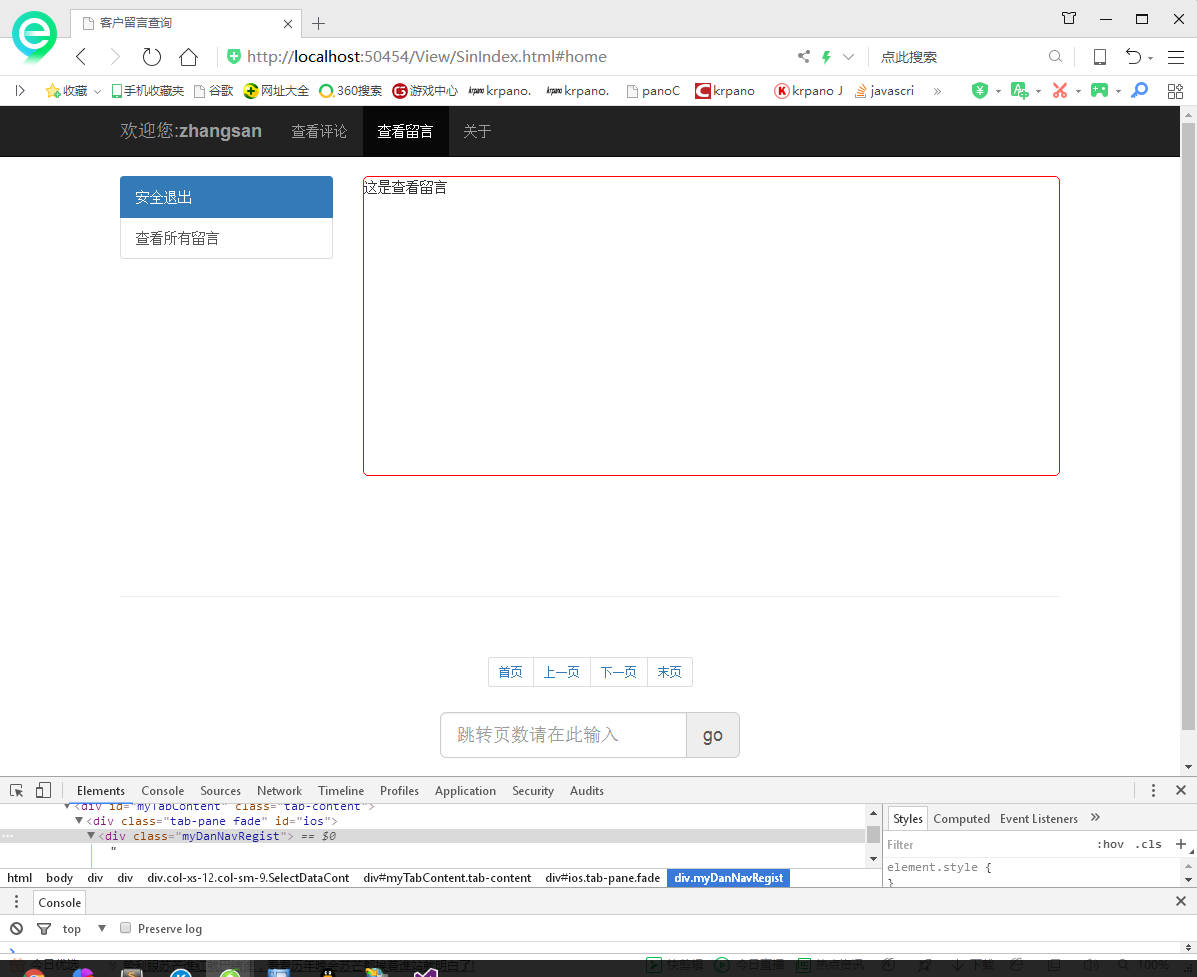
效果如下
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








