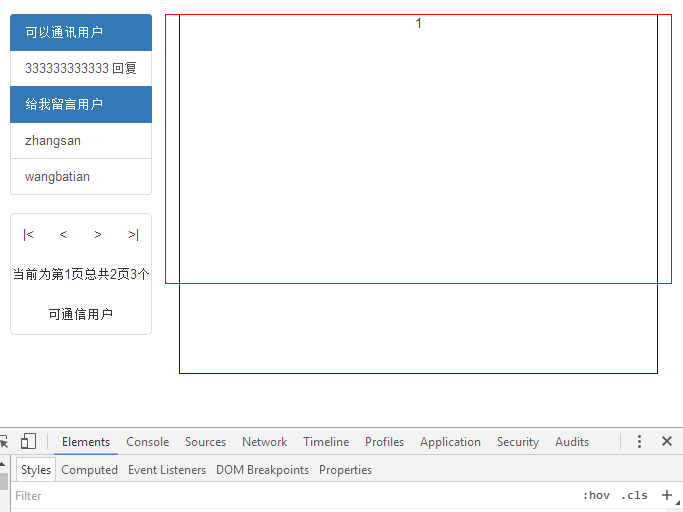
效果如图:
代码如下:
#navright {
display: inline-block;
vertical-align: middle;
width:100%;
height:100%;
min-height:400px;
border:1px solid blue;
}
#txnavright {
position: absolute;
width: 100%;
height: 300px;
text-align: center;
left: 0px;
top: 0px;
border:1px solid red;
}忘了从网上哪里找到的代码,这里谢过~
撒花~~~























 710
710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








