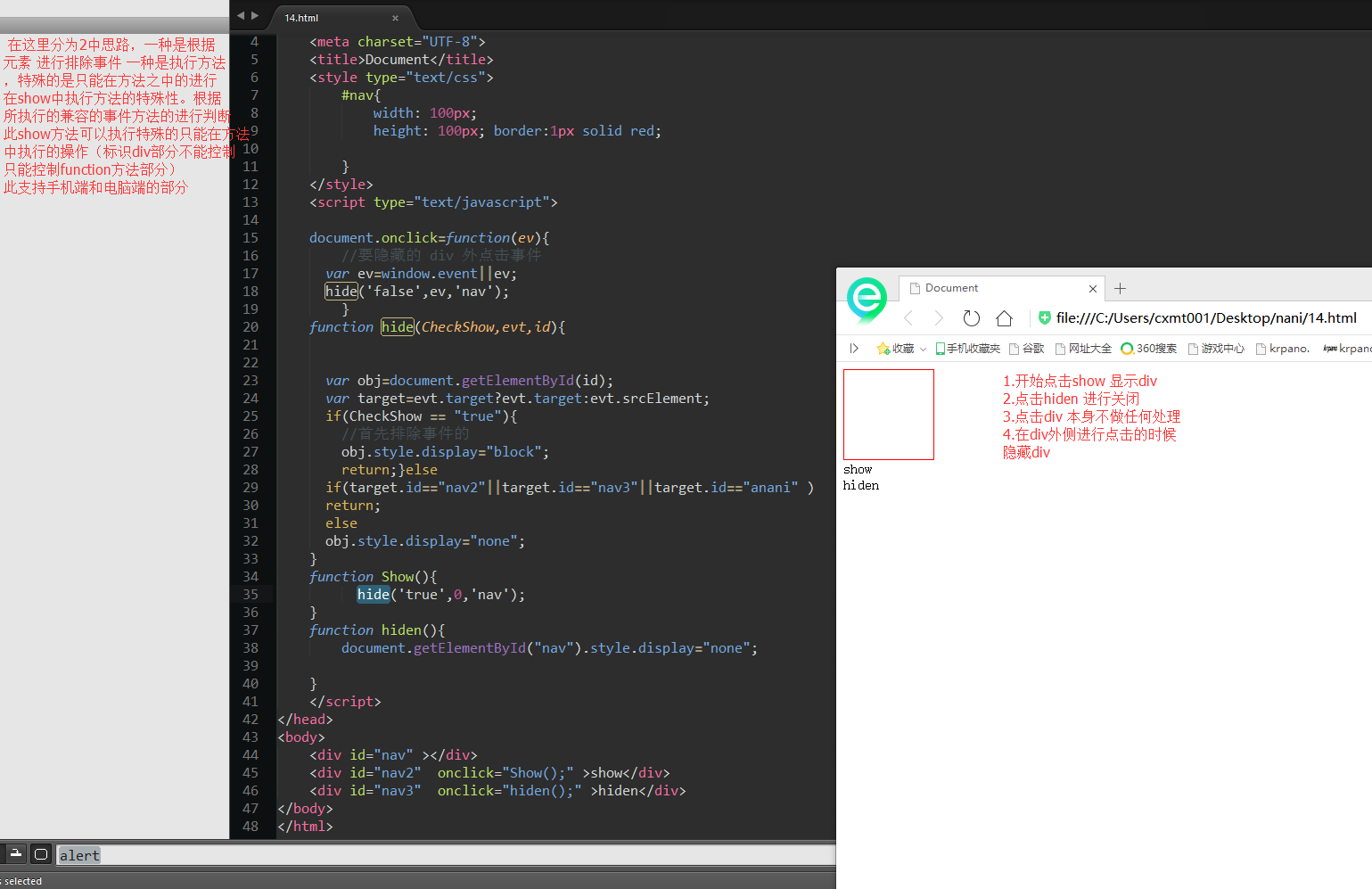
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#nav{
width: 100px;
height: 100px; border:1px solid red;
}
</style>
<script type="text/javascript">
document.οnclick=function(ev){
//要隐藏的 div 外点击事件
var ev=window.event||ev;
hide('false',ev,'nav');
}
function hide(CheckShow,evt,id){
var obj=document.getElementById(id);
var target=evt.target?evt.target:evt.srcElement;
if(CheckShow == "true"){
//首先排除事件的
obj.style.display="block";
return;}else
if(target.id=="nav2"||target.id=="nav3"||target.id=="anani" )
return;
else
obj.st








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








