html5页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="Script/jquery-1.7.min.js"></script>
<script type="text/javascript">
var data = {
data_ajax_url: ["http://localhost:55359/WXUserService.ashx"]
};
function c () {
$.ajax({
url: data.data_ajax_url,
type: "POST",
dataType: "json",
data: {
"ControllerName": "OPWX",
"ActionName": "USERDETAILS",
"Code": 1
},
success: function (data) {
if (data.OK) {
//返回接口提示,正确,
console.log(data.OK);
} else if (data.Err) {
//返回接口错误
console.log(data.Err);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
console.log("访问接口出错");
}
});
}
</script>
</head>
<body>
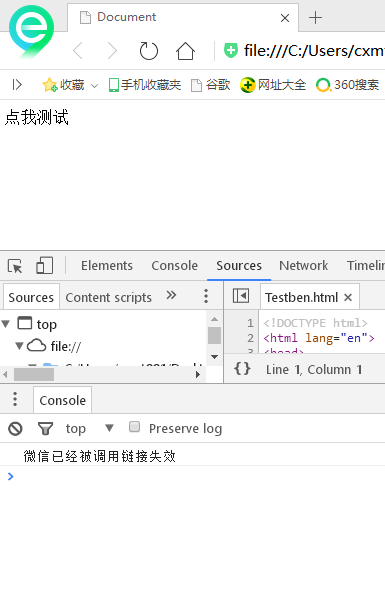
<div οnclick="c();" >点我测试</div>
</body>
</html>
一般处理程序中的代码
public void ProcessRequest(HttpContext context)
{
context.Response.AddHeader("Access-Control-Allow-Origin", "*");
context.Response.AddHeader("Access-Control-Allow-Methods", "POST");
context.Response.AddHeader("Access-Control-Allow-Headers:x-requested-with", "content-type");
context.Response.Clear();
#region 这里是逻辑的部分
context.Response.Write(GetGroupData(context).ToString());
#endregion
context.Response.End();
}
public static string GetGroupData(HttpContext context)
{
string ControllerName = context.Request.Form["ControllerName"].ToString();
string ActionName = context.Request.Form["ActionName"].ToString();
if (ControllerName == "OPWX")
{
if (ActionName == "USERDETAILS")
{
return WXUserServiceBll.LordRevive(context);
}
else {
return JsonConvert.SerializeObject(new { Err = "行为错误" });
}
}
else {
return JsonConvert.SerializeObject(new { Err = "控制器访问错误" });
}
}






















 2091
2091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








