本次互动媒体技术作业要求:
作品: 要有一件临摹的作品;还要有至少一件拓展的作品;每幅作品录制一段半分钟内的视频;报告:写一篇文章,发表为博文/推文等形式,描述从原作中提炼出的规律,既要用平实易懂的语言描述,也要尝试运用凝练的数学语言表达(公式、方程、推导等),特别要描述出这些规律在原作中如何呈现的?在自己的扩展中如何呈现和变化的?
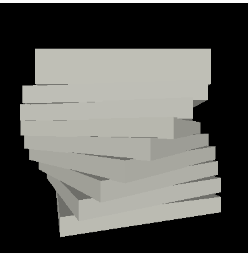
临摹原图

通过观察临原图我们发现一共有十层的长方体,而且十层堆在一起的高度和长方体的长和宽是相等的,所以在临摹时我们设置box的数据为(100,100,10);
let c=color(220,220,210);
drawBox(100,100,10,c);在想好box的长宽高之后,我们要做的就是画出这十个box,同时考虑它们的旋转原理,通过观察我们可以发现每个box做旋转的时间大概为一秒,而在这一秒内,每个box所旋转的角度均为PI/2;同时考录到每个box开始旋转的时间不同,需要设置一个时间差,同时还要让程序不能只运行一次,于是需要利用%time这个函数来设置程序每运行一次的时间;实现代码如下(这里只粘贴出两个box的代码,弄懂这两个,写其他的就很简单了):
fill(color);
time=1.0;
push()
t=(millis()-500)/1000%(time+1.5);
var s=PI/2/time*t;
if(s<=PI/2)
rotateZ(s);
if(s<=PI/4)
scale(1+s/30);
if(PI/2>=s>=PI/4)
scale(1+(PI/2-s)/30);
box(x,y,z);
s=0;
pop()
translate(0,0,z);
push()
t=(millis()-600)/1000%(time+1.5);
s=PI/2/time*t;
if(s<=PI/2)
rotateZ(s);
if(s<=PI/4)
scale(1+s/30);
if(PI/2>=s>=PI/4)
scale(1+(PI/2-s)/30);
box(x,y,z);
s=0;
pop()这里好要说的是为了让每个box的旋转和缩放互不影响,需要用放到push()和pop()函数使得每个box变化是独立的。在缩放时我发现s的函数表达式大概是一个一次函数(这里没有对它做特别的研究,因为缩放的比例非常小)于是使用了两个if语句实现缩放。
最后一定要记得画3D物体时setup里需要加入WEBGL,不然会报错,即:
function setup() {
createCanvas(200, 200,WEBGL);
}实现效果

没有找到怎么做jif动图
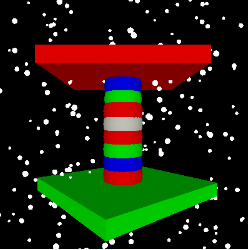
扩展图形
如下图所示:

扩展的图形,我是把其中的八个box换成了八个sphere,并给它们填充了颜色以及雪花特效,增加了美观度。在程序运行的时候下面板子先运动,接着中间的小球扭动,最后上面的板子开始动,会给人一种力传导的感觉,雪花特效是参考了其他博客做出来的,鼠标左键点击控制开和关,代码和临摹的代码区别不是很大,就不粘了。
体会
实验时存在一些问题
1.临摹图与原图相比,虽然加了光照系统,但是阴影以及流畅度与原图相比还是存在一定差别;
2.在进行缩放时,没有对s的函数表达式进行详细的分析,导致缩放不是很自然连贯。
3.实验中存在的其他问题或者是可以优化的地方,还望批评指正。





















 1457
1457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








