创意编程作业
主题
从参考资料中的“动态图形艺术”中选取不少于1幅作品,用编程方式临摹,并进行拓展
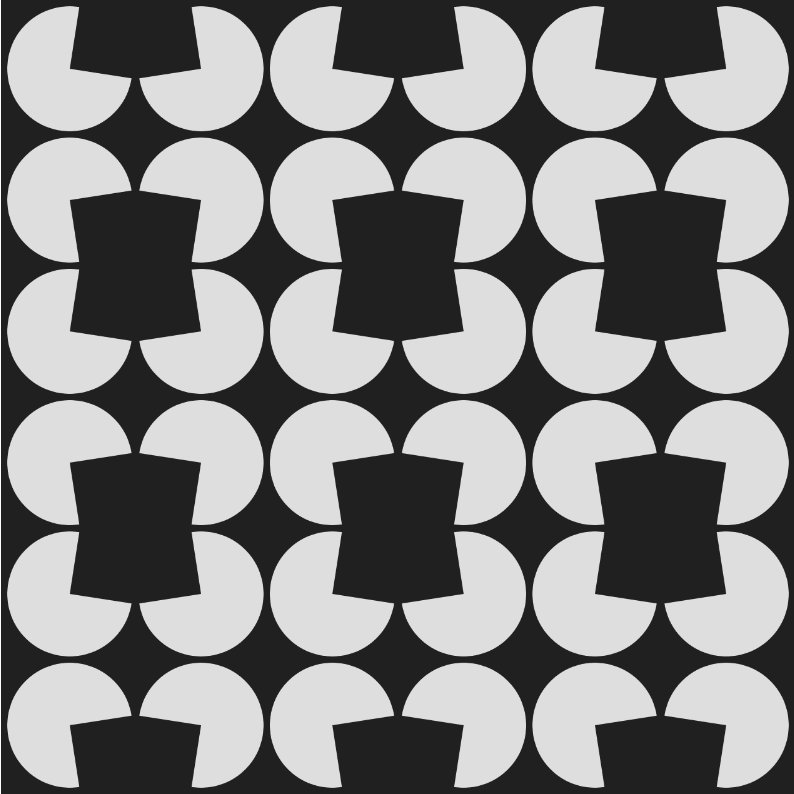
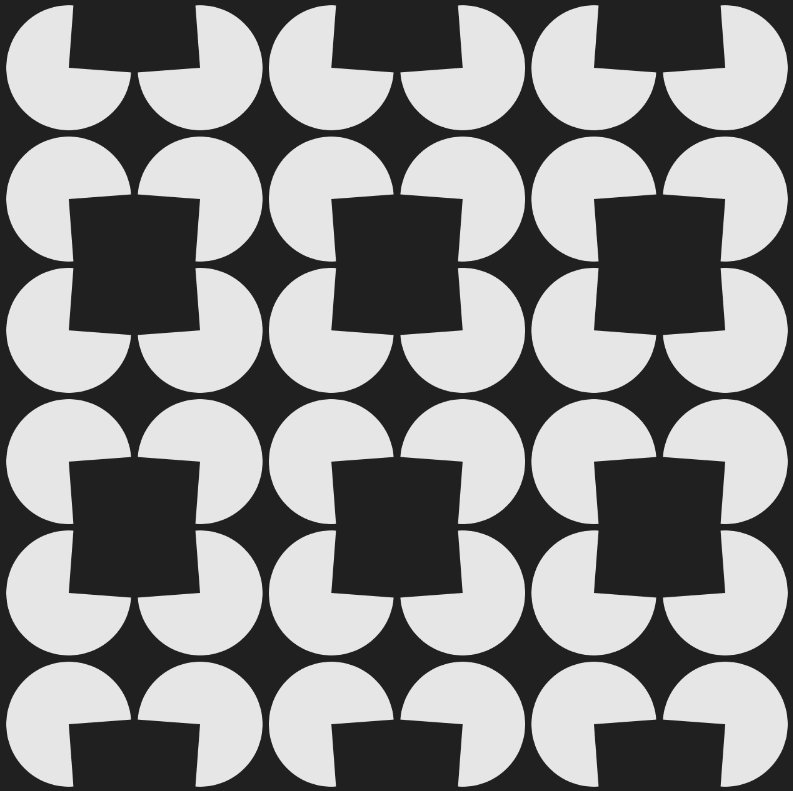
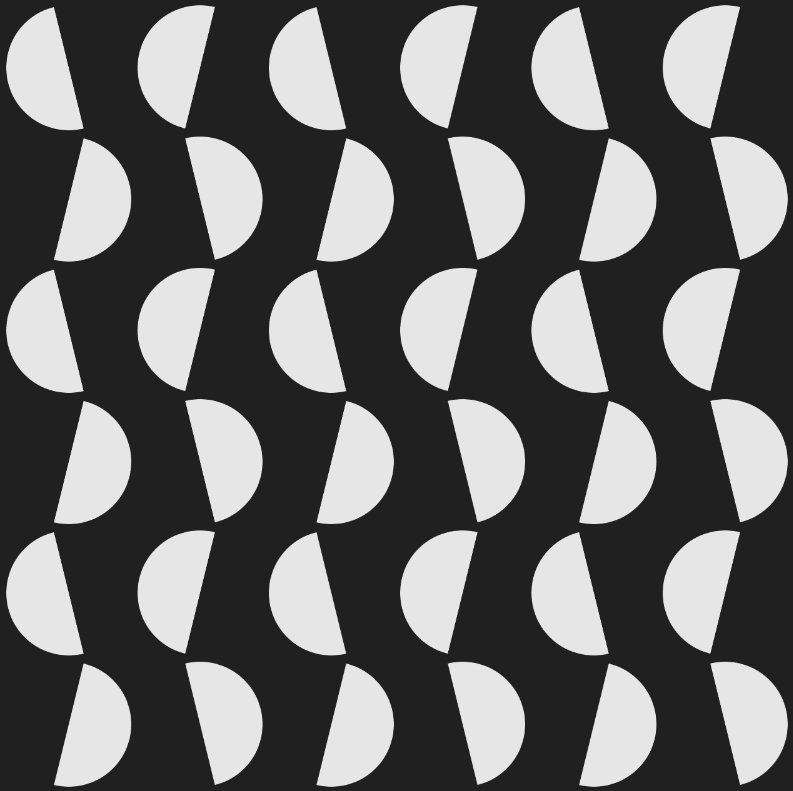
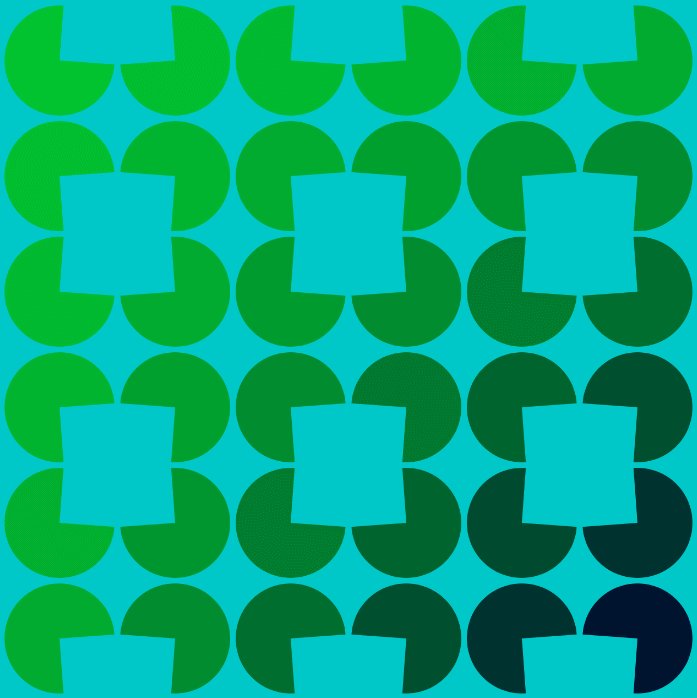
临摹作品

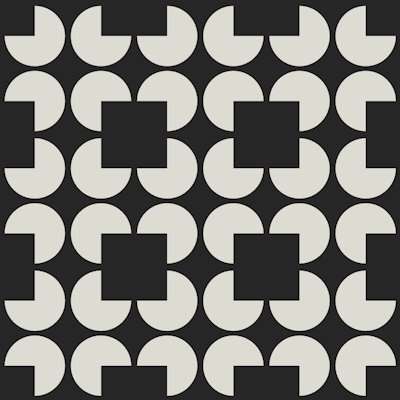
观察规律
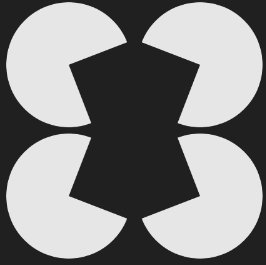
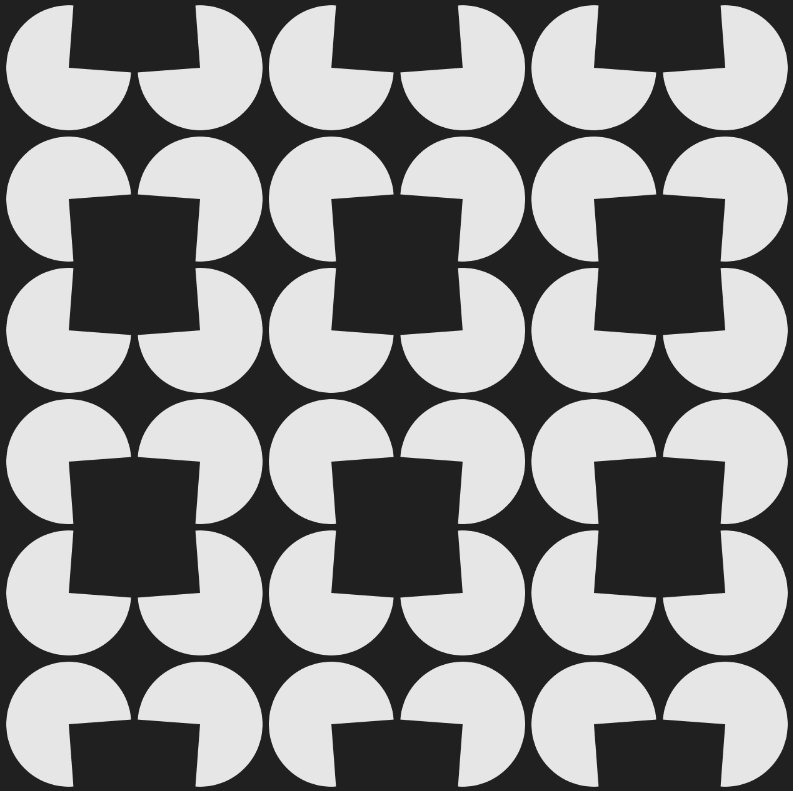
整幅图案背景为黑色,由6X6个白色的圆组成,圆与圆之间存在相同的间距,每个圆上有一个90°黑色扇形在运动,相邻的四个扇形在运动到某一时间会组成一个黑色正方形。
可以将整幅图案分割成3X3,9个相同的部分,方便去用代码实现。

代码实现
ellipse()函数绘制圆
arc()函数绘制扇形
第一个和第二个参数设置位置,而第三个和第四个参数设置宽度和高度。第五个参数设置开始弧的角度,第六个参数设置要停止的角度。角度以弧度而不是度数设置
通过动态改变起始坐标位置,实现转动效果
// An highlighted block
var a = 50;//半径
var d = 2 * a;
var x = 0;
function setup() {
createCanvas(635, 635);
noStroke();
rectMode(CENTER);
frameRate(30);
}
function draw1() {//画圆
fill(230);
ellipse(a + 5, a + 5, d, d);
ellipse(a + 5, 3*a + 10, d, d);
ellipse(3*a + 10, a + 5, d, d);
ellipse(3*a + 10, 3*a + 10, d, d);
}
function draw2() {//扇形
fill(32);
x+=0.01;
arc(a + 5, a + 5, d+1, d+1, -x, HALF_PI-x);
arc(a + 5, 3*a + 10, d+1, d+1, HALF_PI+x, PI+x);
arc(3*a + 10, a + 5, d+1, d+1, -HALF_PI+x, x);
arc(3*a + 10, 3*a + 10, d+1, d+1, PI-x, HALF_PI+PI-x);
}
function draw(){
background(32);
draw1();
draw2();
}

加入循环
function draw1() {//画圆
fill(230);
for(i=1;i<=6;i++){
for(j = 1;j<=6;j++){
ellipse((2*i-1)*a + 5*i, (2*j-1)*a + 5*j, d, d);
}
}
}
function draw2() {//扇形
fill(32);
x+=0.1;
for(i=1;i<=3;i++){
for(j = 1;j<=3;j++){
arc((4*i-3)*a + 5*(2*i-1), (4*j-3)*a + 5*(2*j-1), d+1, d+1, -x, PI/2-x);
arc((4*i-1)*a + 10*i, (4*j-3)*a + 5*(2*j-1), d+1, d+1, HALF_PI+x, PI/2+HALF_PI+x);
arc((4*i-3)*a + 5*(2*i-1), (4*j-1)*a + 10*j, d+1, d+1, -HALF_PI+x, PI/2-HALF_PI+x);
arc((4*i-1)*a + 10*i, (4*j-1)*a + 10*j, d+1, d+1, PI-x, HALF_PI+PI-x);
}
}
}
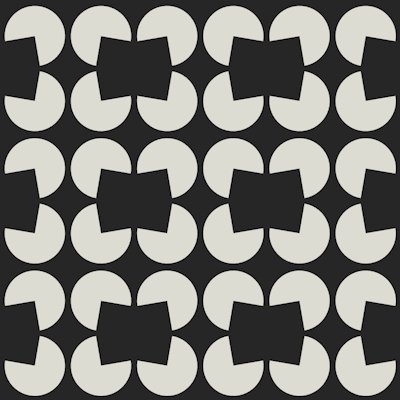
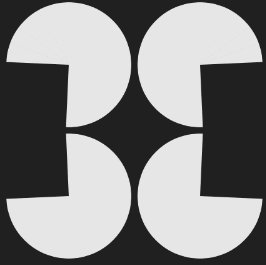
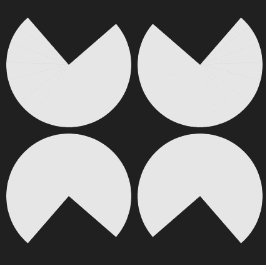
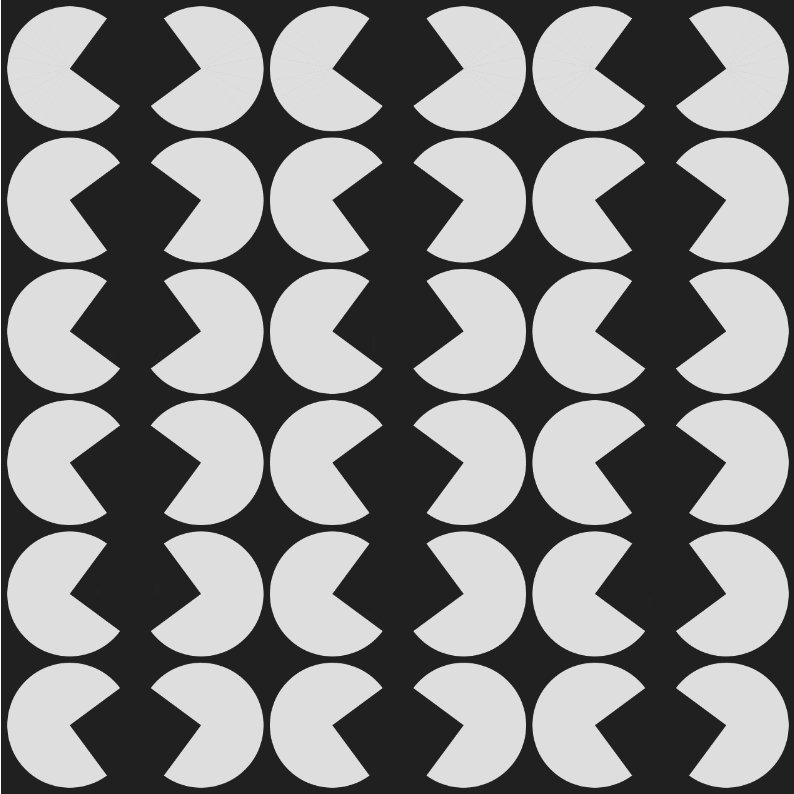
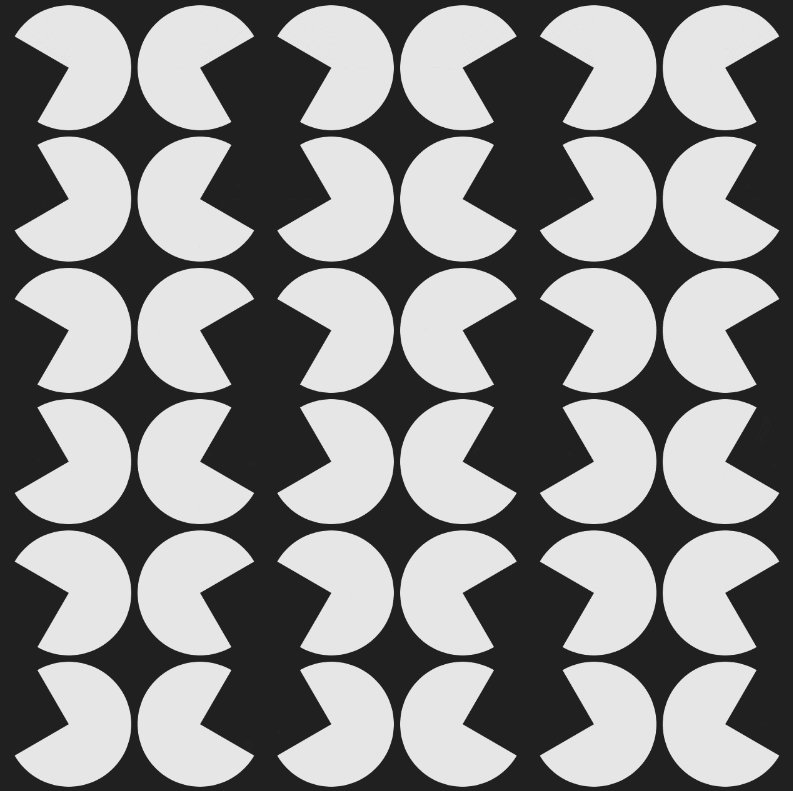
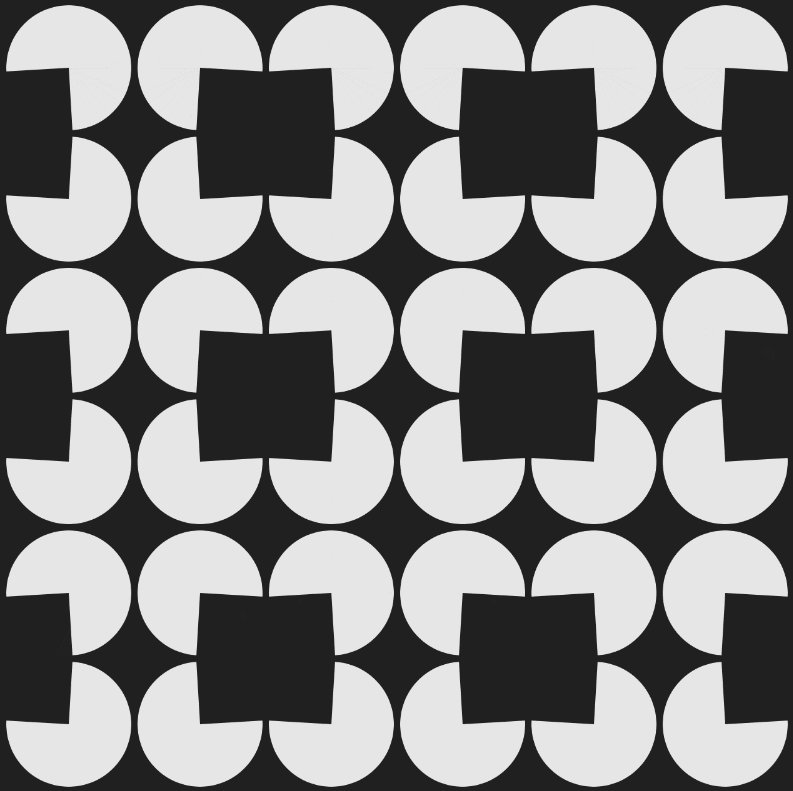
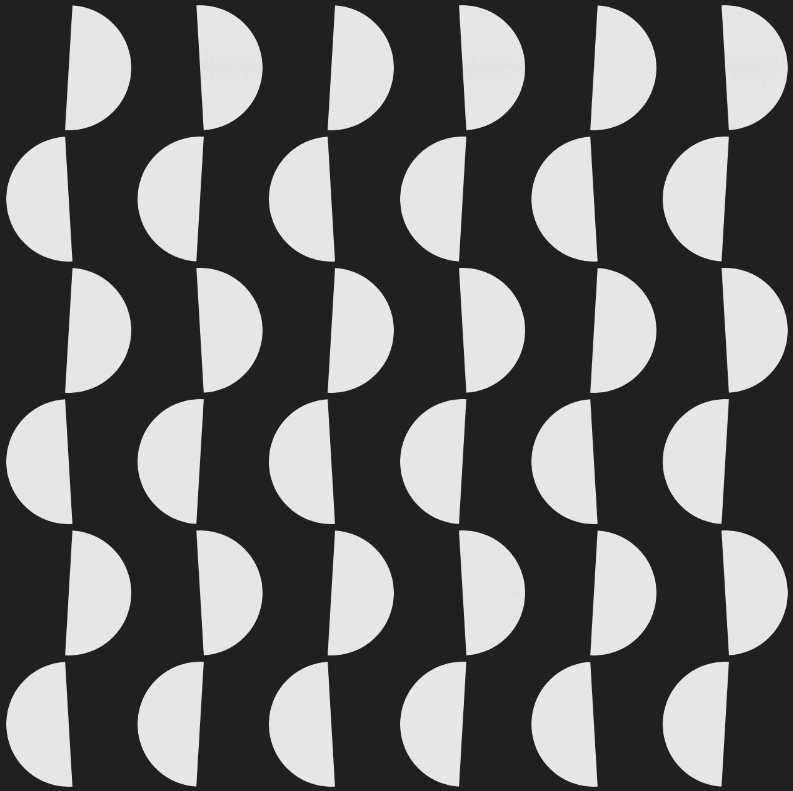
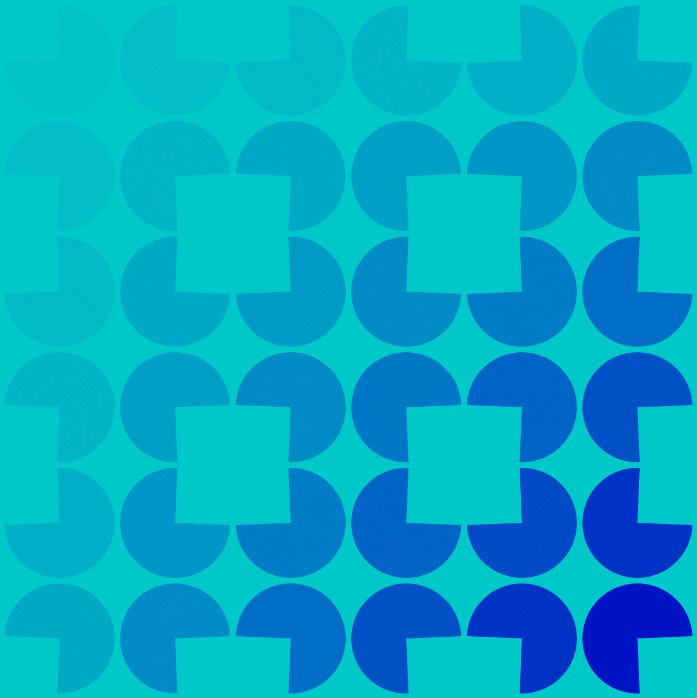
效果如下

改进
发现绘制出来的图案没有像原图一样每转动90°时会产生停顿效果,观察后可以发现运动的速度可以用三角函数表示。思考了很久也没有做出类似的效果
查阅资料时发现了大佬的推导结果如下大佬博客
c = frameCount/(4*PI);
angle1 = angle1 + 1/16*abs(sin(c));
对我们的代码做出如下修改
//x+=0.1;
x+=1/16*abs(sin(frameCount/(4*PI)));
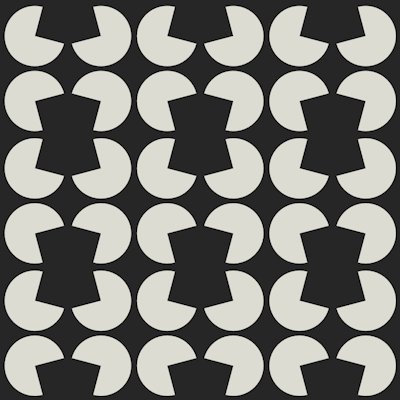
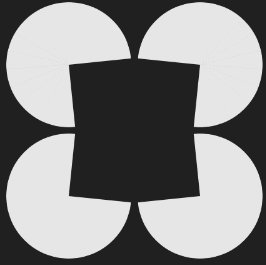
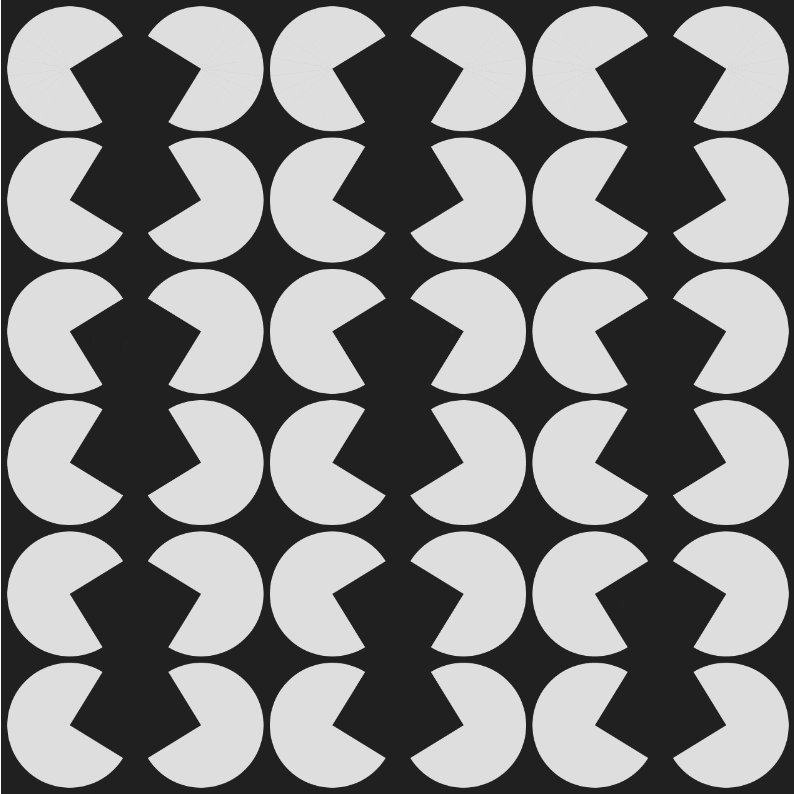
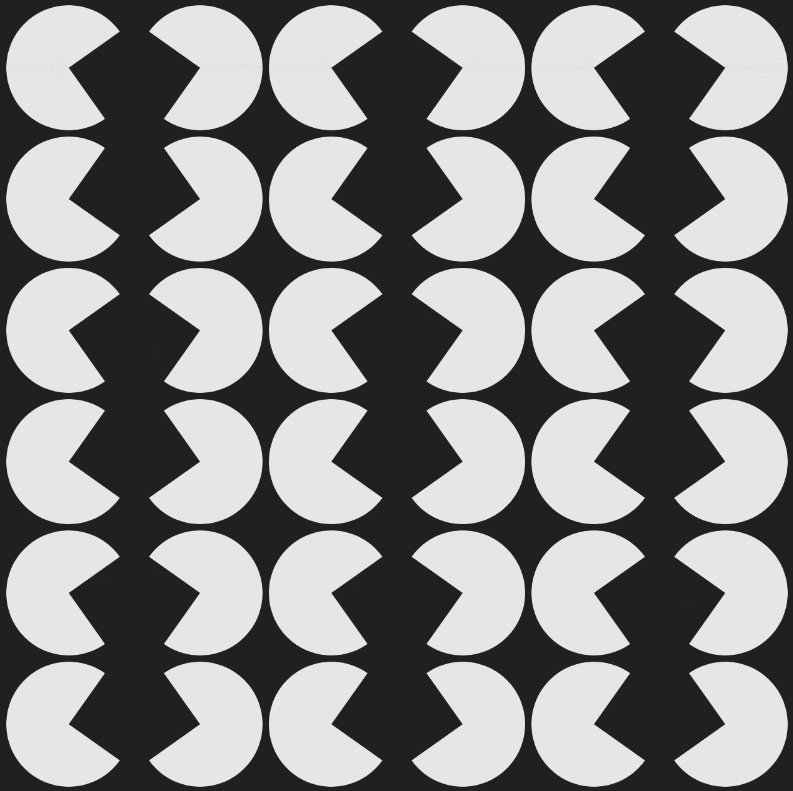
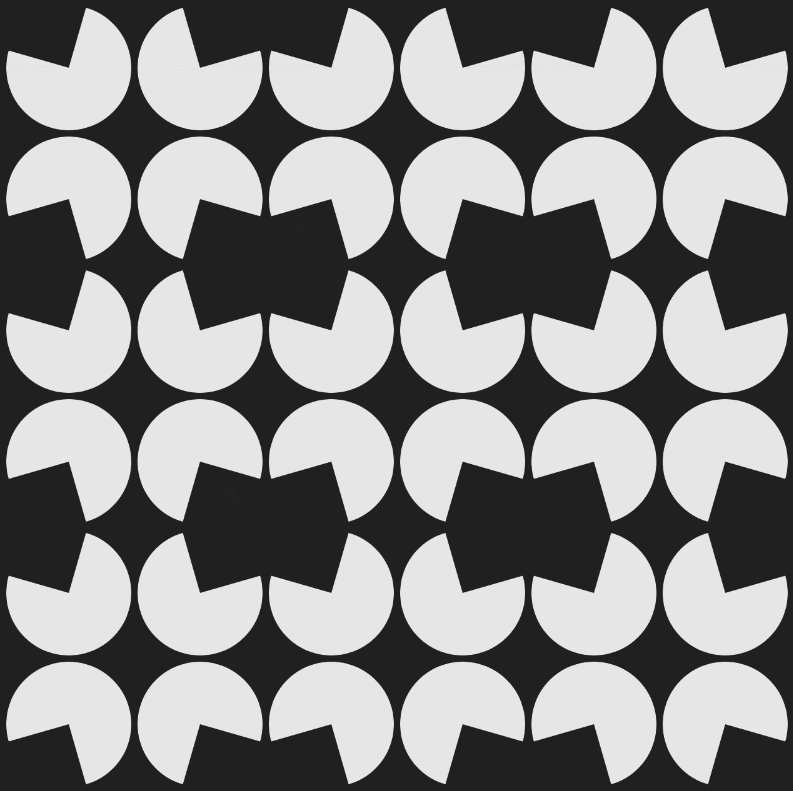
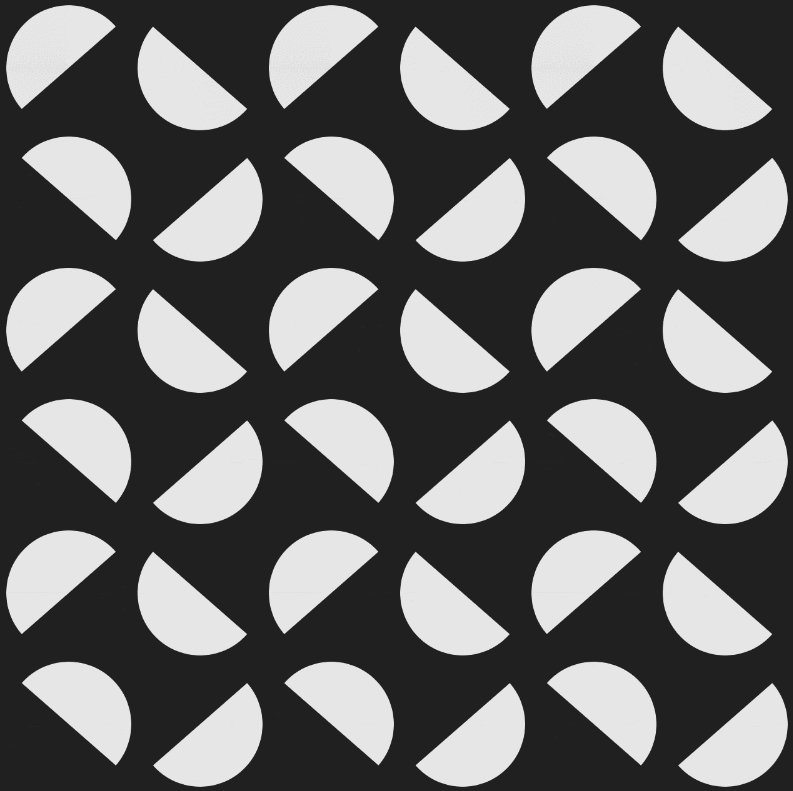
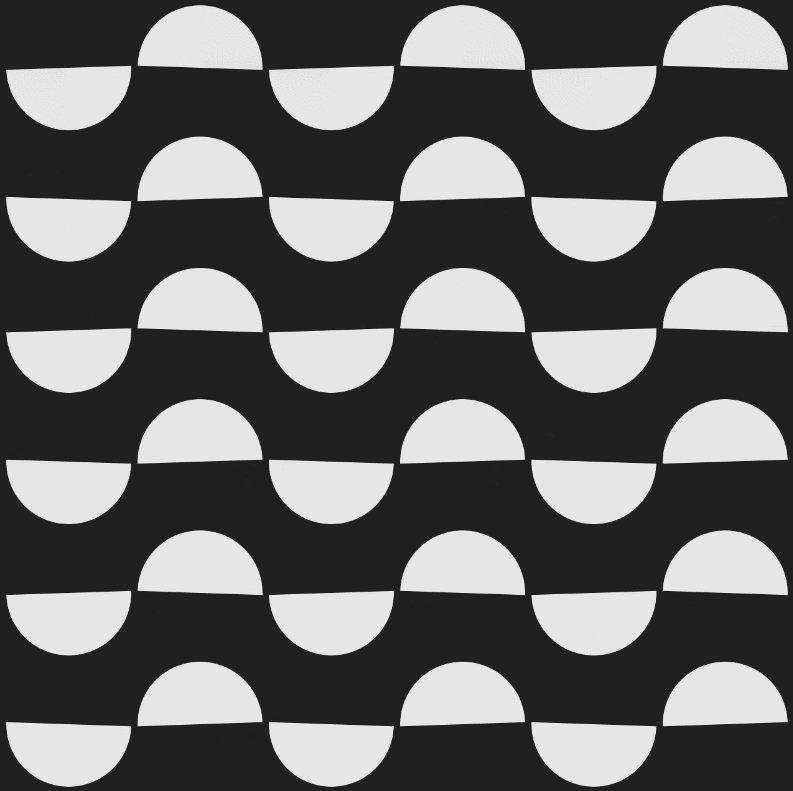
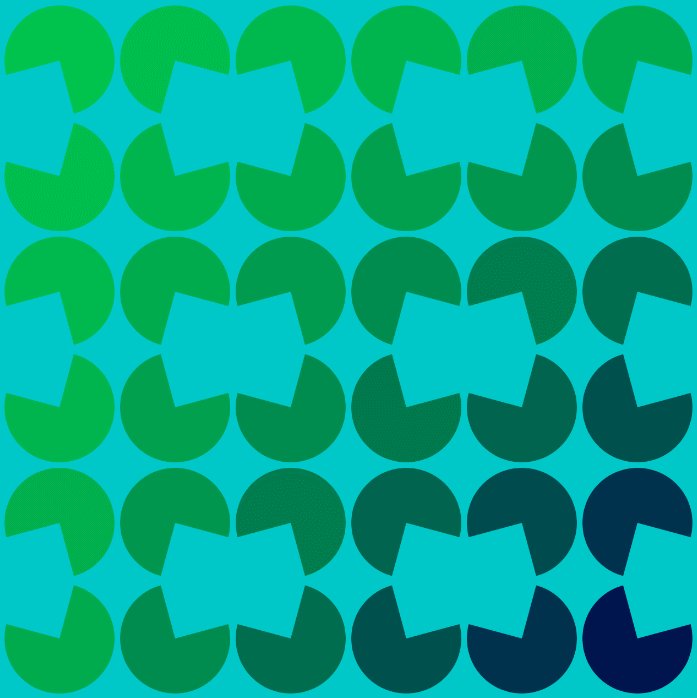
效果如下
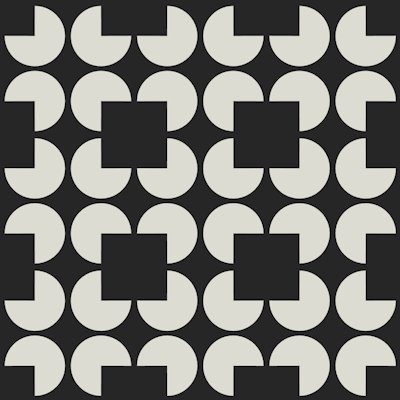
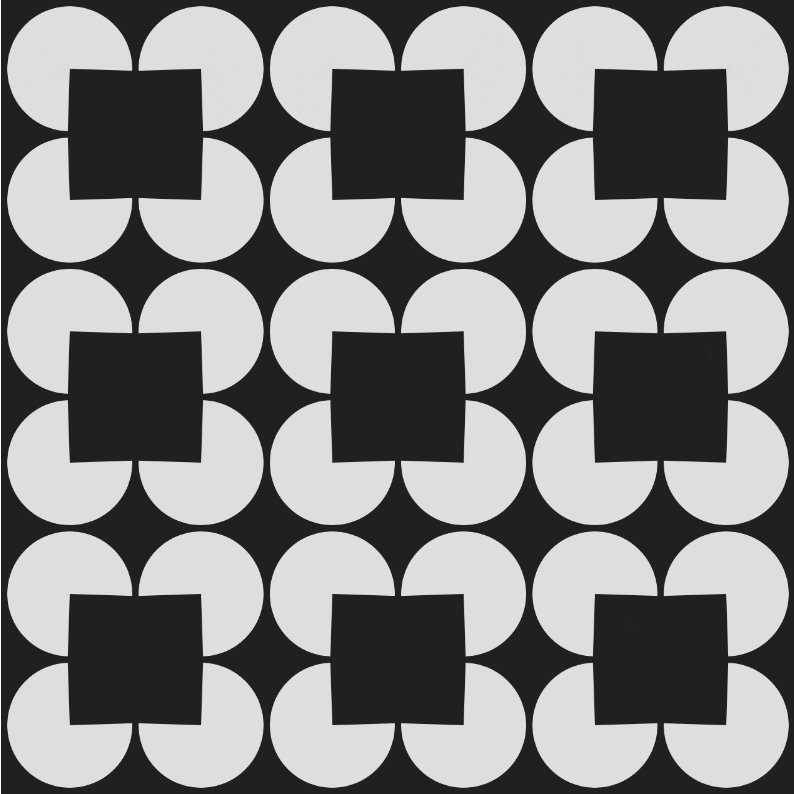
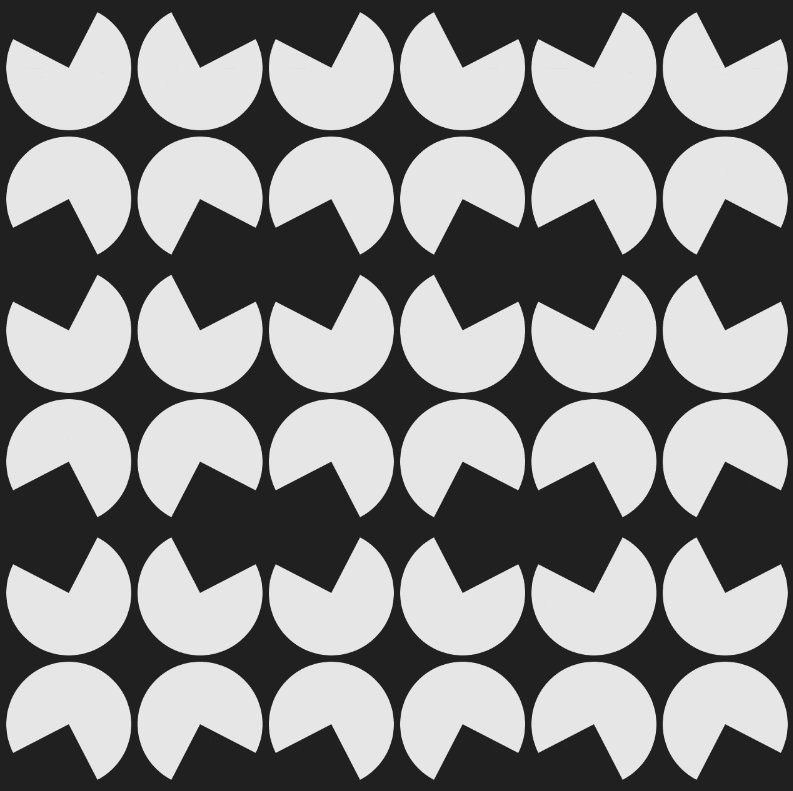
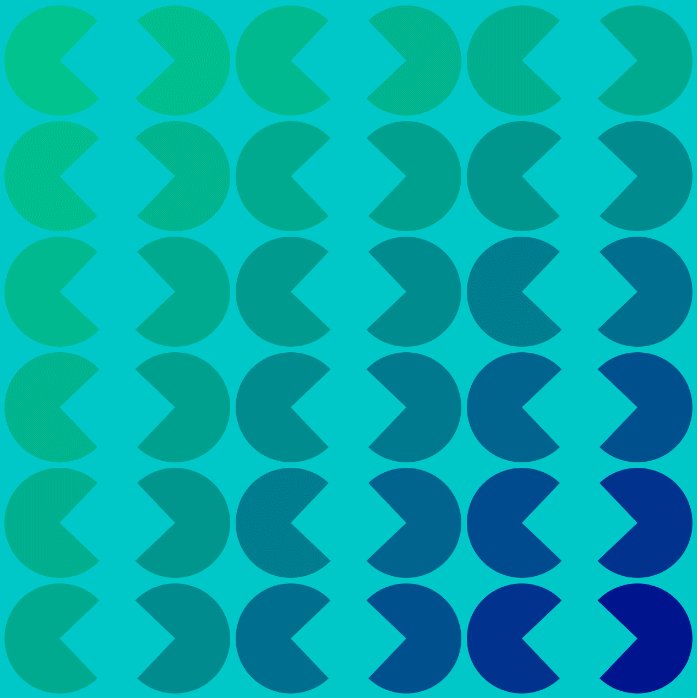
拓展
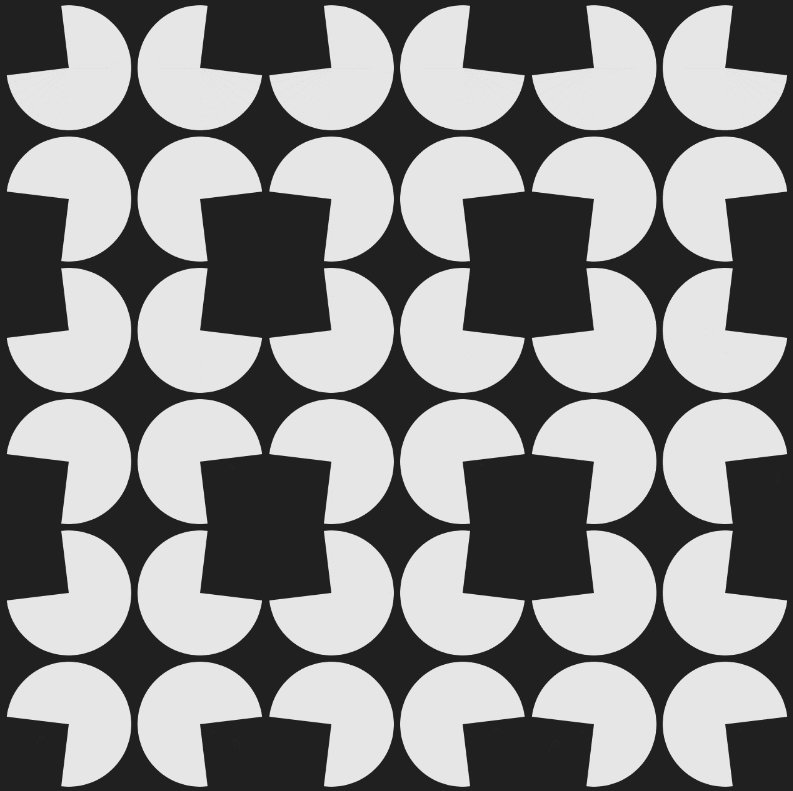
鼠标点击后会重置并转动方向相反



总结
p5.js的功能十分强大,p5.js文档提供了许多函数可以用来创作。






















 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








