终于更新啦!
喜欢可以收藏避免需要的时候找不到!!
注释都写到代码中了
using UnityEngine;
using UnityEngine.UI;
public class Radarmap : MaskableGraphic
{
// 1.如果要挂载在image上,要删除image组件
// 2.如果要挂载在空对象上,要加上CanvasRender组件
//定义属性数组
public float[] arr;
//贴图
public Texture2D sprite;
public override Texture mainTexture
{
get
{
if (sprite == null)
{
return sprite;
}
if (material != null && material.mainTexture != null)
{
return material.mainTexture;
}
return s_WhiteTexture;
}
}
public float r;
protected override void OnPopulateMesh(VertexHelper vh)
{
//清空顶点
vh.Clear();
Rect rect = rectTransform.rect;
int n = arr.Length;
//数组长度大于3
if (n >= 3)
{
//添加圆心
vh.AddVert(Vector3.zero, color, Vector2.one / 2);
float ang = 2 * Mathf.PI / n;
// float p = r/arr.Max() ; 计算比例 如果需要用到比例
//获取半径 较短的边的一半做半径
r = rect.width < rect.height ? rect.width / 2 : rect.height / 2;
for (int i = 0; i < n; i++)
{
//计算顶点位置
float x = Mathf.Sin(i * ang) * (arr[i] > r ? r : arr[i]);
float y = Mathf.Cos(i * ang) * (arr[i] > r ? r : arr[i]);
//计算UV坐标 (贴图用)
float uvx = (x + r) / (r + r);
float uvy = (y + r) / (r + r);
//添加顶点
vh.AddVert(new Vector3(x, y, 0), color, new Vector2(uvx, uvy));
//绘制
if (i == 0)
{
vh.AddTriangle(0, n, 1);
}
else
{
vh.AddTriangle(0, i, i + 1);
}
}
}
}
}
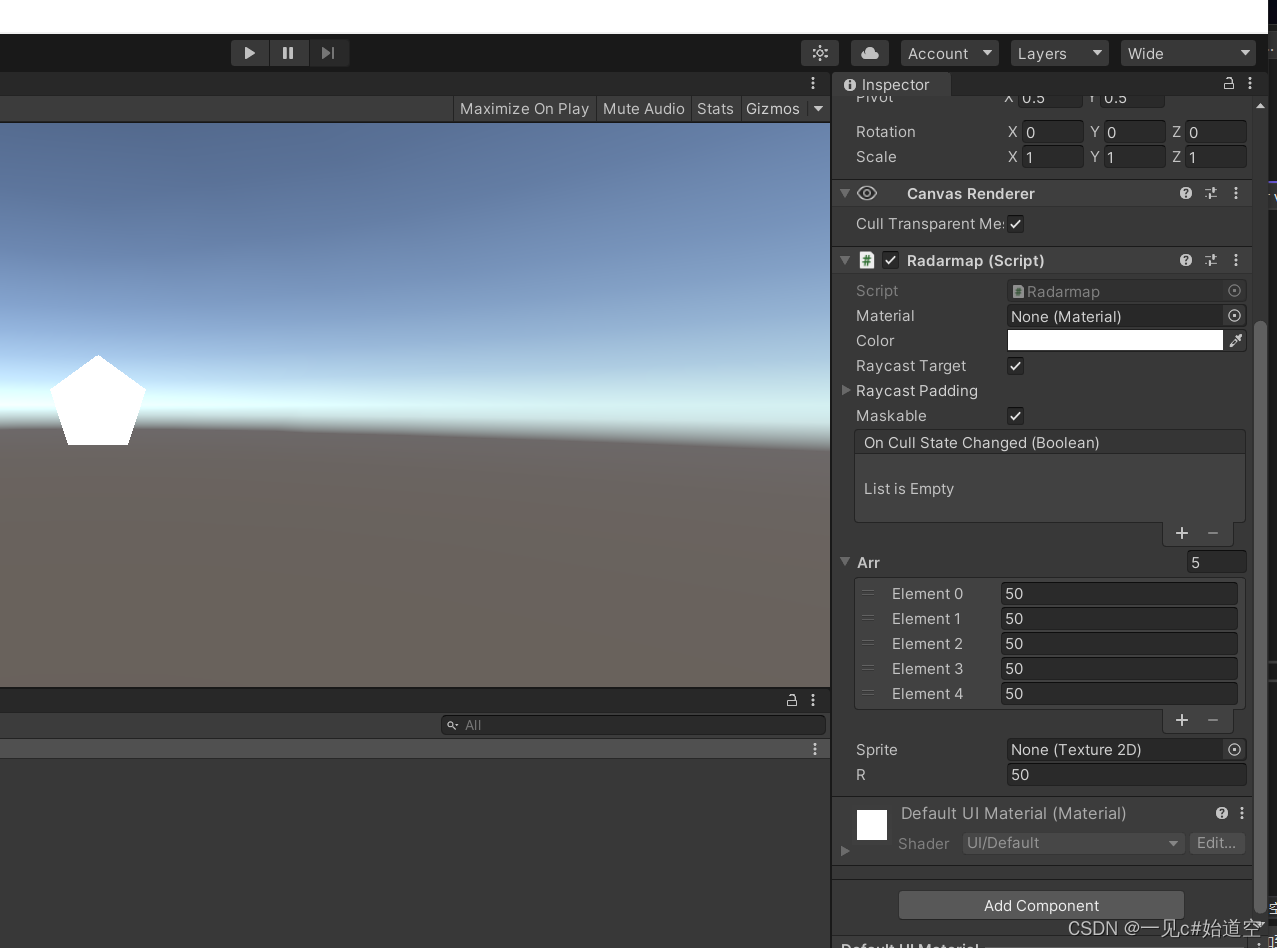
看一下简单的效果吧

转载请注明出处~~~~





















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








