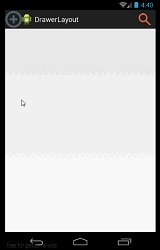
android左侧菜单栏的实现效果:

效果有以下几点:
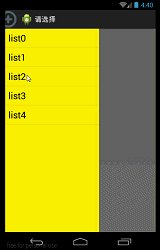
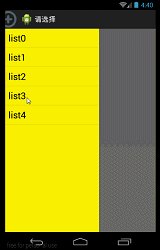
(1)可以从左边界向右滑动,可以拖出菜单栏
(2)点击左上角的的icon图标显示菜单栏
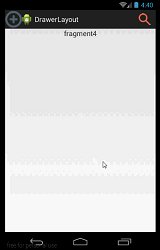
(3)actionbar跟随菜单栏出现做出变化
(4)选择菜单栏的item可以切换主界面的fragment
代码过程:
1.,定义drawerlayout.
drawerLayout其实是一个布局控件,跟LinearLayout等控件是一种东西,但是drawerLayout带有滑动的功能。只要按照drawerLayout的规定布局方式写完布局,就能有侧滑的效果;drawerLayout分为侧边菜单和主内容区两部分,侧边菜单可以根据手势展开与隐藏(drawerLayout自身特性),主内容区的内容可以随着菜单的点击而变化(这需要使用者自己实现)
activity_main.xml:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<FrameLayout
android:id="@+id/contentfragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ListView
android:id="@+id/lv"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#fff000"
android:choiceMode="singleChoice"
/>
</android.support.v4.widget.DrawerLayout>fragmentlayout用来显示主内内容区,listview布局菜单栏
2.fragment的布局文件与类实现
layout_mfragment.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
Myfragment.java:
package com.min.drawerlayout;
import org.w3c.dom.Text;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class MyFragment extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.layout_mfragment,container,false);
TextView textView=(TextView) view.findViewById(R.id.tv);
String text=(String) getArguments().get("text");
textView.setText(text);
return view;
}
}
3.listview菜单栏实现与响应:
package com.min.drawerlayout;
import java.util.ArrayList;
import android.app.ActionBar;
import android.app.Activity;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v4.app.ActionBarDrawerToggle;
import android.support.v4.widget.DrawerLayout;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
private ArrayList<String> strings;
private ListView listView;
private DrawerLayout mDrawerLayout;
private String title;
private ActionBarDrawerToggle mDrawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//定义字符串strings
strings = new ArrayList<String>();
for (int i = 0; i < 5; i++) {
strings.add("list" + i);
}
// 初始化左侧导航栏
ArrayAdapter<String> arrayAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, strings);
listView = (ListView) findViewById(R.id.lv);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerlayout);
//获取actionbar的title
title = (String) getTitle();
//左侧菜单栏设置适配器
listView.setAdapter(arrayAdapter);
//左侧菜单栏响应
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
MyFragment mFragment = new MyFragment();
Bundle bundle = new Bundle();
bundle.putString("text", "fragment" + arg2);
mFragment.setArguments(bundle);
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager
.beginTransaction();
fragmentTransaction.replace(R.id.contentfragment, mFragment,
null).commit();
mDrawerLayout.closeDrawers();
}
});
//actionbardrawertoggle对象,1:上下文,2:drawerlayout对象,3:drawer图标,4:打开文本描述资源,5关闭文本描述资源
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
R.drawable.logo_plus, R.string.open, R.string.close) {
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
getActionBar().setTitle("请选择");
//这个函数会调用onPrepareOptionsMenu()
invalidateOptionsMenu();
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
getActionBar().setTitle(title);
invalidateOptionsMenu();
}
};
mDrawerLayout.setDrawerListener(mDrawerToggle);
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
}
@Override
//调用ActionBarDrawerToggle.syncState() 在Activity的onPostCreate()中;
//指示,ActionBarDrawerToggle与DrawerLayout的状态同步,
//并将ActionBarDrawerToggle中的drawer图标,设置为ActionBar的Home-Button的icon
protected void onPostCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onPostCreate(savedInstanceState);
mDrawerToggle.syncState();
}
@Override
//当左侧菜单栏打开,actionbar上的右侧图标不显示,不打开则显示
public boolean onPrepareOptionsMenu(Menu menu) {
boolean isopen = mDrawerLayout.isDrawerOpen(listView);
menu.findItem(R.id.action_search).setVisible(!isopen);
return super.onPrepareOptionsMenu(menu);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
}





















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








