问题描述:
在vue编写的前端页面中,单个输入框和搜索按钮,输入框内输入了内容之后直接回车,发现页面会被整个刷新。而页面中含有多个输入框,同时回车,不会刷新页面。
解决办法:
- 首先查看自己的输入框是否是被包含在element组件的el-form表单标签中
- 然后确认该表单内是否只含有一个输入框,只有一个输入框会出现这个问题
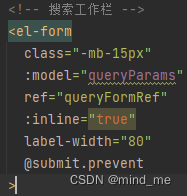
- 在el-form标签中添加代码 @submit.prevent
如图:

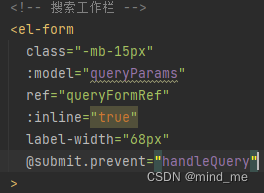
如果想要按回车实现调用函数,比如搜索,可以继续接上写好的函数,如图

其他问题:
在我参考其他文章时,发现他们写的不是 @submit.prevent,而是@submit.native.prevent;但是我使用@submit.native.prevent时,发现没有效果,然后我尝试只打出第一个单词submit,发现可以直接接上prevent。
如果发现使用我这种办法没有用,可以试试@submit.native.prevent





















 1836
1836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








