背景介绍
前段时间,在拿uniapp开发的时候,出现了跨域问题,按理说跨域应该由后端解决,但既然咱前端可以解决,我想就咱来搞吧(顺手装一下)
首先介绍什么是跨域
出于浏览器的同源策略,在发送请求时,如果出现了以下情况中的任意一种,那么它就是跨域请求:
- 协议不同,如 http 和 https
- 域名不同
- 端口不同
uniapp 本地编译后,是运行在 http://localhost:3000/ ,如果请求服务器的接口,如 https://baidu.com/ ,域名和端口显然是不一样的,自然就cors跨域了
解决方法
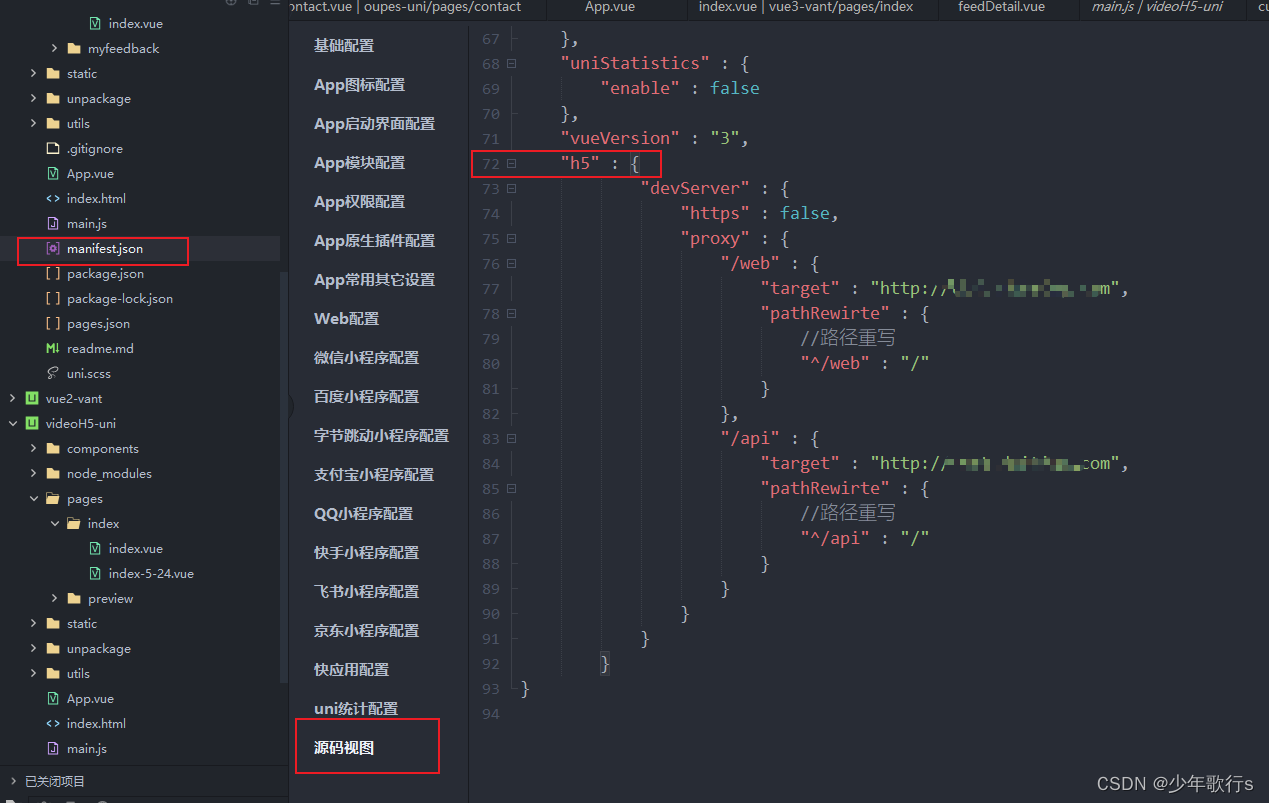
在项目的根目录下,打开 manifest.json 文件,并选择源码视图
 找到图中的位置,也就是
找到图中的位置,也就是 h5 这里进行更改,更改内容如下
"h5": {
"devServer": {
"https": false,
"proxy": {
// 自行修改下方的 /web
"/web": {
"target": "服务器地址",
"pathRewirte": {
//路径重写
"^/web": "/"
}
},
// 自行修改下方的 /api
"/api": {
"target": "服务器地址",
"pathRewirte": {
//路径重写
"^/api": "/"
}
}
}
}
}
上述代码的含义:只要发送http请求,请求的接口地址中携带 /web 或者 /api ,则反向代理到服务器地址上。
举个例子,如果我们的接口地址是 http://baidu.com/coco/good,那我们应该填入下列代码:
"h5": {
"devServer": {
"https": false,
"proxy": {
// 自行修改下方的 /coco
"/coco": {
"target": "http://baidu.com",
"pathRewirte": {
//路径重写
"^/coco": "/"
}
},
}
}
}
以此类推,你学会了嘛~
























 118
118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








