Bootstrap中文网有具体详尽的使用教程
【Web前端】【Bootstrap】入门与注意点归纳
Bootstrap引用
- 引入CSS
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
- 引入jquery 、js
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
栅格布局
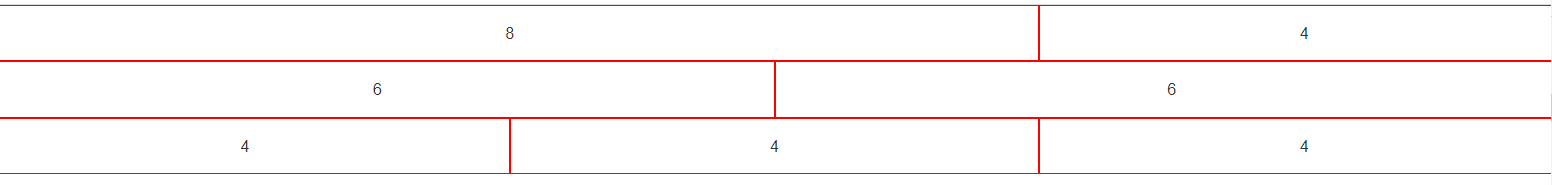
栅格基础
- 通过一系列的行(row)与列(column)的组合来创建页面布局
<div class="container">
</div>
<div class="row">
<div class="col-md-8"> 8 </div>
<div class="col-md-4">4</div>
</div>
<div class="row">
<div class="col-md-6"> 6</div>
<div class="col-md-6">6</div>
</div>
<div class="row">
<div class="col-md-4">4</div>
<div class="col-md-4">4</div>
<div class="col-md-4">4</div>
</div>
</div>

固定宽度与100%宽度
- 固定宽度 .container
- 100% 宽度 .container-fluid
- .container类出现内边距和外边距,margin值随着屏幕的增大而增大;
- container-fluid类没有。
从堆叠到水平
- 设备间的宽度不一致
- 宽度小的时候,显示为堆叠;宽度大的时候,显示为水平。

手机、平板、桌面兼容
- 使用针对手机.col-xs-、平板.col-sm-、桌面.col-md-设备的类前缀
<div class="col-xs-12 col-sm-6 col-md-8">
<div class="container">
&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4005
4005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








