这篇文章简单的写了一个java验证码,为之前写过的springMVC注册功能加上验证码,验证码的作用就不多说了,防止机器人程序恶意注册什么的。。。
基本的注册功能的实现请查看之前的文章Maven搭建springMVC+spring+hibernate实现用户注册
其中,我修改了该注册程序的部分代码,其中User.java,加上了password和code的属性,同时将password持久到数据库,code属性使用@transient注解使其不被持久到数据库。
User.java 中加上这两个属性,至于User的构造方法修改为public User(String id, Date regtime, String username,String password) 就不贴代码了。
@Column(name="password",nullable=false,length=20)
publicString getPassword() {
returnpassword;
}
publicvoidsetPassword(String password) {
this.password = password;
}
privateString code;
@Transient //不需要持久到DB的属性使用该注解
publicString getCode() {
returncode;
}
publicvoidsetCode(String code) {
this.code = code;
}
下面是验证码生成的controller,大部分代码都写上了注释。
CodeController.java
importjava.awt.Color;
importjava.awt.Font;
importjava.awt.Graphics;
importjava.awt.image.BufferedImage;
importjava.io.IOException;
importjava.util.Random;
importjavax.imageio.ImageIO;
importjavax.servlet.ServletOutputStream;
importjavax.servlet.http.HttpServletRequest;
importjavax.servlet.http.HttpServletResponse;
importjavax.servlet.http.HttpSession;
importorg.springframework.stereotype.Controller;
importorg.springframework.web.bind.annotation.RequestMapping;
@Controller
publicclass CodeController {
privateint width = 90;//定义图片的width
privateint height = 20;//定义图片的height
privateint codeCount = 4;//定义图片上显示验证码的个数
privateint xx = 15;
privateint fontHeight = 18;
privateint codeY = 16;
char[] codeSequence = { 'A','B','C','D','E','F','G','H','I','J',
'K','L','M','N','O','P','Q','R','S','T','U','V','W',
'X','Y','Z','0','1','2','3','4','5','6','7','8','9'};
@RequestMapping("/code")
publicvoid getCode(HttpServletRequest req, HttpServletResponse resp)
throwsIOException {
// 定义图像buffer
BufferedImage buffImg = newBufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
// Graphics2D gd = buffImg.createGraphics();
//Graphics2D gd = (Graphics2D) buffImg.getGraphics();
Graphics gd = buffImg.getGraphics();
// 创建一个随机数生成器类
Random random = newRandom();
// 将图像填充为白色
gd.setColor(Color.WHITE);
gd.fillRect(0,0, width, height);
// 创建字体,字体的大小应该根据图片的高度来定。
Font font = newFont("Fixedsys", Font.BOLD, fontHeight);
// 设置字体。
gd.setFont(font);
// 画边框。
gd.setColor(Color.BLACK);
gd.drawRect(0,0, width - 1, height - 1);
// 随机产生40条干扰线,使图象中的认证码不易被其它程序探测到。
gd.setColor(Color.BLACK);
for(inti = 0; i < 40; i++) {
intx = random.nextInt(width);
inty = random.nextInt(height);
intxl = random.nextInt(12);
intyl = random.nextInt(12);
gd.drawLine(x, y, x + xl, y + yl);
}
// randomCode用于保存随机产生的验证码,以便用户登录后进行验证。
StringBuffer randomCode = newStringBuffer();
intred = 0, green = 0, blue = 0;
// 随机产生codeCount数字的验证码。
for(inti = 0; i < codeCount; i++) {
// 得到随机产生的验证码数字。
String code = String.valueOf(codeSequence[random.nextInt(36)]);
// 产生随机的颜色分量来构造颜色值,这样输出的每位数字的颜色值都将不同。
red = random.nextInt(255);
green = random.nextInt(255);
blue = random.nextInt(255);
// 用随机产生的颜色将验证码绘制到图像中。
gd.setColor(newColor(red, green, blue));
gd.drawString(code, (i + 1) * xx, codeY);
// 将产生的四个随机数组合在一起。
randomCode.append(code);
}
// 将四位数字的验证码保存到Session中。
HttpSession session = req.getSession();
System.out.print(randomCode);
session.setAttribute("code", randomCode.toString());
// 禁止图像缓存。
resp.setHeader("Pragma","no-cache");
resp.setHeader("Cache-Control","no-cache");
resp.setDateHeader("Expires",0);
resp.setContentType("image/jpeg");
// 将图像输出到Servlet输出流中。
ServletOutputStream sos = resp.getOutputStream();
ImageIO.write(buffImg,"jpeg", sos);
sos.close();
}
}
将UserController.java中add方法修改为下面这样。
publicModelAndView addUser(User user,HttpSession session) {
ModelAndView mav=newModelAndView();
if(!(user.getCode().equalsIgnoreCase(session.getAttribute("code").toString()))) { //忽略验证码大小写
mav.setViewName("error");
mav.addObject("msg","验证码不正确");
returnmav;
}else{
user.setId(UUID.randomUUID().toString());
user.setRegtime(newDate());
try{
userService.addUser(user);
// request.setAttribute("user", user);
mav.setViewName("success");
mav.addObject("user", user);
mav.addObject("msg","注册成功了,可以去登陆了");
returnmav;
}catch(Exception e) {
mav.setViewName("menu");
mav.addObject("user",null);
mav.addObject("msg","注册失败");
returnmav;
}
}
}
然后就是修改前台页面了
将注册的index.jsp的form修改
<formaction="user.html"method="post">
<tablewidth="207"border="0"align="center">
<tr>
<tdcolspan="2"align="center"nowrap="nowrap">用户注册</td>
</tr>
<tr>
<tdwidth="68"nowrap="nowrap">用户名</td>
<tdwidth="127"nowrap="nowrap"><label>
<inputname="username"type="text"id="username"size="20"/>
</label></td>
</tr>
<tr>
<tdnowrap="nowrap">密 码</td>
<tdnowrap="nowrap"><inputname="password"type="password"id="password"size="20"maxlength="10"/></td>
</tr>
<tr><td>验证码</td><td><inputid="index_code"name="code"type="text"/></td>
<td> <imgid="imgObj"alt="验证码"src="code.html"/>
<ahref="#"οnclick="changeImg()">换一张</a></td></tr>
<tr>
<tdcolspan="2"align="center"nowrap="nowrap"><label>
<inputtype="submit" value="注册"/>
<inputtype="reset" value="重填"/>
</label></td>
</tr>
</table>
</form>
注意<img />标签的src的写法,写成code.html。
其中用于实现“换一张”功能的javascript为下
functionchangeImg() {
varimgSrc = $("#imgObj");
varsrc = imgSrc.attr("src");
imgSrc.attr("src", chgUrl(src));
}
//时间戳
//为了使每次生成图片不一致,即不让浏览器读缓存,所以需要加上时间戳
functionchgUrl(url) {
vartimestamp = (newDate()).valueOf();
url = url.substring(0, 17);
if((url.indexOf("&") >= 0)) {
url = url + "×tamp="+ timestamp;
}else{
url = url + "?timestamp="+ timestamp;
}
returnurl;
}
</script>
其中,这一段js用到了jquery,别忘了在head中把jquery的js给引进来。
<scripttype="text/javascript"src="js/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
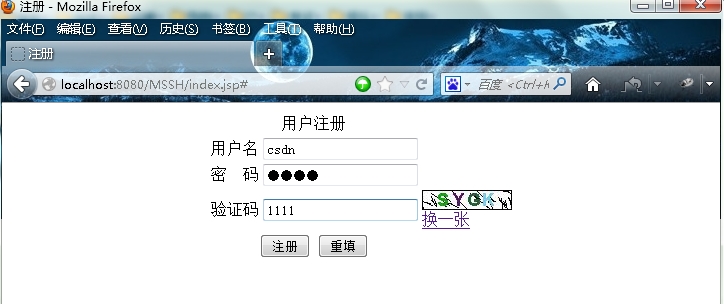
到此为止,一个完整的注册程序就完成了。部署,测试,如图
注册成功了如下
验证码输入错误,如下
这个注册的功能就基本完善了,当然,其实error的提示应该在原来的注册页面,可以使用ajax来实现,我只是写示例程序,就没那样做了。追求完美的可以自己重构一下Controller的代码,返回json给浏览器,再用ajax实现不刷新页面,就可以实现真正的注册功能了。
最后再啰嗦一句,需要这个demo项目源代码的孩子,请联系邮箱sgl-2014@qq.com
或者去CSDN Code上去下载,地址:https://code.csdn.net/Sgl731524380/verificationcode/tree/master






























 193
193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








