创建webpacktest02文件夹

创建vue_02文件
注意:代码里不要一句js代码,删除引入外部js的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue.js常用指令的测试</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">
<span v-text="name"></span>
</a>
<input type="text" v-model="num1"/> +
<input type="text" v-model="num2"/>=
<span v-text="result"></span>
<button v-on:click="change">计算</button>
</div>
</body>
</html>
创建dist和src文件夹
复制vue.min.js到src文件夹

在src文件夹下创建main.js文件
//导入model01.js
var {add} = require("./model01")//引入model01.js的add方法
var Vue = require("./vue.min")//引入vue.min.js
var VM = new Vue({
el:'#app',//vm接管了app区域的管理
data:{//model数据
name:'黑马程序员',
num1:0,
num2:0,
result:0,
url:'http://www.itcast.cn',
size:11
},
methods:{
change:function () {
this.result = add(Number.parseInt(this.num1),Number.parseInt(this.num2))
// this.result = Number.parseInt(this.num1)+Number.parseInt(this.num2)
//alert("计算结果:"+this.result)
}
}
});
在src文件夹下创建model01.js文件
/**
* 定义add函数和add2函数
*/
var add = function (x, y) {
return x+y;
}
var add2 = function (x, y) {
return x+y+2;
}
module.exports.add = add;//导出add方法,只有导出add方法,在main.js里才能导入add方法
// module.exports ={add,add2};//如果有多个方法这样导出
// module.exports.add2 = add2//如果有多个方法也可以这样导出
安装webpack-dev-server
使用 webpack-dev-server需要安装webpack、 webpack-dev-server和 html-webpack-plugin三个包。
cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev
安装完成,会发现程序目录出现一个package.json文件,此文件中记录了程序的依赖。
没有联网的同学拷贝老师提供的node_modules.zip到webpacktest02目录下,解压到node_modules目录下。
执行cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev命令,如下:

安装后文件夹如下:


配置webpack-dev-server
在package.json中配置script
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 5008"
},

–inline:自动刷新
–hot:热加载
–port:指定端口
–open:自动在默认浏览器打开
–host:可以指定服务器的 ip,不指定则为127.0.0.1,如果对外发布则填写公网ip地址
devDependencies:开发人员在开发过程中所需要的依赖。
scripts:可执行的命令
配置webpack.config.js
在webpacktest02目录下创建 webpack.config.js,
webpack.config.js是webpack的配置文件。
在此文件中可以配 置应用的入口文件、输出配置、插件等,其中要实现热加载自动刷新功能需要配置html-webpack-plugin插件。
html-webpack-plugin的作用是根据html模板在内存生成html文件,它的工作原理是根据模板文件在内存中生成一 个index.html文件。

启动
进入 webpacktest02目录,执行npm run dev


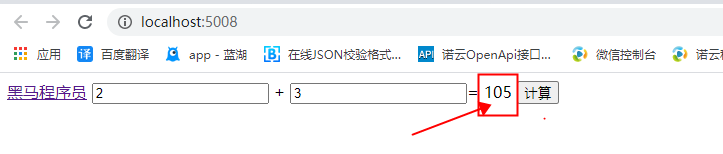
测试热加载
修改src中的任意文件内容,自动加载并刷新浏览器。

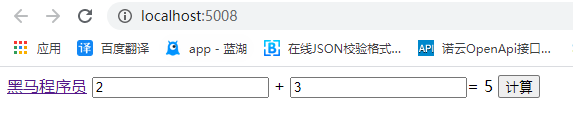
运行结果如下:























 1002
1002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








