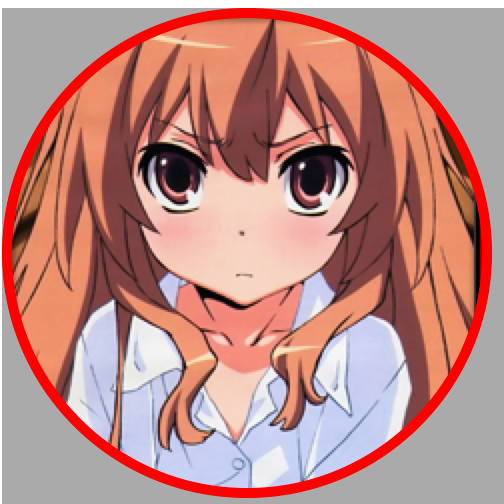
我们要做出以下的效果:
①这里我们要新建一个图层
②得到图层的设备上下文
③在图层中绘制一个大圆,然后渲染到图层
④然后绘制一个小圆,剪切,然后渲染到图层
⑤绘制图片图层中
⑥然后从当前图层中获得图片,显示到View中
- - (void)drawRect:(CGRect)rect
- {
- UIImage *imageBackground = [UIImage imageNamed:@"01"];
- //1.创建图层,此图大一些作为外框
- CGFloat margin = 5;
- CGFloat imageNewWidth = imageBackground.size.width + margin;
- CGFloat imageNewHeight = imageBackground.size.width+ margin;
- UIGraphicsBeginImageContextWithOptions(CGSizeMake(imageNewWidth, imageNewHeight), NO, 0.0);
- //2.创建设备上下文,此时得到的上下文是图层的上下文。原因是上面创建了图层
- CGContextRef ctr = UIGraphicsGetCurrentContext();
- //3.在图层中绘制一个大圆,作为外框
- CGContextAddEllipseInRect(ctr, CGRectMake(0, 0, imageNewWidth, imageNewHeight));
- [[UIColor redColor]set];
- CGContextFillPath(ctr);
- //3.绘制小圆作为剪切图片的用
- [[UIColor blueColor]set];
- CGContextAddEllipseInRect(ctr, CGRectMake(margin, margin, imageNewWidth - 2*margin, imageNewHeight - 2*margin));
- //4.按照当前的模式裁剪,裁剪只对后面绘制的图层有效 对已经绘制的图层无效
- CGContextClip(ctr);
- CGContextStrokePath(ctr);
- //5.绘制图片
- [imageBackground drawAtPoint:CGPointMake(0, 0)];
- //6.从当前图层中获得Image
- UIImage *imageNew = UIGraphicsGetImageFromCurrentImageContext();
- //7.结束图层
- UIGraphicsEndImageContext();
- //8.绘制上文得到的Image到View中
- [imageNew drawAtPoint:CGPointMake(0, 0)];
- }























 347
347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








