shape是我们项目UI设计中经常用到的,今天在这里做一个总结及说明。
<shape> android:shape=["rectangle" | "oval" | "line" | "ring"]
其中rectagle矩形,oval椭圆,line水平直线,ring环形
<shape>中子节点的常用属性:
<gradient> 渐变
android:startColor 起始颜色
android:endColor 结束颜色
android:angle 渐变角度,0从上到下,90表示从左到右,数值为45的整数倍默认为0;
android:type 渐变的样式 liner线性渐变 默认设置 radial环形渐变
sweep 扫描线式的渐变 需要指定半径android:gradientRadius="50"
<solid > 填充
android:color 填充的颜色
<stroke > 描边
android:width 描边的宽度
android:color 描边的颜色
android:dashWidth 表示'-'横线的宽度
android:dashGap 表示'-'横线之间的间隔距离
<corners > 圆角
在3.0一下如果单独设置某个圆角半径不起作用,还有就是在Android Studio模拟现实的时候只要设置一个角会四个角都起作用,但是运行到模拟器或真机就可以真实显现所设置的圆角
同时设置五个属性,则Radius属性无效
android:radius 圆角的半径 值越大角越圆
android:topRightRadius 右上圆角半径
android:bottomLeftRadius 右下圆角角半径
android:topLeftRadius 左上圆角半径
android:bottomRightRadius 左下圆角半径
<padding> 间隔
可以设置上下左右四个方向的间隔
用shape设置虚线
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<stroke
android:dashGap="3dp"
android:dashWidth="6dp"
android:width="1dp"
android:color="#63a219" />
<!-- 虚线的高度 -->
<size android:height="1dp" />
</shape> 用shape设置圆角
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充颜色 -->
<solid android:color="#FFFFFF"></solid>
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="1dp" android:color="#63a219"></stroke>
<!-- 矩形的圆角半径 -->
<corners android:radius="10dp" />
</shape> 用shape设置渐变以及四个角圆角
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--分別对应上面左圆角的半径,上面右圆角的半径,下面左圆角的半径,下面右圆角的半径-->
<corners
android:topLeftRadius="0dp"
android:topRightRadius="7dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="7dp"/>
<!--设置渐变-->
<gradient android:startColor="#9cff00"
android:endColor="#197600"
android:angle="270"/>
<stroke
android:width="1dp"
android:color="#63a219" />
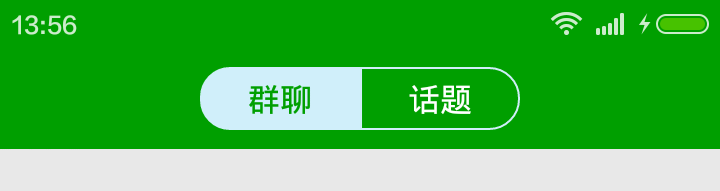
</shape> 项目中很多时候用到了标题栏Radiobutton选项布局,类似如下

如果用图片的话需要用到四张图片,浪费资源不说处理.9文件也比较麻烦,这时我们可以直接用两个shape来实现,左边实现如下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false" android:state_pressed="false">
<shape>
<!-- 默认状态填充绿色,白色边框 左边圆角,右边直角不处理-->
<solid android:color="@color/green" />
<corners android:bottomRightRadius="0dp" android:radius="15dp" android:topRightRadius="0dp" />
<stroke android:width="1dip" android:color="@color/white" />
</shape>
</item>
<item android:state_checked="false" android:state_pressed="true">
<shape>
<!--填充白色 -->
<solid android:color="@color/white" />
<corners android:bottomRightRadius="0dp" android:radius="15dp" android:topRightRadius="0dp" />
</shape>
</item>
<item android:state_checked="true">
<shape>
<!-- 填充白色-->
<solid android:color="@color/white" />
<corners android:bottomRightRadius="0dp" android:radius="15dp" android:topRightRadius="0dp" />
</shape>
</item>
</selector>





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








