UIInput:用户输入框,可以输入格化的内容,如密码,用户名
UICheckBox:勾选框
UIInput:在Widget Tool里选择UIInput然后选择一个背景图片,添加到视窗面板里
加入后,有三个对象,分别是Input,Background,Label
Input:用户点击后进行输入的主控件

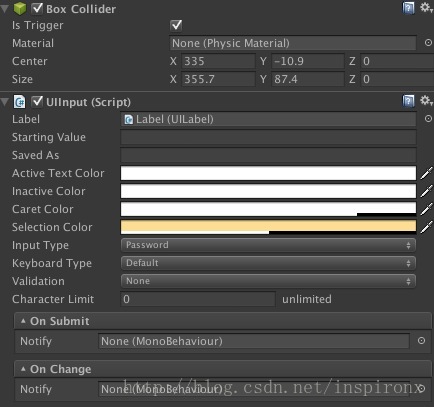
Box Collider:用户点击后进行输入监控区域
UIInput(Script):
Label:文本显示在哪个UILabel里
Starting Value:输入框开始显示的字
Saved As:保存输入内容到prefabs中
Active TextColor:激活文本框后显示颜色
Caret Color:插入字符状态颜色
Selection Color:选择状态中字符的颜色
Input Type:输入类型(standard)标准的,(AutoCorrect)自动修正,(Password)密码
Keyboard Type:对应移动平台键盘类型
Validation:输入类型限制
Character Limit:输入字符数限制
On Submit:输入完后进行事件分发
On Change:输入字符有变动时进行事件分发
然后是一个UISprite & UILabe
UICheckBox:
在Widget Tool里添加几个Toggle
Group:单选组,当你有多个CheckBox需要单选时,得定义在同一个组内
Starting State:单选组的默认状态(默认哪个选中)
State Transition:状态过渡时的图片与动画选项
Sprite:选中状态的图片
Animation:选中状态时播放动画
Transition:从未选中到选中状态的过渡效果(Smooth,平滑过渡 & Instant,直接替换)
OnValueChange:当事件发生改变时进行事件分发
有一个UIButton Scale(Script):当点击时播放Tween动画选项
Script:Tween动画功能脚本
Tween Target:播放动画的目标
Hover:鼠标停留在上面时播放的动画
Pressed:按下时播放的动画
Duration:动画持续的时间
UIPlay Sound Script:用户点击时播放声音























 1069
1069

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








