目录
四、在serviceImp中需要添加一个eq条件,表示和数据库中的哪个字段进行比较,否则会查出所有数据,导致500
十一、我写的方法明明没错,postman已经返回了true,但是数据库中的数据却被胡乱改动。
一、控制台:
Servlet.service() for servlet [dispatcherServlet] in context with path [] threw exception [Request processing failed; nested exception is org.apache.ibatis.binding.BindingException: Invalid bound stat
这是由于controller类没有添加@Controller注解
找了好久,可恶

二、数据库查询异常:
Invalid bound statement (not found): com.demo.mapper.SysUserMapper.selectByUserId
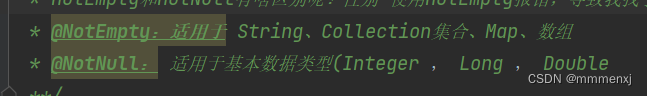
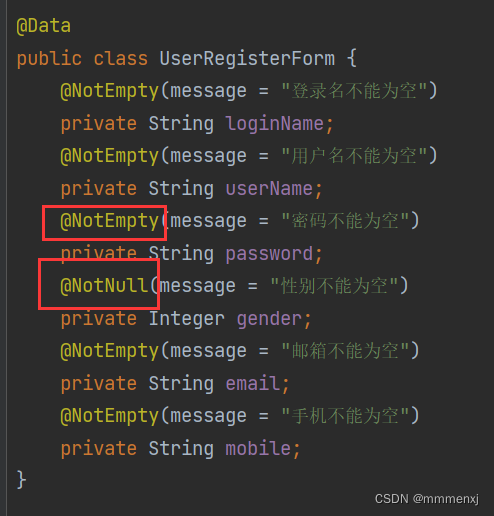
仍然是注解使用不正确,每个字段需要区别类型:
数据库表中,我设置了1代表男,0代表女
form类与前端对应,处理前端传来德信息。
根据不同的类型使用相应的注解,否则就会出现以上错误。


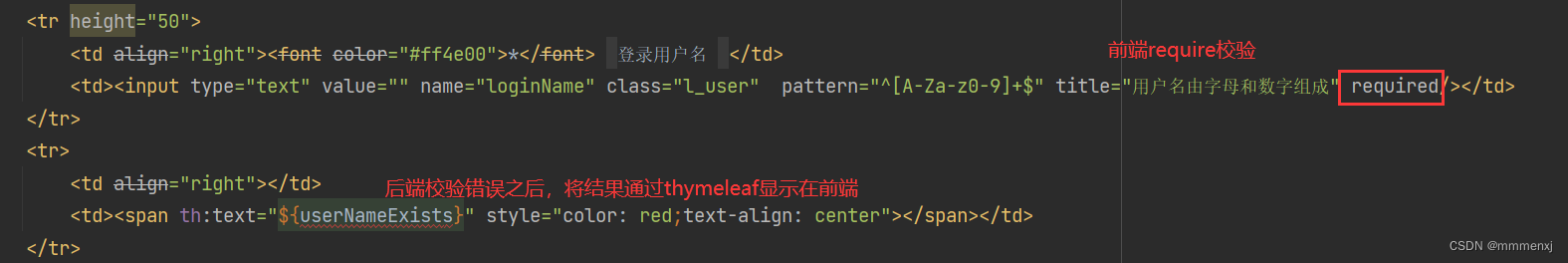
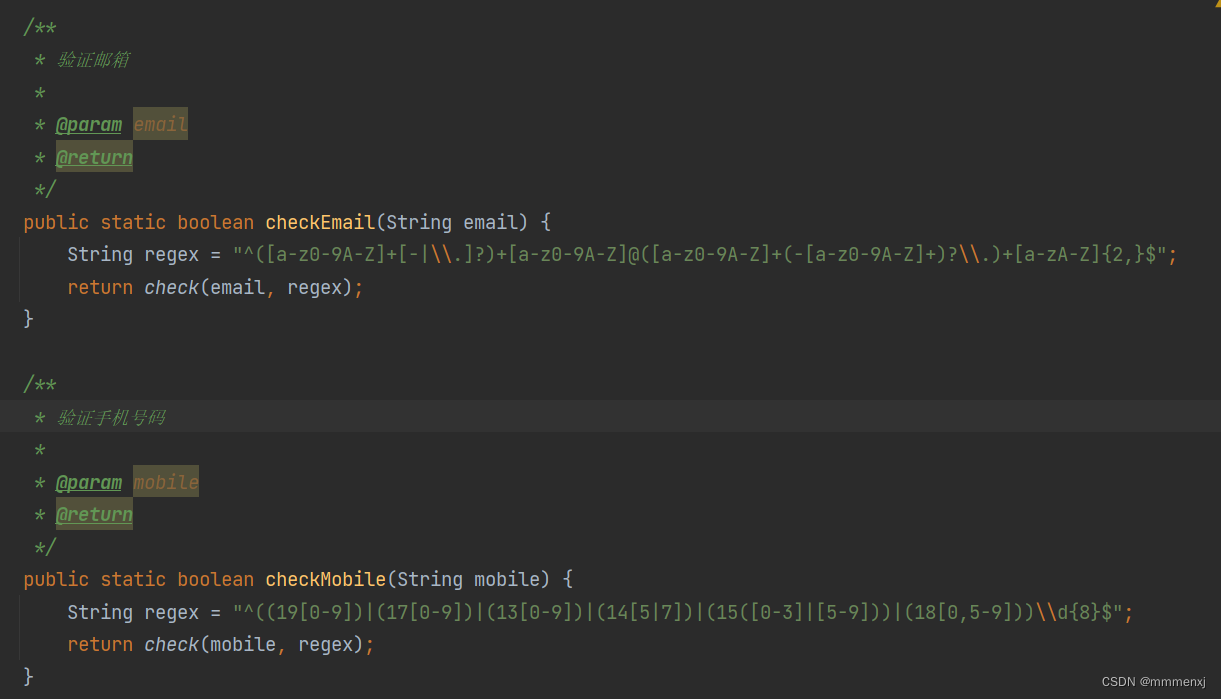
三、前后端错误校验

后端校验算法:正则表达式
编写时,注释掉前端require,使用Postman发起请求,检测后端正则表达式的正确性
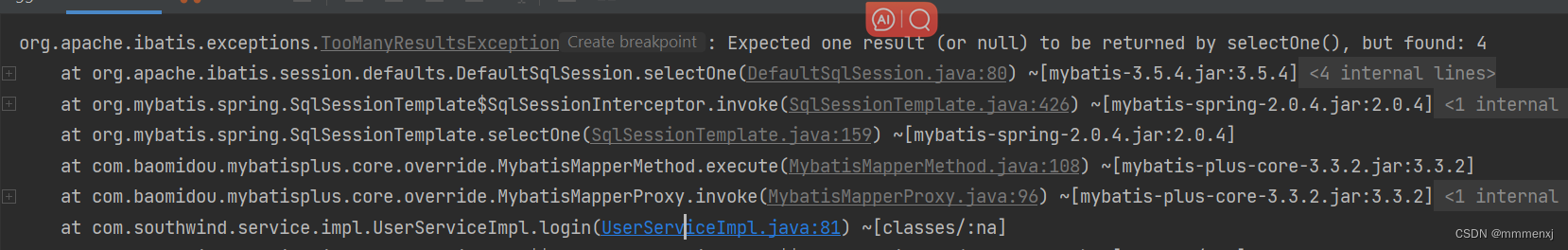
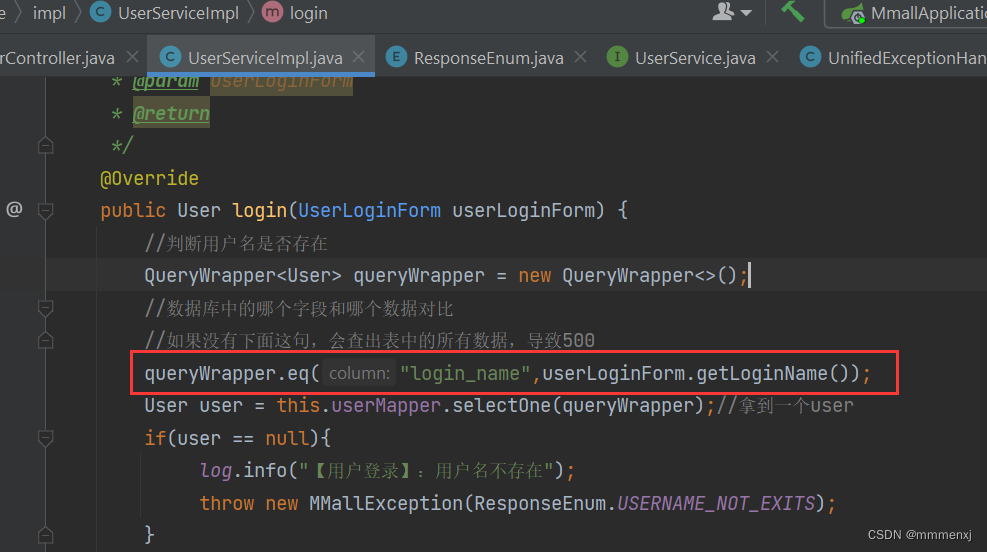
四、在serviceImp中需要添加一个eq条件,表示和数据库中的哪个字段进行比较,否则会查出所有数据,导致500

改正如下:

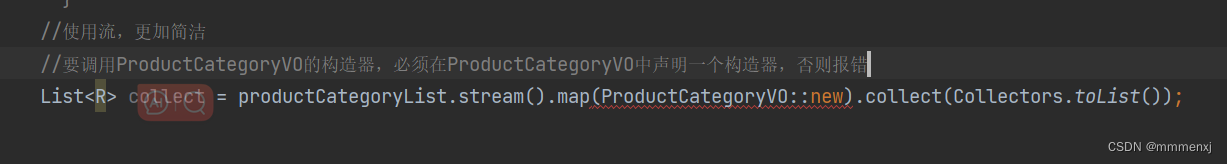
五、使用流转换数据更简洁
如图报错,需要在ProductCategoryVO中声明一个构造器

解决:

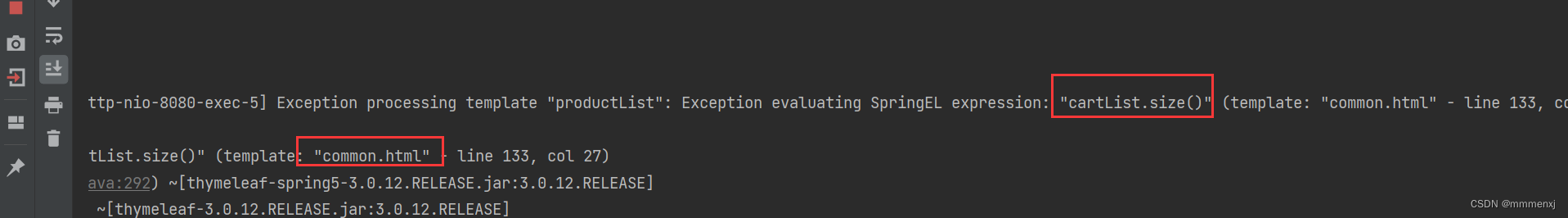
六、重复报错,多次遇见

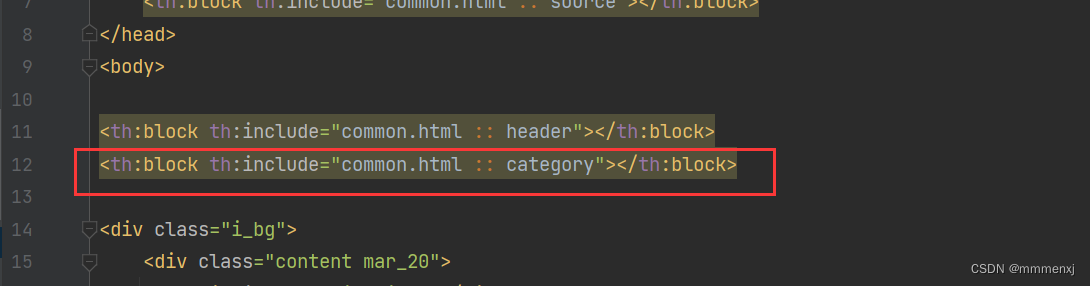
控制台提示的很明显,就是size不能为空。回到代码,重复出现此错误的原因,comman.html是一个公用的,被多个文件引入。因此每个引入的文件都需要处理size()为空的情况。
引入:

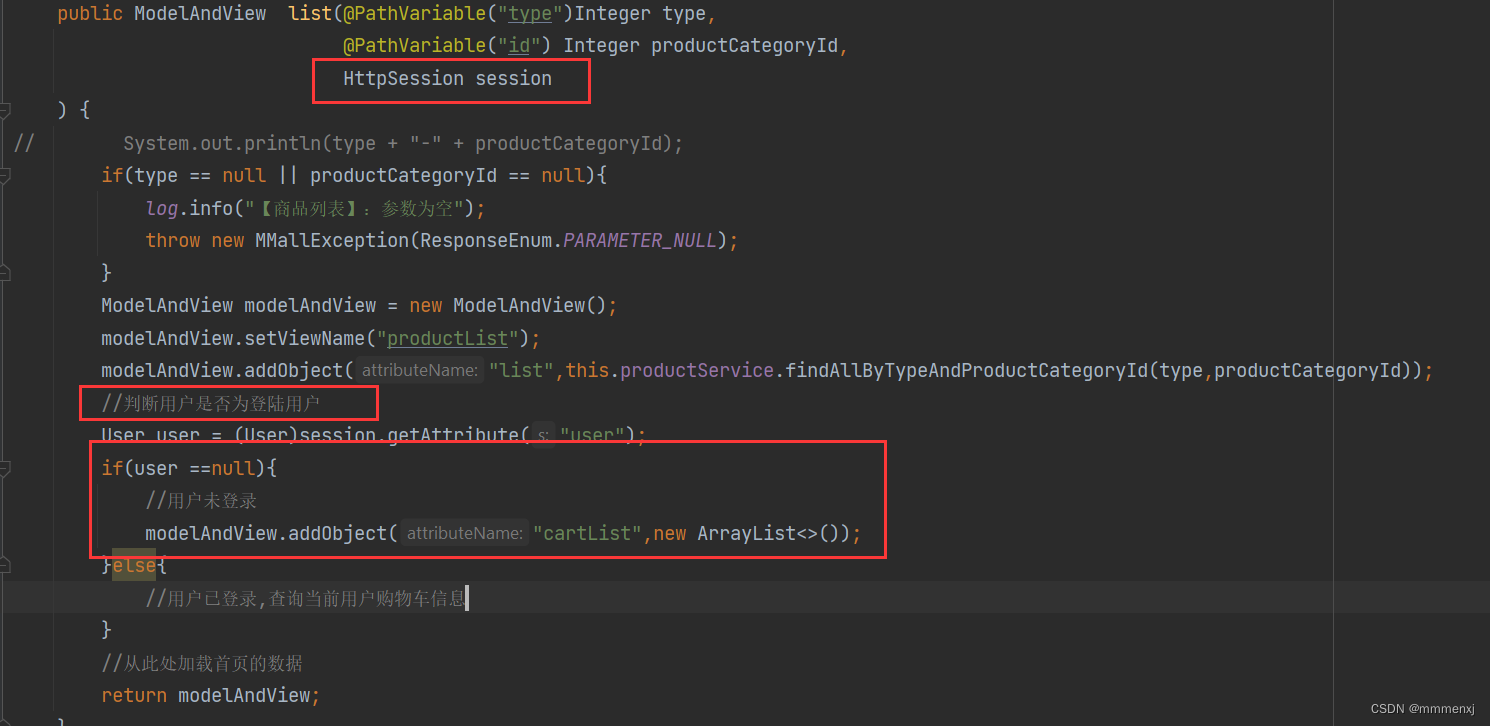
错误解决:
添加session,用于判断是否登陆。如果没有登陆,返回一个Null值。

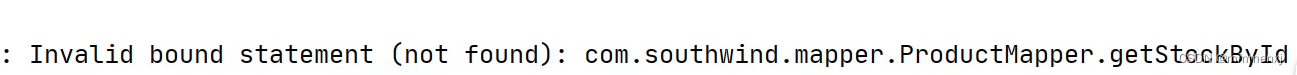
七、Mybatis使用,常见错误:

出现这个错误,有两个原因:
1.名字写错了
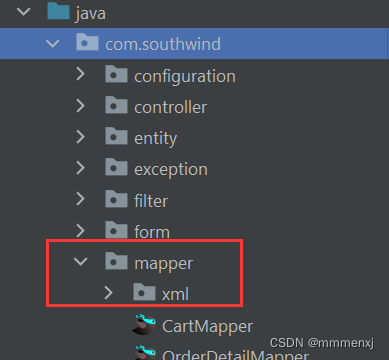
2.当前java文件下的XML路径没有加载到
Spring的默认加载路径在Resources下,有的人把xml放在了java路径下,找不到路径就会报错

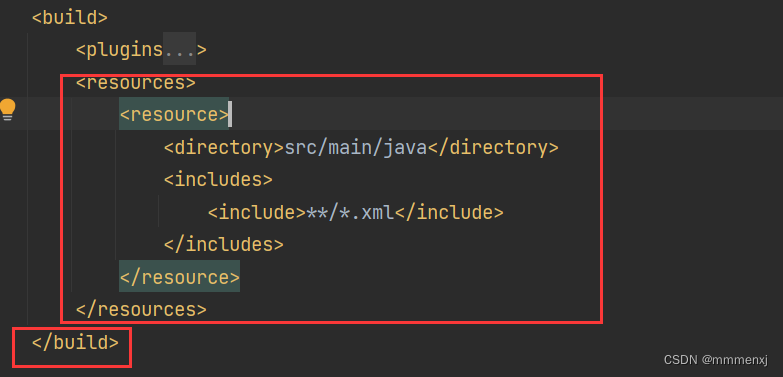
解决:在pom.xml中添加依赖:
允许src/main/java下的所有xml可以加载

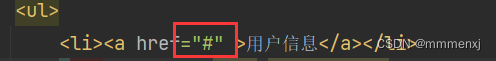
八、在Html中,"#"的作用是刷新当前页面

不跳转,实现此页面的刷新
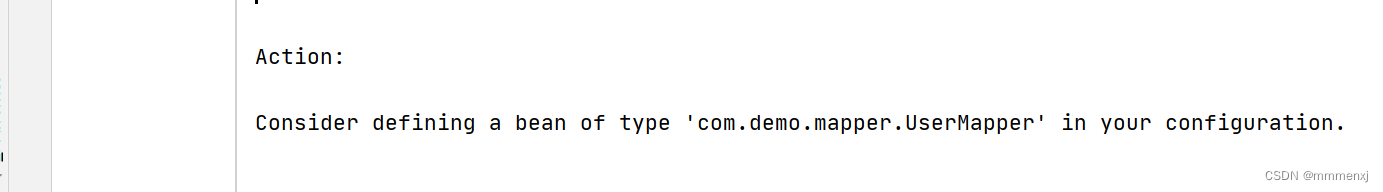
九、运行过程中的问题:

控制台报错如上,原因有三:
1.在yml中检查数据库连接语句是否正确?
2.在mapper上需要打上注解
3.在主程序上打上注解@ComponentScan
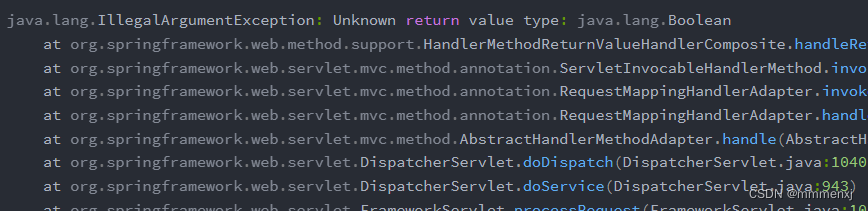
十、控制台报错:

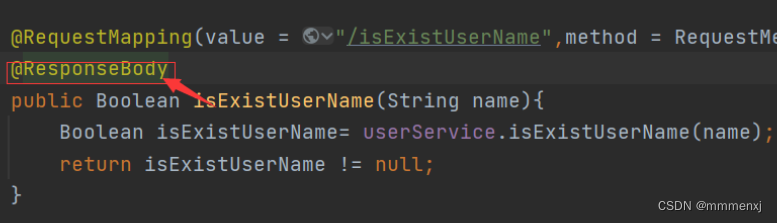
原因是,在controller层只加了@controller注解,没有在方法体上加@ResponseBody
解决方法:
1.给方法加上注解@ResponseBody,他的作用是:
将方法的返回值,以特定的格式写入到response的body区域,进而将数据返回给客户端。
当方法上面没有写@ResponseBody,底层会将方法的返回值封装为ModelAndView对象。
如果返回值是字符串,那么直接将字符串写到客户端;如果是一个Java对象,会将对象转化为json串,然后写到客户端。

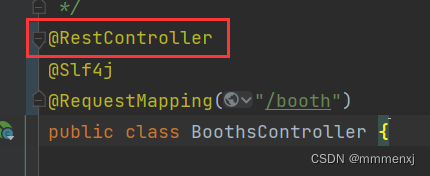
2.直接在类上将@Controller注解换成@RestController

因为这个注解相当于@ResponseBody+@Controller
十一、我写的方法明明没错,postman已经返回了true,但是数据库中的数据却被胡乱改动。
解决思路:postman返回true之后,去数据库查看数据与预期的到底哪里不符合,找到Mapper中可能出错的sql,把它粘贴到mysql去执行。后来发现原来是sq语句写错:
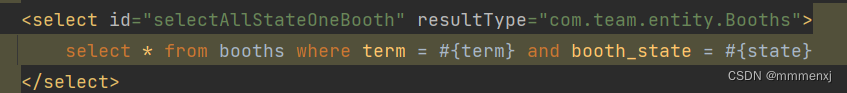
错误语句:

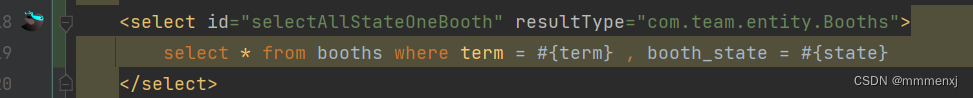
改正:

注意:update语句,修改多个参数时,直接使用逗号分隔,不能用and,使用and就会只修改第一个字段的值,希望大家跟我都记住这个很小的点!!!






















 882
882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








