1.JSONView插件的作用是什么呢?
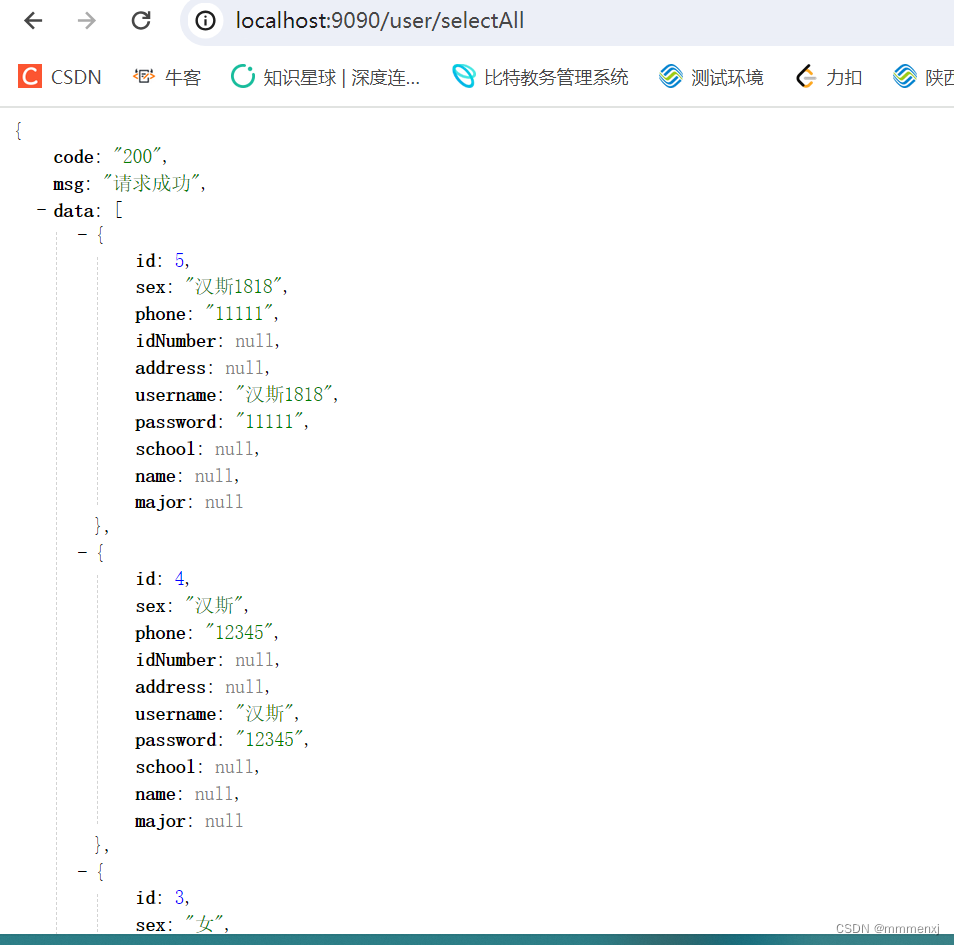
后端接口编写完成之后,页面上未设置格式,json数据非常的凌乱。如果我们安装了这个插件,数据在页面上的显示就十分规范了。
以下是安装以后的效果:

2.安装JSONView
1.从https://github.com 下载(外网较慢)
进入之后搜索 https://github.com/search?utf8=%E2%9C%93&q=jsonview

2.设置目录"D:\Download\JSONView-for-Chrome-master\",将下载好的压缩包解压到这个文件夹下。
3.打开谷歌浏览器的开发者模式
右上角打开设置,然后点击扩展模式

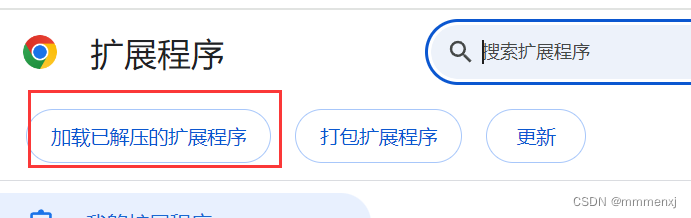
然后点击加载已解压的扩展程序

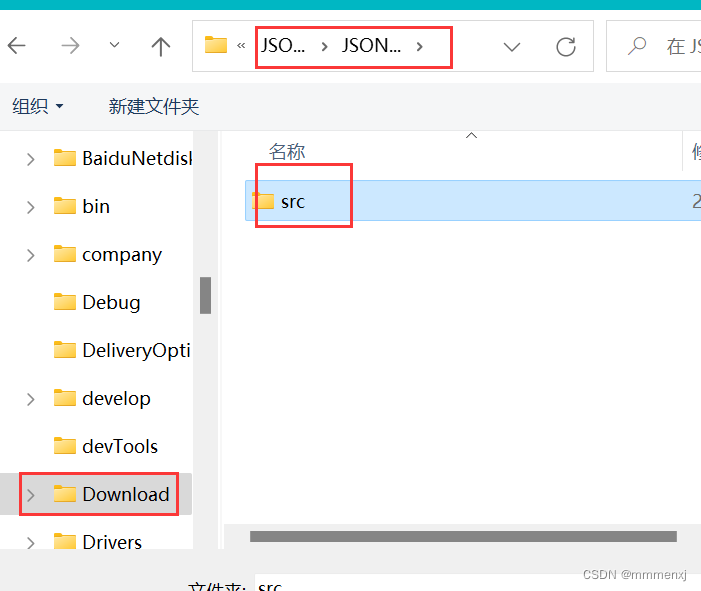
选择我们刚才保存的路径:D:\Download\JSONView-for-Chrome-master\JSONVue-master\src

安装完成,在此界面按下ctrl+R,最终下载成功如下:

等我们再次获取JSON数据时,就会用整洁的格式显示了~






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








