目录
1.用v-if控制标签显示路由
 但是在地址栏输入对应的路由,还是可以访问页面,没有从根本上解决问题。
但是在地址栏输入对应的路由,还是可以访问页面,没有从根本上解决问题。
2.路由守卫控制权限
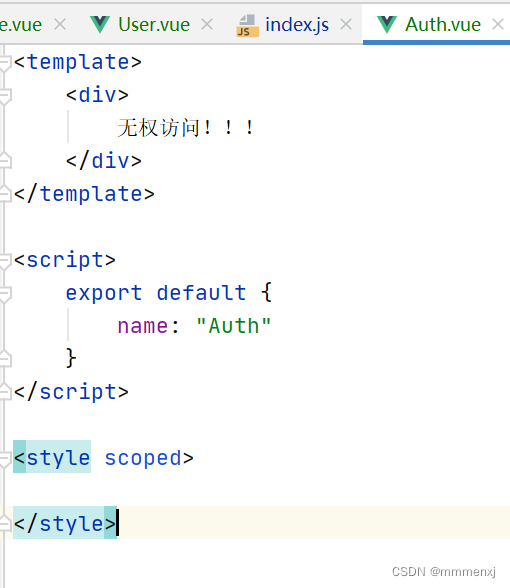
1.创建一个403无权访问页面


2.在index.js中,为Auth页面编写路由,同时,编写路由守卫方法


3.地址栏路由杂乱错误,无法匹配
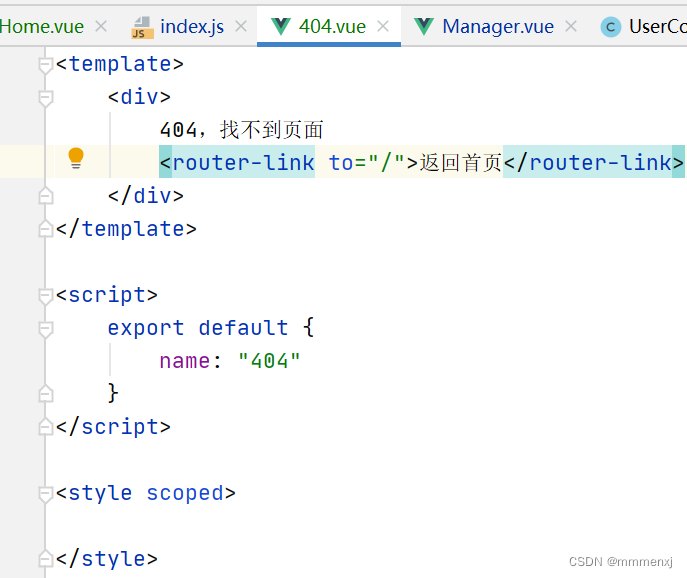
创建一个404页面


在index.js中

效果如下:

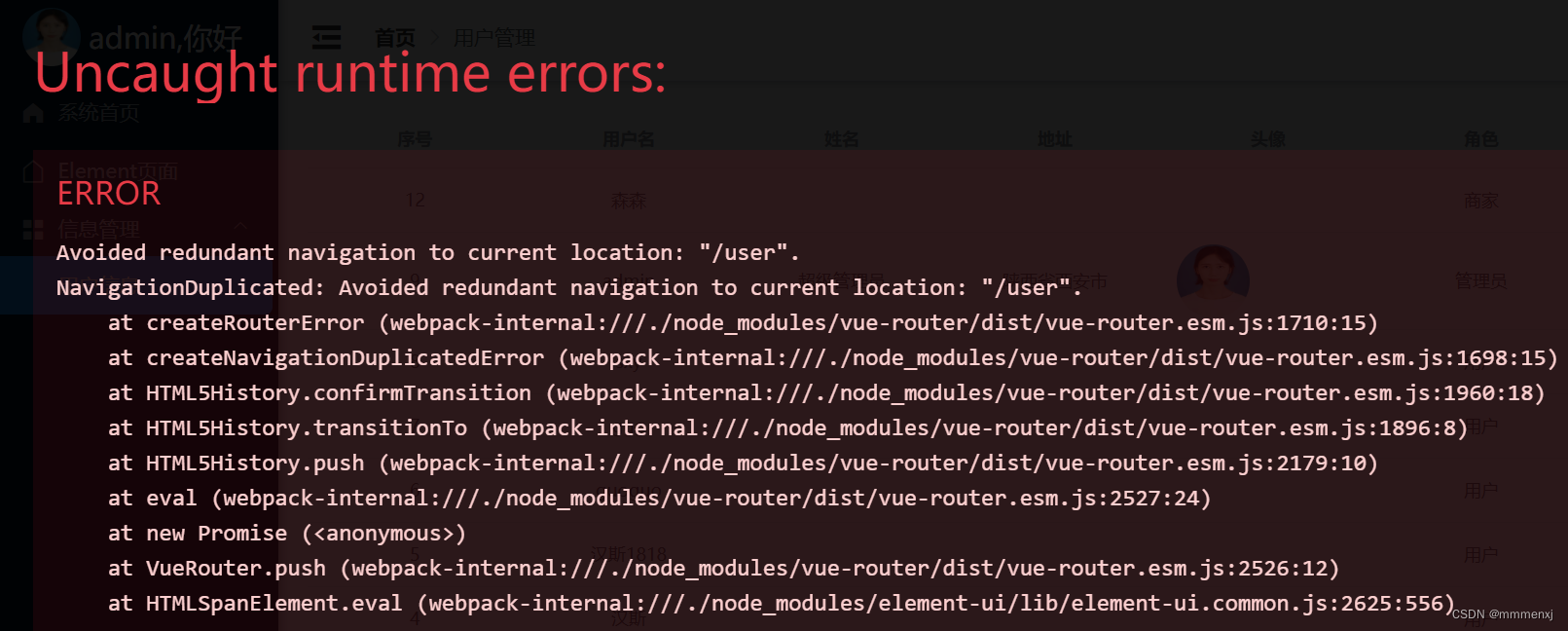
4.解决重复点击当前路由时会出现的错误

在index.js中添加代码:
import VueRouter from 'vue-router'
//解决导航栏或者底部导航tabBar中的vue-router频繁点击菜单的报错
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location){
return originalPush.call(this,location).catch(err => err)
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








