场景描述:
在uniapp项目中
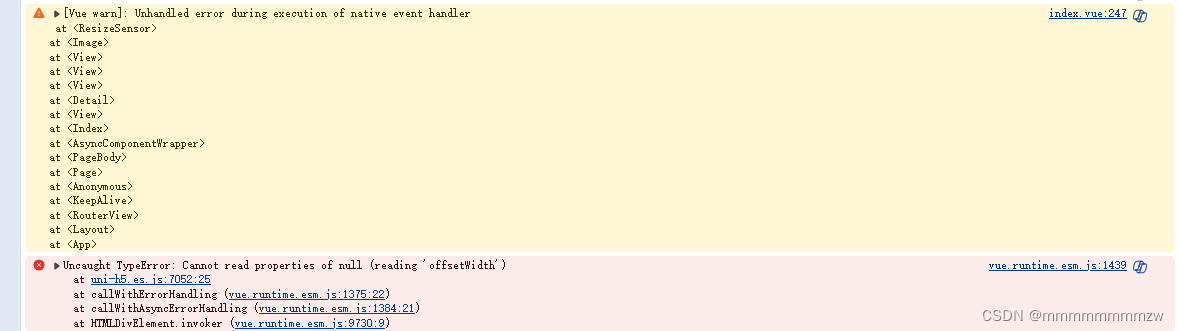
首先这是错误信息,我的一个主页直接刷了满屏的下图报错。
如果点击浏览器的刷新,一点错都没有;
如果从别的tabbar切换到主页,也没问题;
但如果先退出登录,再进入主页,就报错了。
离了个大谱
Uncaught TypeError: Cannot read properties of null (reading 'offsetWidth')
[Vue warn]: Unhandled error during execution of native event handler

结论
这是是触发错误的代码
<image src="@/static/xx.png" mode="heightFix"></image>
这是正常的不报错的代码
<image src="@/static/xx.png" mode="aspectFill"></image>
排查历程
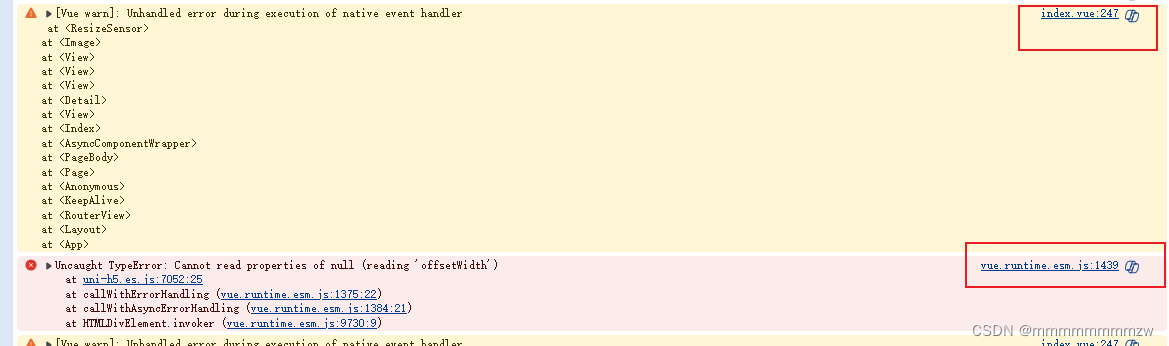
首先我自然而然的点击红框处,它指向了一个uni.switchTab的代码段落,这就是我程序进入主页的跳转代码。刚刚好遇到主页除了问题,很自然的联系在一起。
然而!!!这是结果它的烟雾弹,我上上下下校验了好久,确实没问题,才发现这个错误指向“说谎”了。

然后试了试捕获异常,看看是不是我某个js语法不过关(比如对null做操作了),结果在一个上万行的文件中,程序在自适应时对一个width为null的值做了操作。
然而这没法改啊,这是组件的代码。因此作罢。

就在我准备切换一下状态,写别的需求时(有时候第二天忽然就有思路了,就是这么神奇)
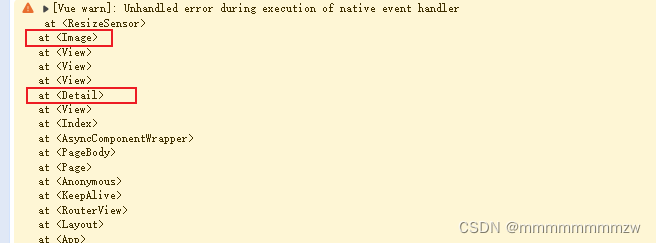
我看到了这么两行信息

我确实调用了detail这个组件,然后我把各种image都一一排查之后,发现它们都是罪魁祸首,删一个图片组件,报错就少一个。
根据前面已经得知问题在于“自适应”上,所以我换了一个mode的值——aspectFill,问题解决。
长长舒了一口气。
求助大佬解答原理
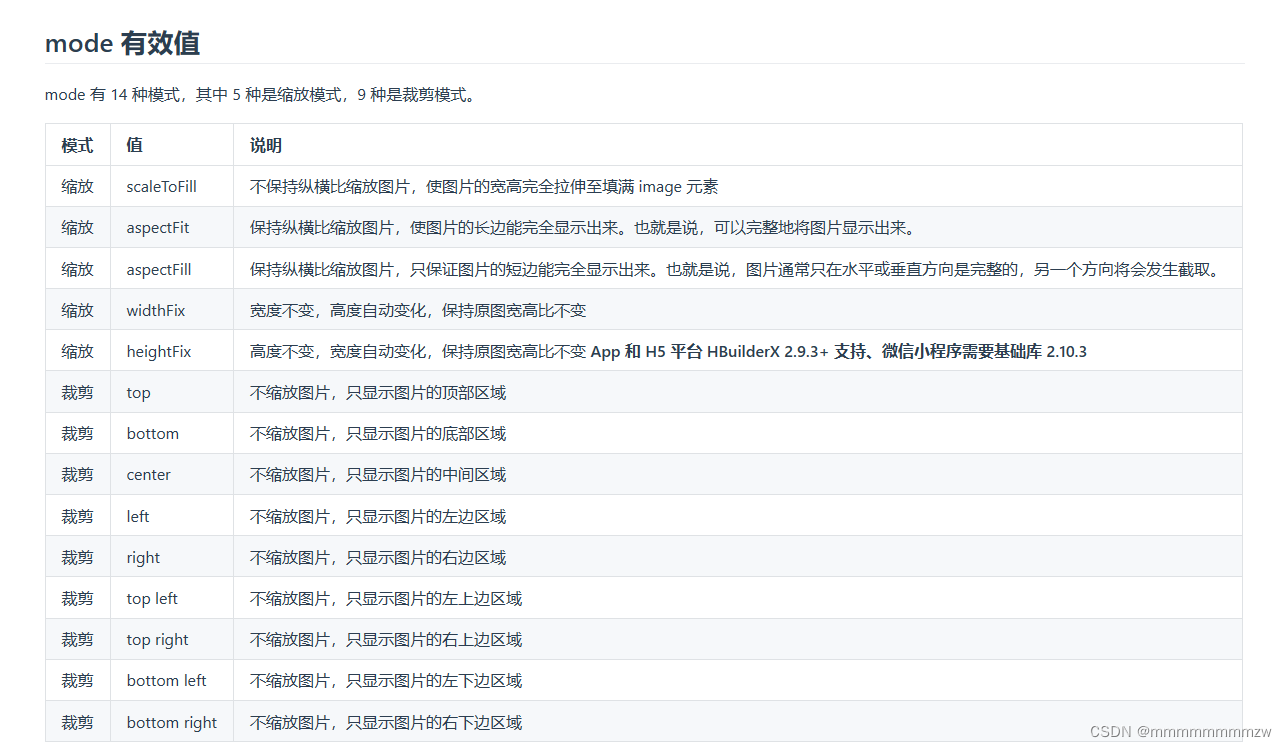
我翻了下uni官网,发现heightFix还有点限制,但是我hbuilderX都已经3.99版本了,目前只做h5开发,不应该有问题,但问题就这样发生了。
“定高、宽度自适应”这个需求很常见,这次只能先用别的mode模式凑合了,
或者自己用原生js去控制,
或者“就用heightFix!用户对产品满意,关控制台满屏报错什么事?”























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








