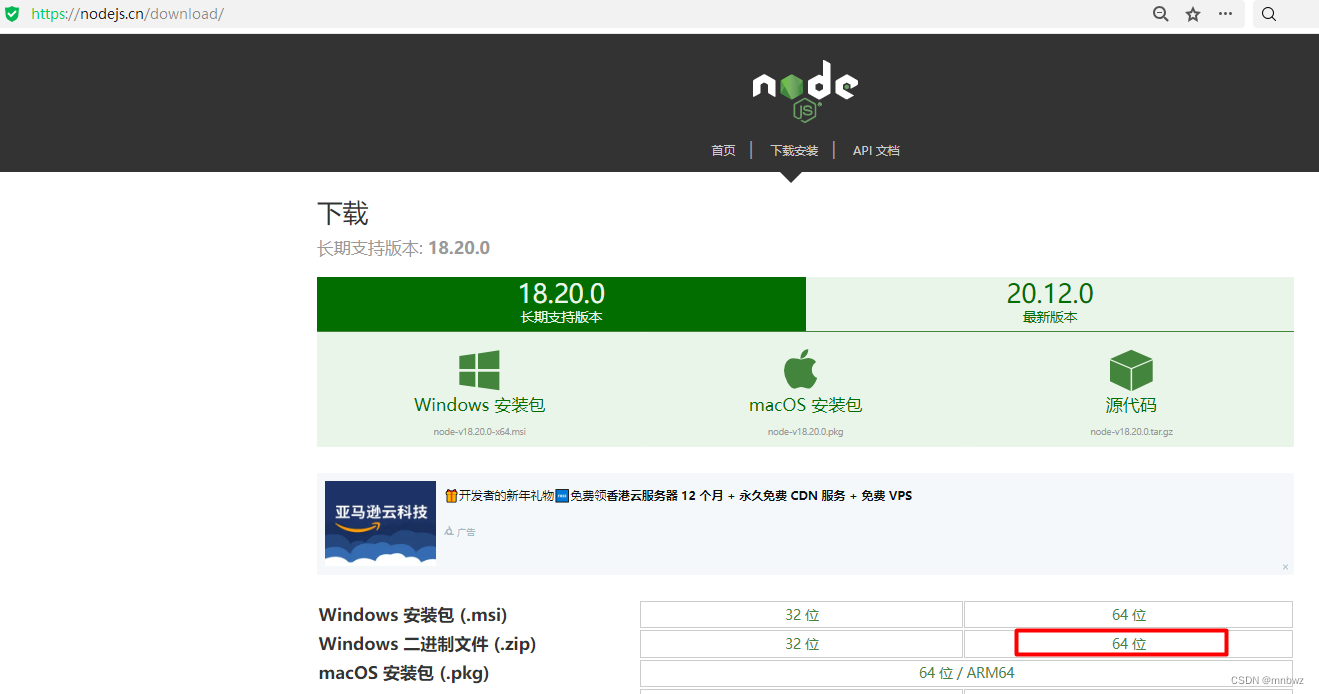
1.下载 下载 | Node.js 中文网

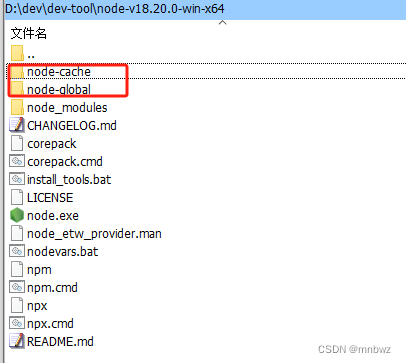
2.解压,创建两个文件夹:node-global(npm全局安装位置)和node-cache(npm 缓存路径)

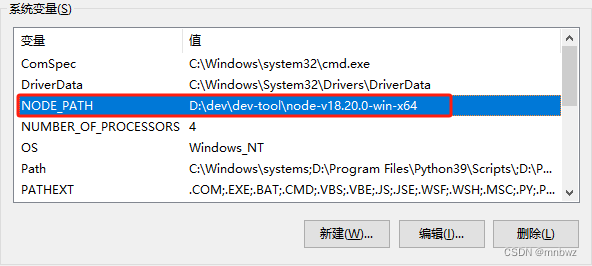
3.将node.exe所在目录和加入到环境变量NODE_PATH中

找到Path这个变量将[%NODE_PATH%和%NODE_PATH%\node_global和%NODE_PATH%\node-global\bin]加入到变量中

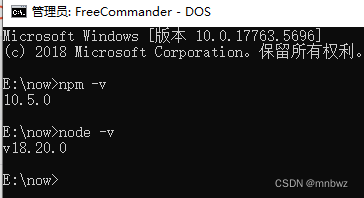
4.测试

5.idea中测试


若提示找不到node命令,则重启电脑。

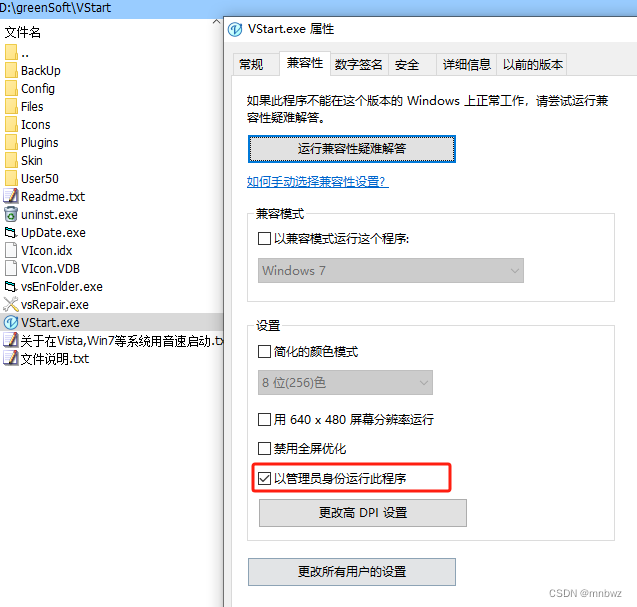
6.vscode中测试,需要以管理员身份打开vscode



7.将之前创建的node_global和node_cache分别设置为全局安装路径和缓存路径
npm config set prefix "D:\dev\dev-tool\node-v18.20.0-win-x64\node-global"
npm config set cache "D:\dev\dev-tool\node-v18.20.0-win-x64\node-cache"
查看当前npm包的全局安装路径:npm prefix -g
查看配置列表:npm config ls
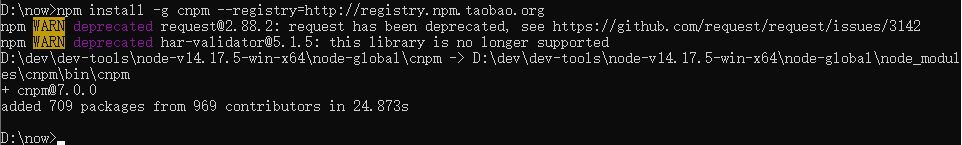
7.安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像—cnpm。
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org
完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。

8.安装yarn : npm install -g yarn

yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global查看 yarn 全局安装位置
yarn global dir
查看 yarn 全局cache位置
yarn cache dir
改变 yarn 全局安装位置
yarn config set global-folder "E:\dev\workspace\yarn\global"
改变 yarn 全局cache位置
yarn config set cache-folder "E:\dev\workspace\yarn\cache"





















 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








