一、elemetnUI
开源前端框架,安装
npm i element-ui -S
建议查看官方文档 Element组件,这里是Vue2搭配elementUI,如果是vue3就搭配elementPlus,这里初学就以Vue2为例子😮
1、main.js
导包,这里是npm安装后自动生成的,但是加入了全局变量使用
Vue.use()
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
render: h => h(App),
}).$mount('#app')
2、App.vue
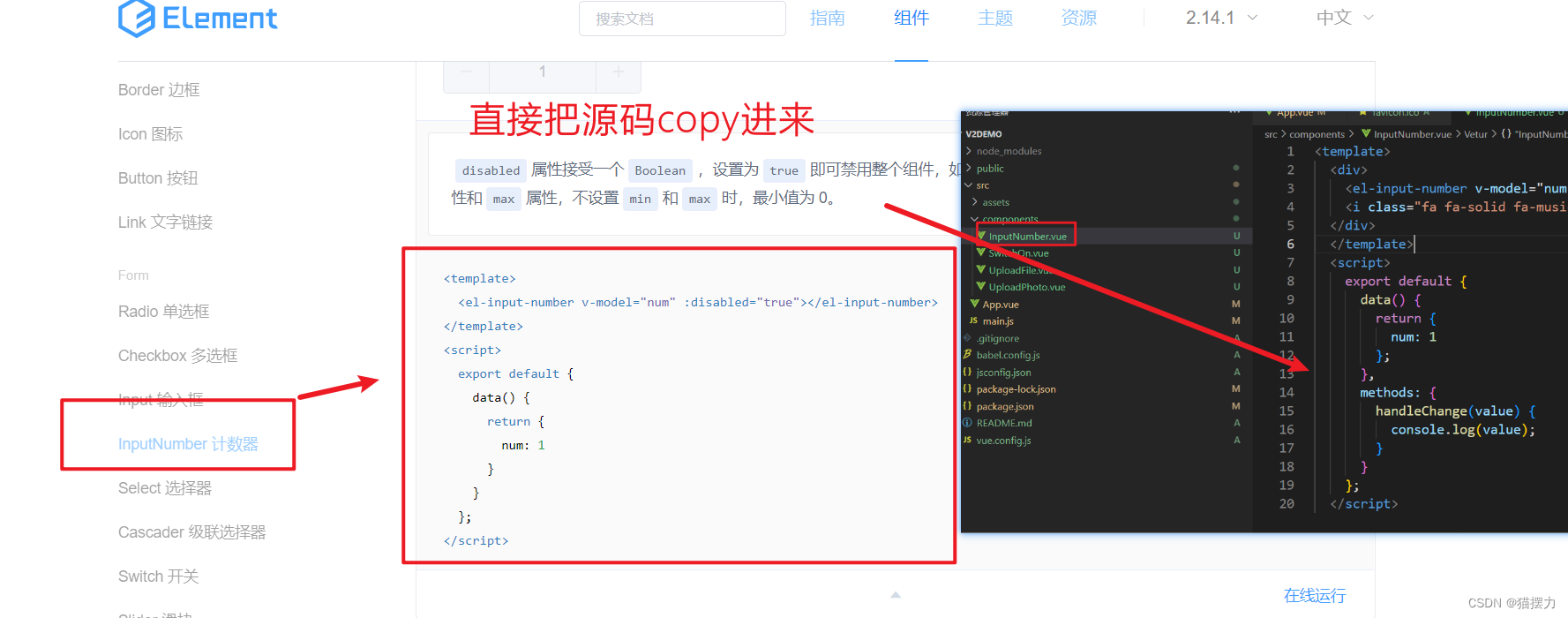
我们可以随便在官方文档中找几个组件加入到
App.vue中试试效果
<template>
<div id="app">
<InputNumber></InputNumber>
<span><SwitchOn></SwitchOn></span>
<UploadFile></UploadFile>
<UploadPhoto></UploadPhoto>
</div>
</template>
<script>
import InputNumber from './components/InputNumber.vue'
import SwitchOn from './components/SwitchOn.vue'
import UploadFile from './components/UploadFile.vue'
import UploadPhoto from './components/UploadPhoto.vue'
export default {
name: 'App',
components: {
InputNumber,
SwitchOn,
UploadFile,
UploadPhoto
}
}
</script>
新建几个组件:
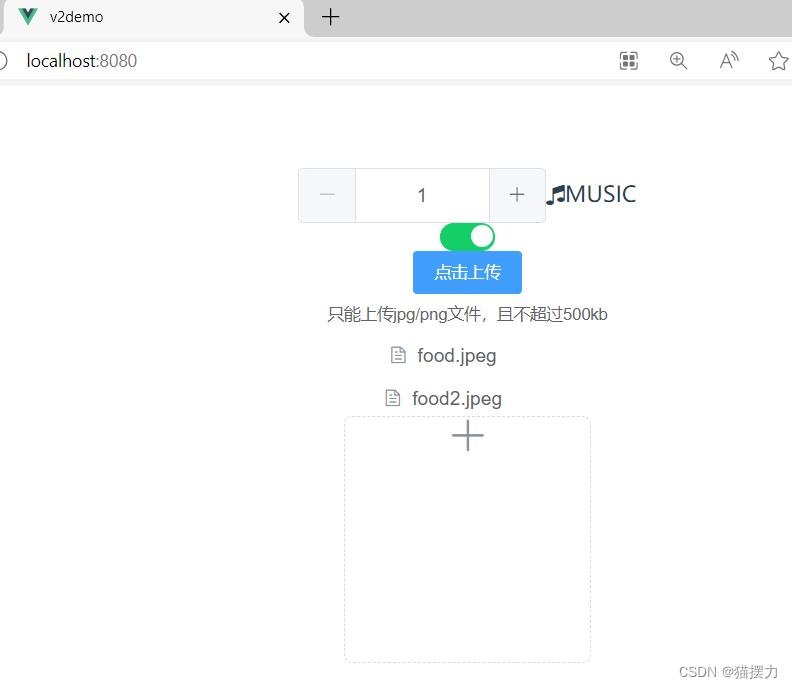
打开package.json的调试或者终端输入npm run serve
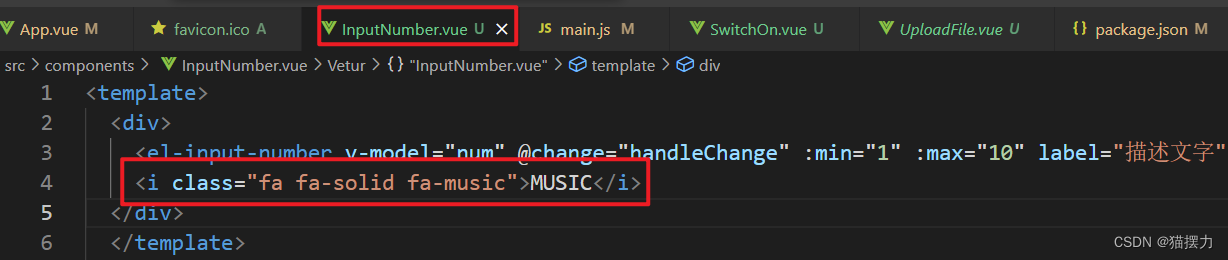
3、fontAwesome
第三方图标库,安装
npm install font-awesome,使用:在main.js中引入
import 'font-awesome/css/font-awesome.min.css'
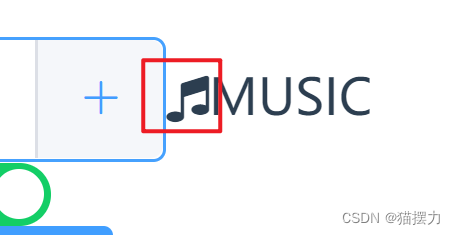
可以在官网fontAwesome里找到自己想要的图标:

























 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








