Fragment: 片段 碎片的。是轻量级的activity
因此和activity一样,展现界面的 ,生命周期和使用方式也和activity相同,不同的是fragment不需要在清单文件中配置。
import android.app.Fragment;public class Fragment01 extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return super.onCreateView(inflater, container, savedInstanceState);
}
}如上图:导入的是android.app.Fragment包,此fragment只能用于3.0以上版本。
继承后,需要重新的方法为onCreateView:此方法是返回当前fragment的界面
参数中inflater:意思为打气筒,充气的意思:作用是填充fragment布局内容,也就是加载布局文件显示内容。
先创建一个布局文件:network.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#44ff00ff"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_network"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置网络界面"
/>
<CheckBox
android:id="@+id/cb_network"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开启wifi"
/>
</LinearLayout>再在Fragment01中填充:
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.network, null);
return view;
}
fragment因为要依附在activity中,所以还要配置主界面layout activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="100dp"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/bt_main_network"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="网络设置"
android:onClick="click"
/>
<Button
android:id="@+id/bt_main_language"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="语言设置"
android:onClick="click"
/>
</LinearLayout>
<FrameLayout
android:id="@+id/fl_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
></FrameLayout>
</LinearLayout>
一般frameLayout来显示fragment的界面
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/**
* 按钮点击事件
*/
public void click(View v){
switch(v.getId()){
case R.id.bt_main_network:
Fragment01 network=new Fragment01();
//获取fragment管理器
getFragmentManager().
//开启事务
beginTransaction().
//替换frameLayout布局
replace(R.id.fl_main, network).
//提交
commit();
break;
case R.id.bt_main_language:
break;
}
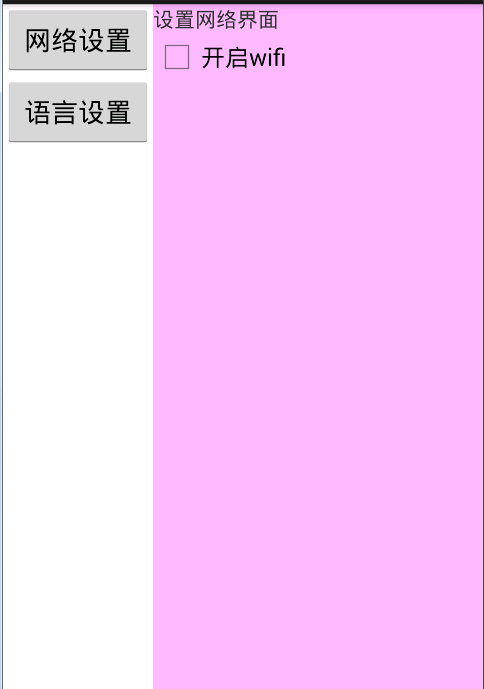
}效果图:

向下兼容:也就是能够在3.0版本以下可以显示:就需要导入:android-support-v4.jar:向下兼容最低为1.5版本
修改代码如下:
fragment导入:
import android.support.v4.app.Fragment;
主界面activity继承
public class MainActivity extends FragmentActivity
case R.id.bt_main_network:
Fragment01 network=new Fragment01();
//获取fragment管理器
getSupportFragmentManager().
//开启事务
beginTransaction().
//替换frameLayout布局
replace(R.id.fl_main,network).
//提交
commit();
break;获取fragment管理器调用的api改变了。。。。
然后就好兼容低版本了





















 1082
1082

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








