开发Qt项目,其中一个重要的工作就是在Qt Designer上进行创作,通过托拉拽快速完成界面的搭建,再通过各个控件的相互关联,完成项目的逻辑。
因此,如何使用Qt Designer就是一个学习的重点,本篇主要是介绍Qt Designer的一些比较常用的操作。
一、界面介绍

可以看到Qt Designer的主界面很明显是一个Main Window的类型,中间舞台部分即为主要托拉拽操作的地方。右侧有三块内容,后面再进行介绍。
二、控件类别介绍
2.1 Layouts
布局类型的控件,主要有纵向、横向、网格和双列网格,在搭建界面的时候会经常使用布局的控件。

除了单独的布局控件,所有的Widget内部也可以使用一种布局,可以在默认的工具栏中找到对应的:
![]()
工具栏中的布局主要是针对Widget子控件的布局应用。
2.2 Spacers
该控件可以将两个控件进行固定大小分隔,不管是子控件与子控件,还是主控件与子控件,都能可以操作。Qt Designer中主要有横向与纵向两种。

2.3 Buttons
Buttons即为最常见的按钮控件,Qt Designer中有六种不同的按钮。

2.4 Item Views(Model-Based)
这个类别的控件是比较高级的控件,它通过模型驱动进行展示,一般在Qt Designer中无法展示细节,一般只显示一块白色方块,只能在代码中,通过编写自己的Model来展示相应内容。因此该控件更适合于个性化开发,如果仅仅使用简单的样式和内容,推荐使用Item Widgets(Item-Based)。

2.5 Item Widgets(Item-Based)
该类别的控件都继承于相应的Item Views,只不过框架进行了默认初始化,在使用时更加方便快捷,不过少了个性化支持 。该类别控件可以在Qt Designer中直接编辑和显示。

2.6 Containers
该类别为容器类的控件,主要通过主控件中添加子控件来展示相应的样式。

2.7 Input Widgets
输入类型的控件,支持用户输入,比如鼠标点击、键盘输入、鼠标拖动,其中最常用的文本输入框、下拉列表都在这个类别中。

2.8 Display Widgets
该类别的控件主要用来进行展示内容,例如文本、日历、进度条。

三、自适应布局设置
一般拖拽到舞台中央的控件布局是绝对位置,缩放窗口的大小将不会改变它的位置:

如果窗口是固定大小的,绝对位置还是挺合适的,但如果非固定的窗口大小,那么绝对位置就不太合适了,必须要进行自适应布局。
3.1 设置布局
1)选择需要设置的主控件,可通过直接点击所需要的控件选择,也可以右侧对象检查器中进行点击选择

2) 在工具栏选择所需要的布局类型

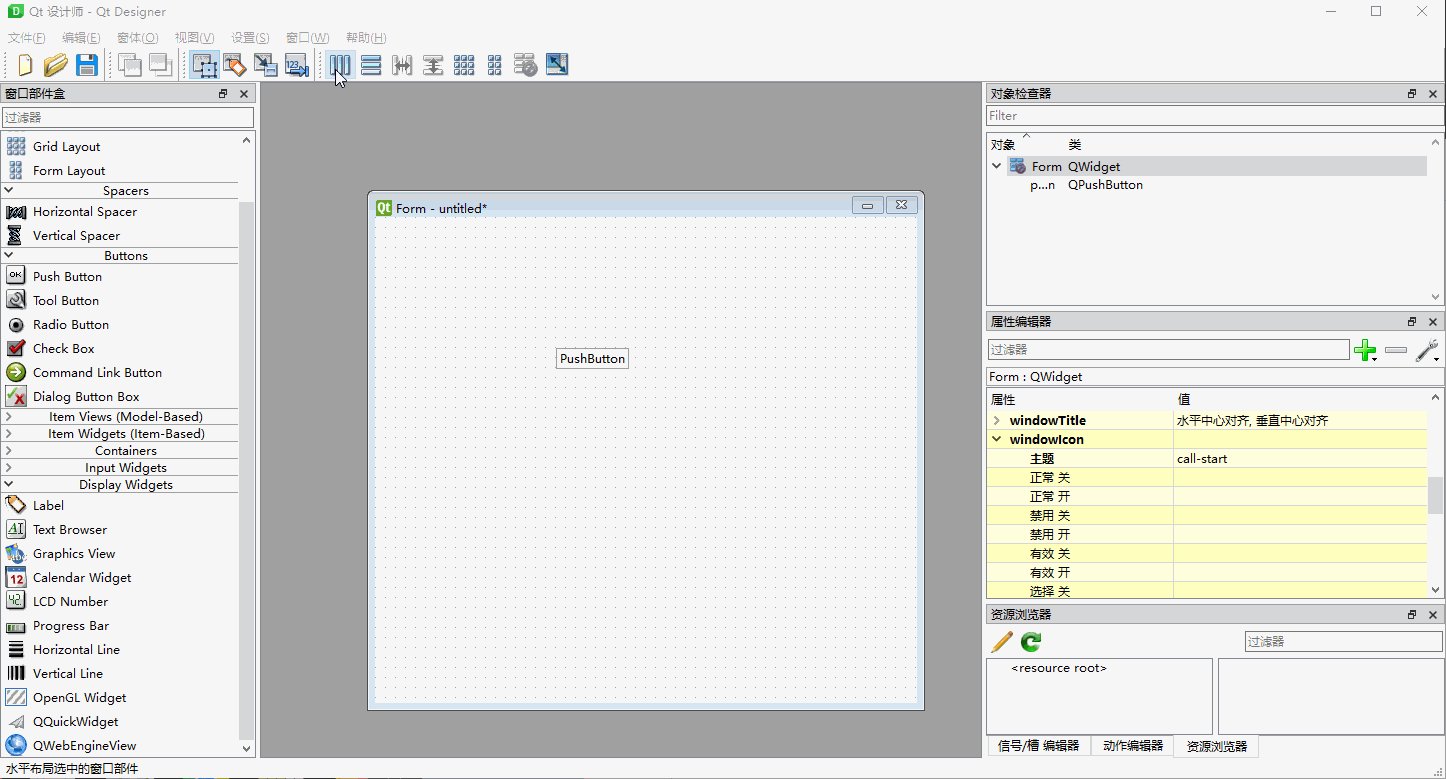
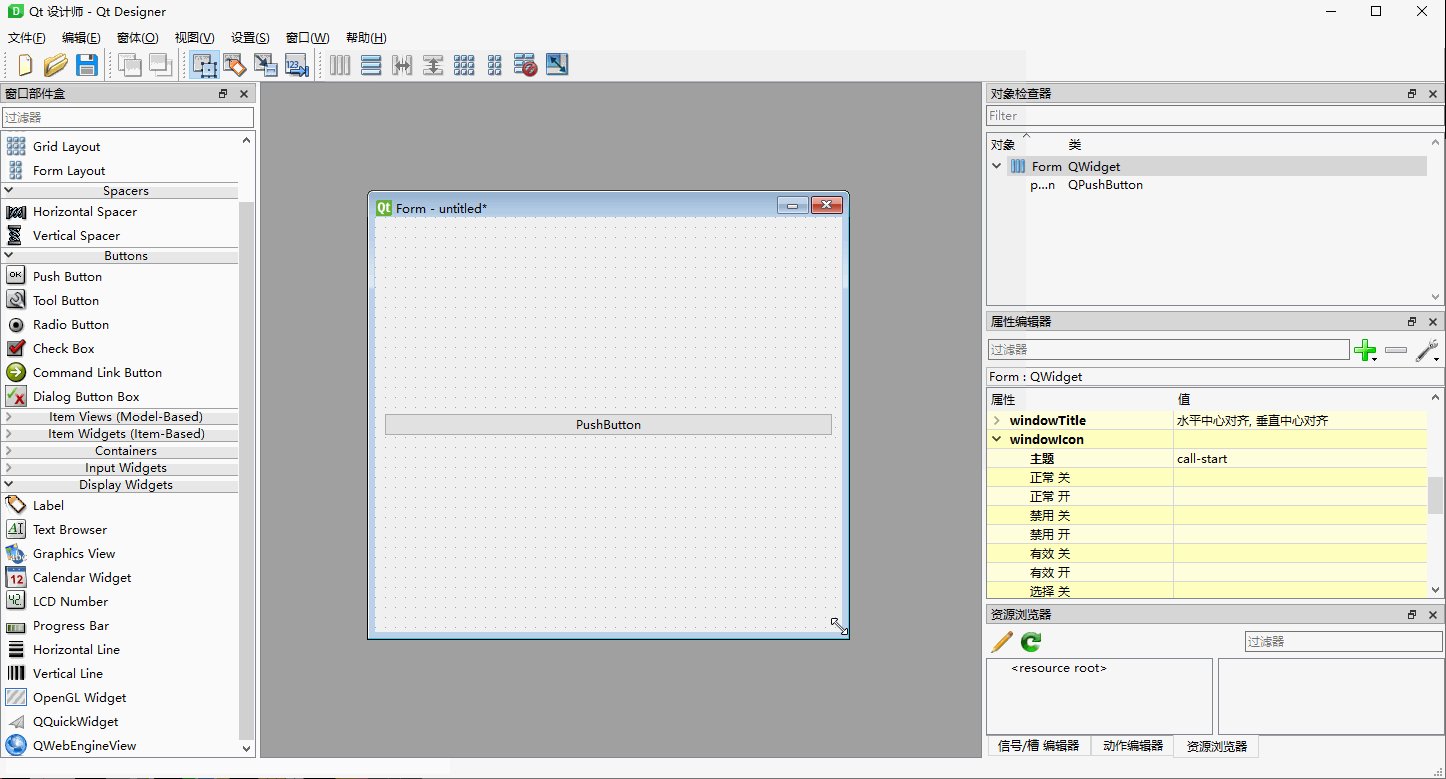
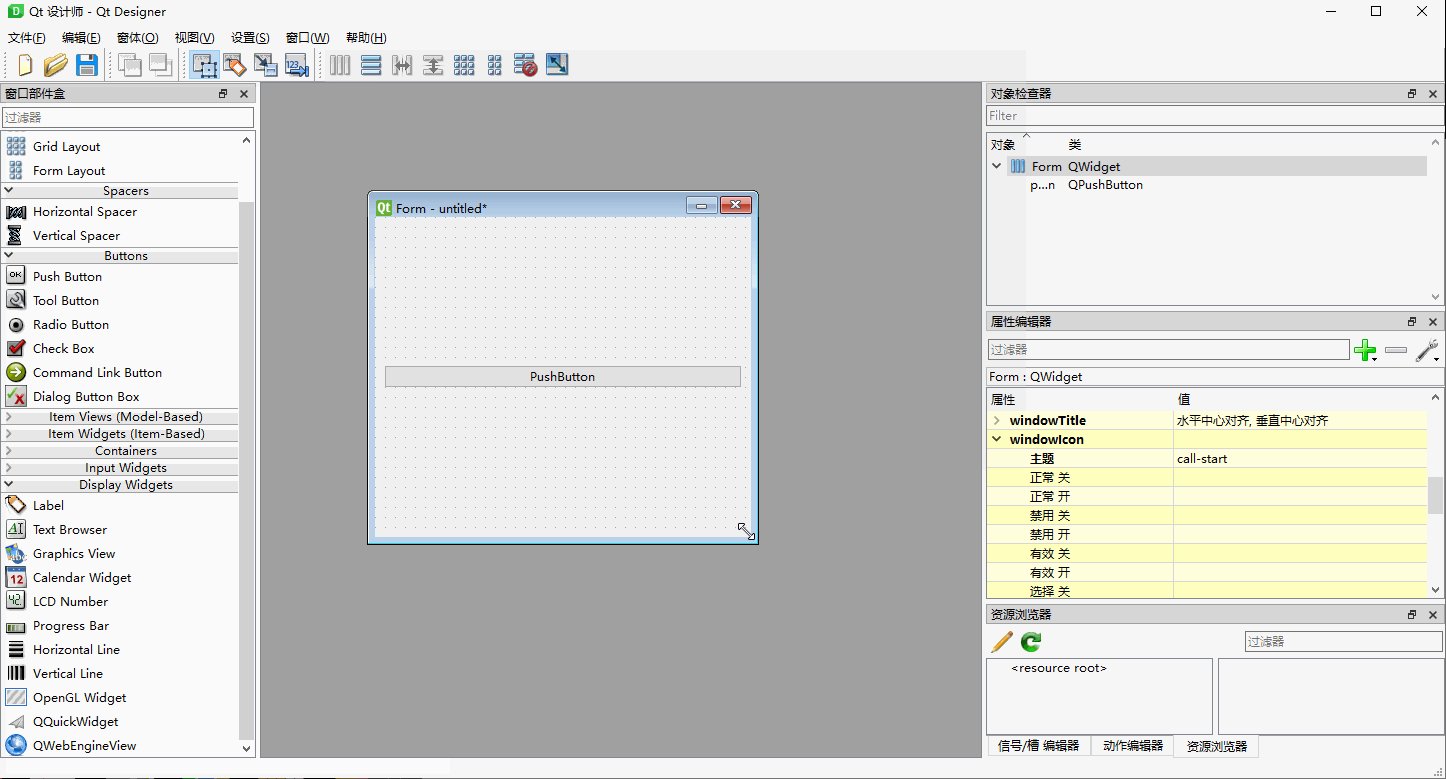
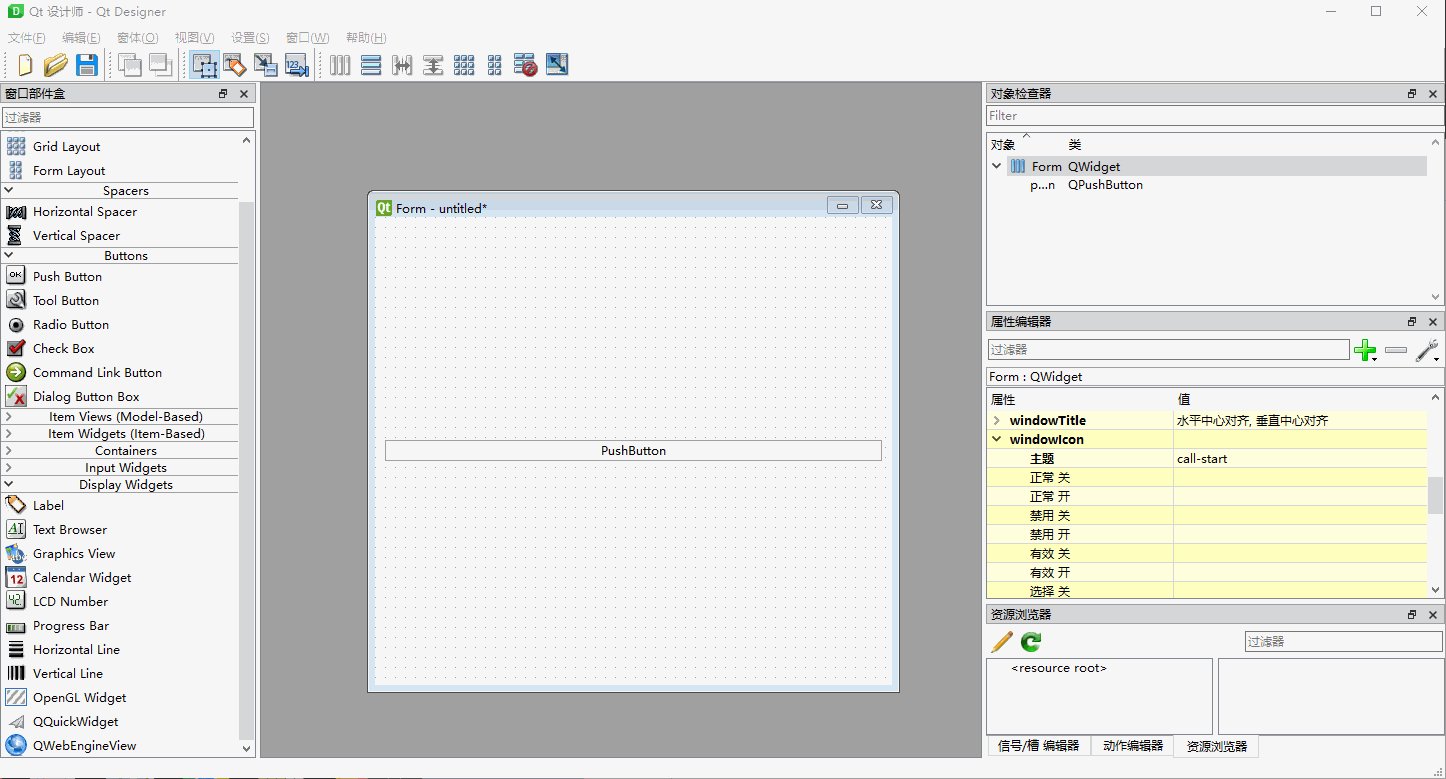
3)我选择了横向布局,可以看到缩放窗口按钮将会根据窗口大小动态调整大小,且位置也将一直保持在中心

3.2 布局效果
可以看到,一个控件看不出来布局的区别效果,不管是横线、竖向,我们的按钮都是居中动态缩放,但是我们多放几个控件就可以看到每种布局有明显不同:
横向布局:

纵向布局:

网格布局:

双列网格布局:

网格布局与双列网格布局的最大区别,网格布局纵列是不固定的,而双列网格布局只有两个纵列。
清除布局:

四、对象检查器
每一个添加到舞台中的控件,都会在对象检查器中呈现出来,每个控件的父子关系使用树状结构表示。
4.1 顶级控件
每个.ui中肯定存在一个顶级控件,也可称为根控件,亦可理解为第一父控件、第一主控件,其实整个Qt项目都会有一个唯一的顶级控件,在对象检查器中可以很容易能看到顶级控件是哪一个:

顶级控件也是我们用来布局的主要窗口,在舞台中央:

4.2 拖入子控件
每拖入一个控件,该控件默认会成为顶级控件的子控件,如果拖入的控件放置在Layouts或Containers中,那么该控件不再是顶级控件的子控件,而是相应的Layouts或Containers的子控件,如下图:

4.2.1 拖入子控件无法放入相应父控件中
有一个情况在拖拽子控件到相应父控件时,会一直失败:父控件由于布局的原因被压成一条线,无法正常拖入子控件。
如下图:

想要解决这个问题,可以左键按住相应的子控件不松手,放入到对象检查器中相应的父控件中,只要鼠标出现右箭头或加号,松开鼠标即可:

五、属性编辑器
每个控件都有相应的类继承,可以通过属性编辑器,查看每一个类的属性,然后通过选择相应的属性进行修改:

5.1.1 添加自定义动态属性
在代码开发过程中,很多时候会为对象添加新的属性来扩展功能,这个操作不仅可以通过编写代码来完成,还可以通过Qt Designer中进行操作:
1)点击添加属性,绿色加号按钮

2)选择属性的类别

3)输入属性名称

4)输入属性的默认值

当将.ui转换为.py后,即可看到控件添加了一个动态属性:

六、信号/槽 编辑器
在Qt项目中,每个控件的相互联动都需要信号和槽来完成,比如点击了按钮,清除输入框内容,则让按钮进行信号发送,接收输入框的槽函数来进行联动,则可完成该功能。
如果需要快速完成信号和槽的对应关系,则可以使用信号/槽 编辑器来添加对应关系:
1)点击绿色添加按钮

2)选择相应的发送者、信号、接收者、槽

3)预览查看效果

关于信号和槽的内容以后再进行详细介绍,本篇只介绍Qt Designer的基本操作。
七、动作编辑器
动作编辑器中包含了各类QAction对象,QAction对象类似按钮,可以加入到菜单栏和工具栏等,可以进行信号和槽的联动:

7.1 菜单栏中添加QAction

7.2 动作编辑器中添加QAction

7.3 QAction添加到工具栏中

八、资源浏览器
所有的外部资源需要使用,必须添加到资源浏览器中,这样不仅可以在不同.ui中使用同一份资源,也可以使得资源被统一处理,便于管理。

8.1 添加资源
1)点击铅笔按钮

2)点击新建资源文件,命名保存

2) 添加前缀,前缀可以用于管理不同资源

3)添加资源文件

如果资源文件需要复制到相应位置,就点击复制,如果不想浪费磁盘空间,点击保留。

8.2 使用资源
1)选择相应控件,查看属性编辑器中的icon或pixmap等图片属性

2)选择点击资源...

3)选择相应资源文件

4)查看结果

九、总结
Qt Designer中还有一个重要的操作是编辑模式,这个编辑模式在另外的文章中进行详细介绍。主要的操作已经囊括在上方,通过各个功能的组合即可搭建想要的样式和内容。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










