Angular Template
Angular template is very useful in Dynamic APP. They are written with HTML, contain angular specific elements and attributs, and can be added or dropped in the page. More specifically, Dynamic View = Template + Controller + Model
Template’s elements and attributs
Directives, Markup:{{expressions}}, Filter, Form controlsAdd templates into pages
We need to use ng-include directive to fetch, comile and include an external HTML fragment
Like:<div ng-include='menu.html'></div>or<ng-include src='menu.html'></ng-include>
Note: traditional web sites would contain multiple pages. When users make a request, the server will send the corresponding html page to the users. This is not efficient. So the single page applications are emerging. Instead of reponding a page, SPA only respond with JSON data, the single page will repond according to this JSON data or replace some templates to represent different views. (One challeng of SPA is that we should speed up the initial page load.)
Angular ngRoute and SPAs
SPA (single page application)
Views = Templates + Controller + Model. Single page, single view, dynamic appDeep linking: Hyperlink that specifices a link to a searchable or indexed piece of web content
Example: http://…….//index.html #/menu/0 hash
Any changes to the hash portion does not cause a page reloadThe $location service
Exposes the current URL in the browser address bar;
Synchronizes the URL with the brower when user changes the address bar;
Allows you to manipulate the hash portion of a URL;Routing
Mapping the path portion of a URL to a handler for that particular route
Route is the hash portion of the URL in SPAsngRoute Module
Installing the module: bower intall angular-route -S
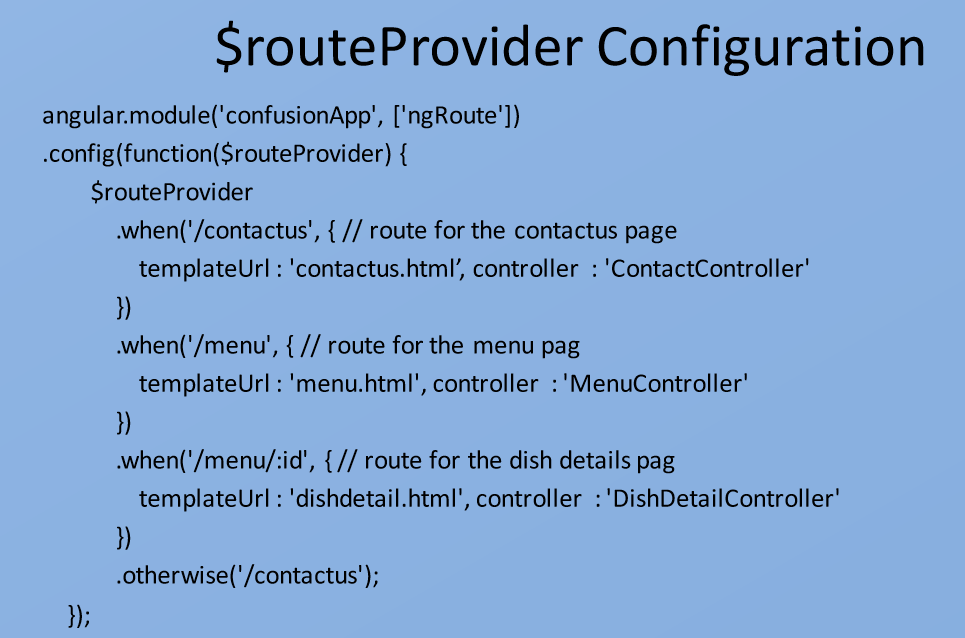
Manages the interaction between the $location service and the rendered view$routeProvider
Enables mapping from the routes to handlers, which are objects defining template URL and controoler
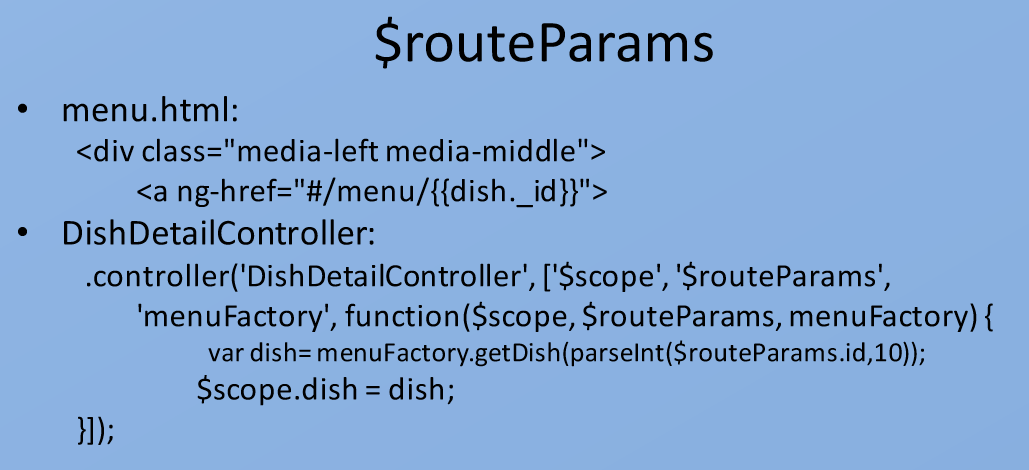
An example: routeProvider and routeParams

Moreover, we need ng-view that works together with route service to include the template to our main page
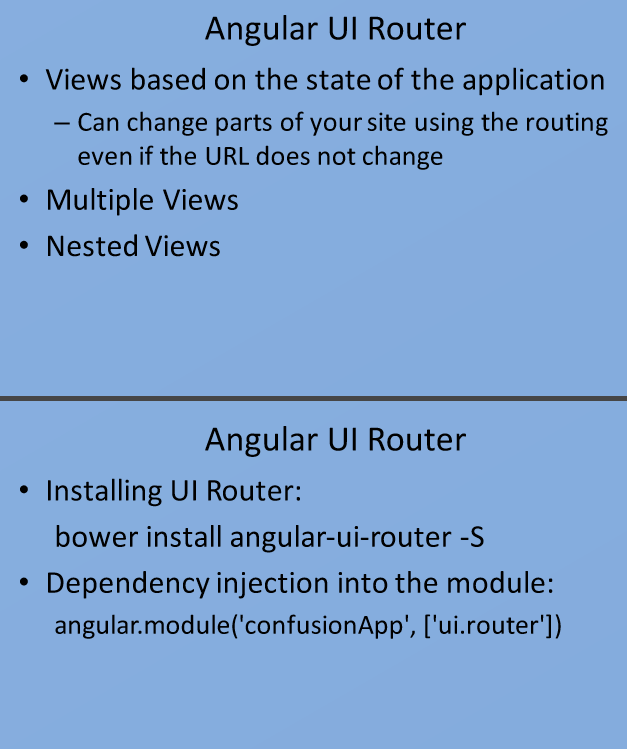
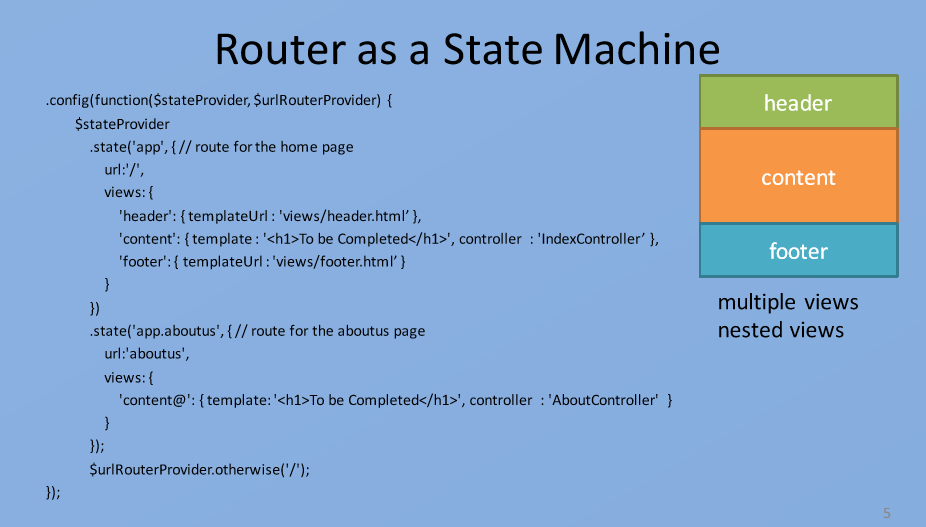
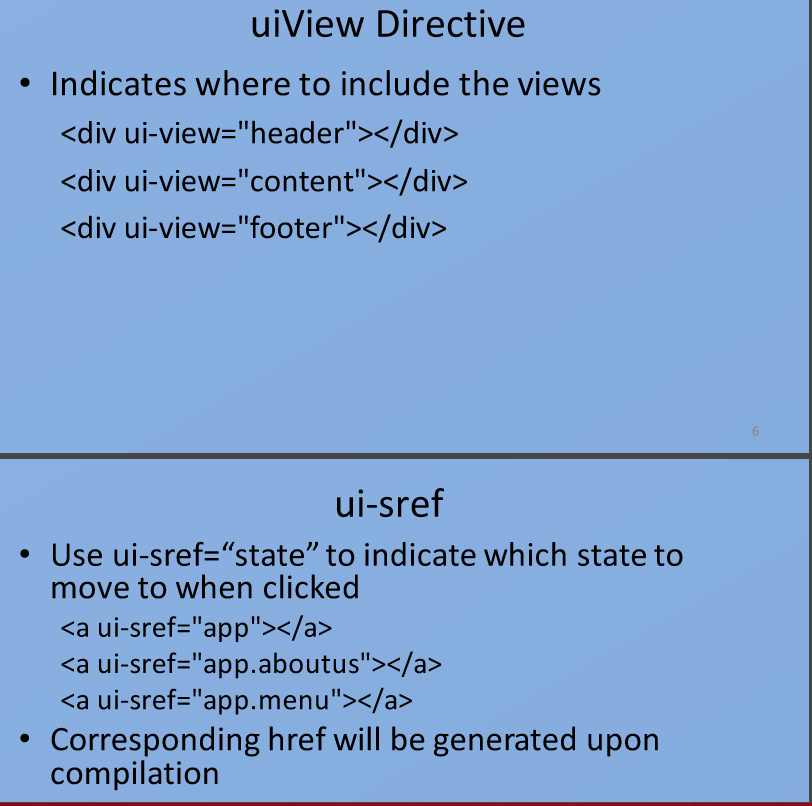
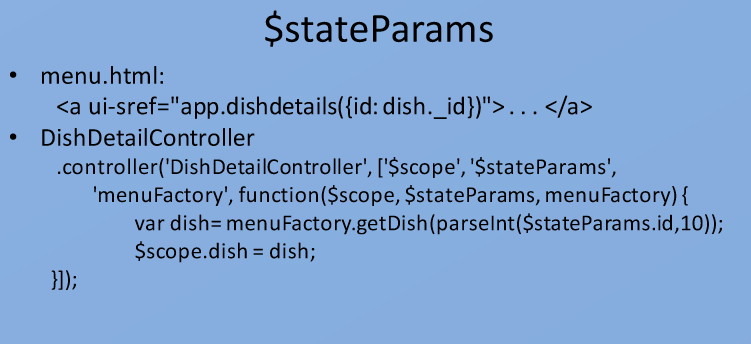
Angular UI-Router
Except ngRoute, UI-Router can be more powerful.
The detail introduction is as follow











 AngularJS 2 的模板用于动态APP,包含HTML和特定元素属性。SPA通过JSON数据更新单一页面视图,避免多次请求。ngRoute模块管理路由,$routeProvider映射URL到控制器和模板。UI-Router提供更强大的状态管理。
AngularJS 2 的模板用于动态APP,包含HTML和特定元素属性。SPA通过JSON数据更新单一页面视图,避免多次请求。ngRoute模块管理路由,$routeProvider映射URL到控制器和模板。UI-Router提供更强大的状态管理。
















 378
378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








