背景
由于界面遇到卡顿,打开某个页面发热严重,崩溃等,遇到这些问题该怎么优化呢?
1,CPU用来渲染和计算
2,GPU用来渲染纹理,Frame Buffer帧缓冲区怎么处理掉帧?Video Controller怎么控制Monitor的显示?
卡顿/掉帧
1,比如1,2,3 三帧,由于有限的处理页面缓存区,两个缓存区(双缓存机制其中重要的 vsync垂直同步信号),当某个时间段,处理2帧卡顿,其他缓存区正常,就会导致2掉帧,最后只有1,3帧

同一个fps时间内能渲染完就正常显示,超出的话就掉帧
卡顿检测
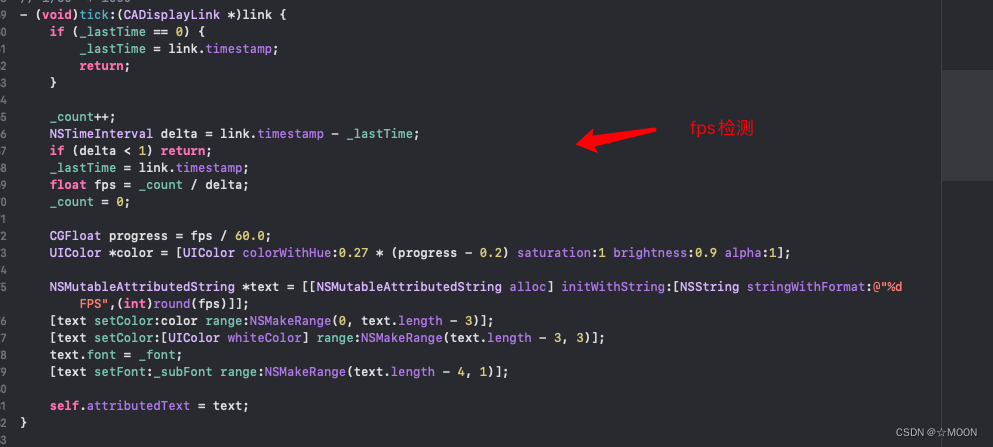
YYKit的FPS检测:

- 正常的60FPS就已经很流畅了,越高越流畅,
60FPS = 1/60 = 16.67ms垂直同步信号
界面优化-预排版&预计算
- 页面高度,字符串长度,等预计算,然后layoutMode预排版
界面优化-预解码&预渲染
图片加载流程


- UIImage是一个模型
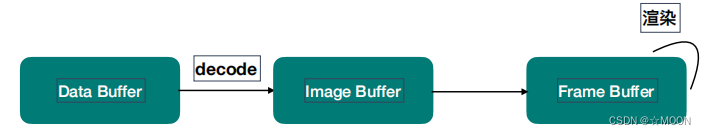
图片预解码
Data Buffer 通过decode到 -> Image Buffer -> Frame Buffer 渲染
图片:SDWebImage
音视频:FFmpeg优点是牛逼的编解码
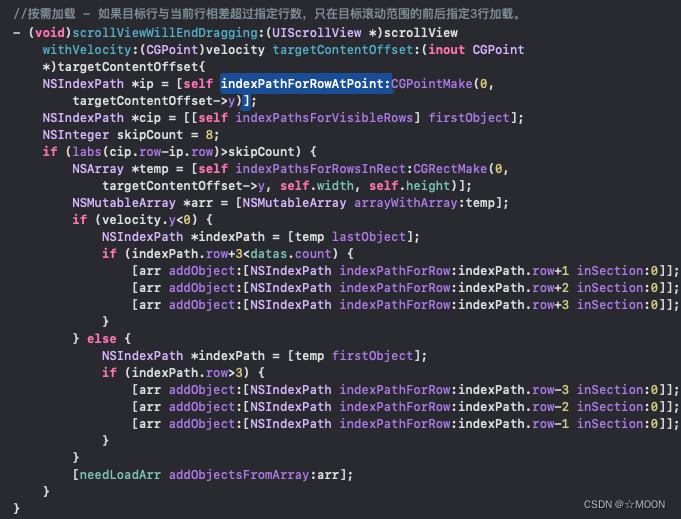
按需加载
- 如果一个列表,优化是只显示当前显示的几条。

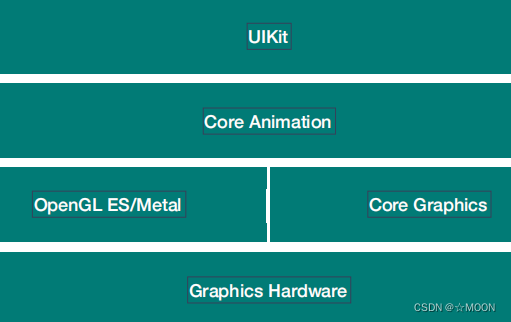
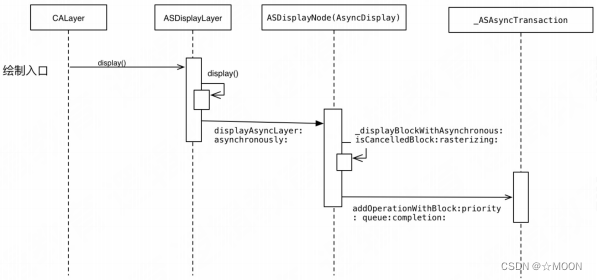
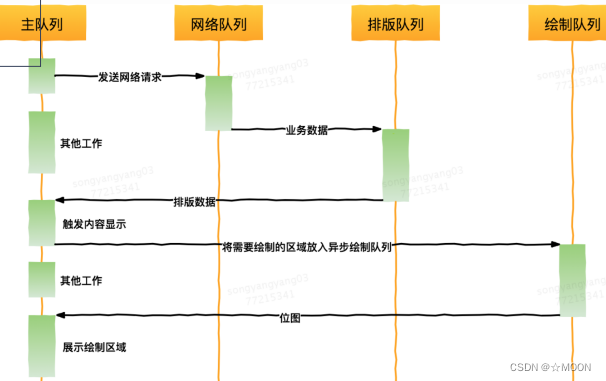
异步渲染


- UI事物流程:
1,layout构建试图
2,displayer绘制
3,prepare coreanimation
4,commit提交事务给 reader server

图层嵌套越深,渲染就越复杂,提升界面流畅度:
绘制的时候到主线程,渲染在子线程去处理。
注:文章图片部分来源于网络,如有侵权请联系作者删除,文章只作为学习使用,不做商业活动。
























 1922
1922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










