今天考虑实现自己的EditBox.今天很郁闷,走了很多弯路....
Ogre实现了一个默认的TextBox,在这个基础上增加功能大概就可以实现EditBox.首先修改Widget的虚函数,增加响应键盘输出的方法,然后在EditBox中实现他.TextBox有个默认的方法AppendText(),大概可以直接拿来用,或者使用setText(mText+input)也可以.运行了下demo,感觉效果不错.但是输入的字符是从上面输入的,并且当整个box都被字符填充满之后,后继的字符不会自动换行显示.本来我打算修改setText()的源代码,不过后来发现一个取巧的办法,只需要在每次输入的时候把那个下拉条的位置设置到最后就可以了.后来我又觉得文本显示一开始是从第一排开始显示的,但有时候我希望能够从最后1排开始显示,解决这个问题也有个取巧的办法...那就是在输入文本的开头默认添加几个回车"/n".
一切搞定后按照这个思路开始编码.英文状态下工作良好,输入OK,没问题.然后考虑试图改变下字体的颜色,也没问题.接下来考虑增加中文支持.使用一个钩子来截取windows对应的消息.结果编码完成后debug老是提示找不到ttf文件...费了我2个多小时多终于发现原来ttf文件拷贝错文件夹了..无语啊~~再次DEBUG发现能输入中文了,可以还没高兴多久马上发现输入第3个汉字的时候就绝对要出错.百思不得其解,跟踪代码发现...Ogre的textbox在判断换行逻辑的地方是把utfString转换成std::string来计算长度...于是到这个第3个汉字的时候,textBox就要插入一个换行符,然后就出错了,而插入换行符的这个位置恰好是一个汉字的正中间..
唉 没办法,看来有些代码还是要自己写了.考虑到更多的一般性和实用性,Editbox的实现不再使用一个单独的TextAreaOverlayElement了,而是一行文字就使用一个TextAreaOverlayElement.这样的好处在于每行的文字的颜色大概可以设置成不一样,每行的文字高度也可以设置成不一样.而且也方便以后在里面插入图片等功能.今天实现了一部分功能,但是还是有很多BUG,明天来考虑继续更改.
另外今天看了下boost::bind,感觉可以用他来简化工厂模式,明天有时间的话,使用bind把widget和windows的创建加到OESystem的功能中去.
下面放一段代码,如何在程序中动态改变一个TextArea的文字.这段程序的执行不需要任何脚本.只需要Ogre的资源路径中能找到对应的ttf文件.一般比较普遍的做法是拷贝...不过也许把windows的字体目录加到资源路径中也是一个选择.
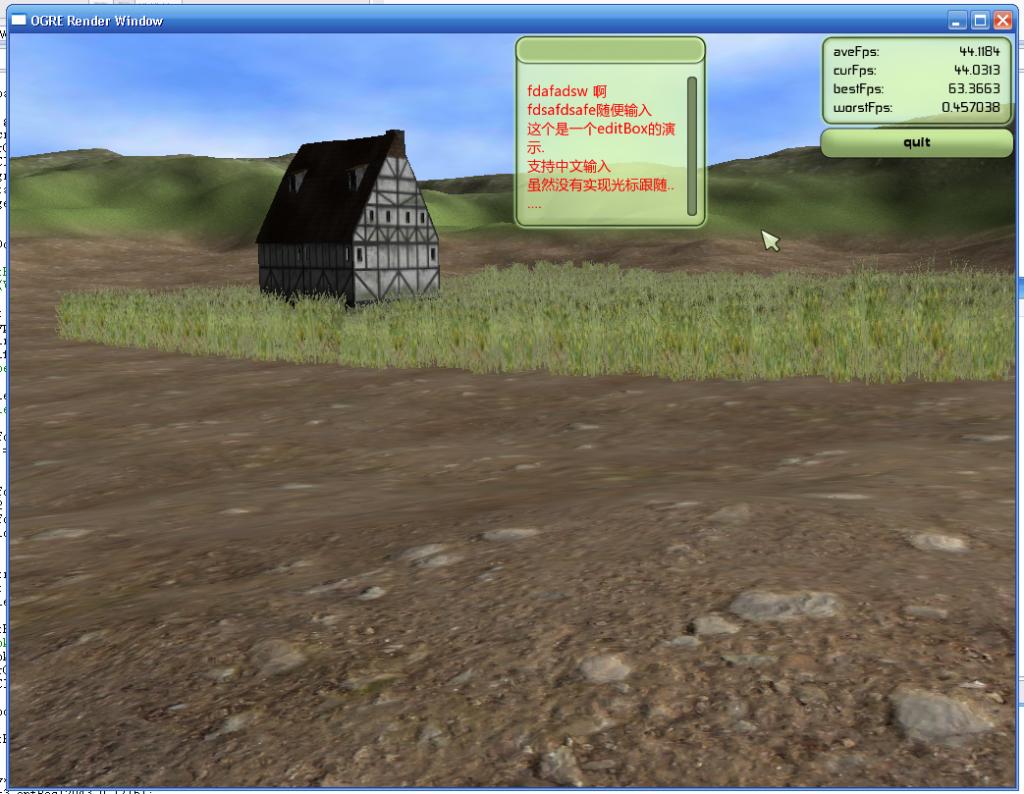
这里顺便放一张EditBox重写代码后的测试截图:






















 2256
2256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








