什么是KaTeX.js ?
KaTeX 是一个集成速度快且功能丰富的数学公式渲染库,专为 Web 设计。它由 Khan Academy 开发,提供接近印刷品质的数学公式展示,同时保持与浏览器的高效互动性。KaTeX 特点包括快速渲染速度、高质量的输出、独立运行、跨平台兼容以及丰富的功能集。它支持服务器端渲染,可以预渲染公式并作为纯 HTML 发送,减轻客户端负担。

入门示例
作为入门演示示例,下载源码到本地方式引入 KaTex。
<!-- 引入样式和库文件 -->
<link rel="stylesheet" href="../libs/katex.css" />
<script src="../libs/katex.js"></script>创建容器 DOM 元素,绑定 equation ID 选择器
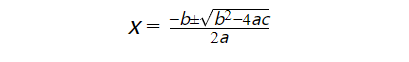
<div id="equation">$`x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}`$</div>
<script type="text/javascript" defer>
// 使用KaTeX渲染指定元素中的公式
katex.render(`x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}`, document.getElementById('equation'))
</script>效果

高级示范

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用KaTeX显示数学公式</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.15.1/dist/katex.min.css">
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.15.1/dist/katex.min.js"></script>
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.15.1/dist/contrib/auto-render.min.js"
onload="renderMathInElement(document.body);"></script>
<script>
function change() {
var textarea = document.getElementById('xxx');
console.log(textarea)
//textarea.value = textarea.value.replace(/(\$|\n)E = mc^2(\$|\n)/g, '$\\text{E} = mc^2$');
textarea.textContent="解:已知$$a-b=2$$,$$\therefore \dfrac{{(1-a)}^{2}}{b}-\dfrac{{(1+b)}^{2}}{a}=\dfrac{a{(1-a)}^{2}-b{(1+b)}^{2}}{ab}=\dfrac{a-{a}^{3}-b+{b}^{3}}{ab}$$ 即$$10ab=2-4ab$$,解得$$ab=\dfrac{1}{7}$$,$$\therefore {a}^{3}-{b}^{3}=2-4ab=2-4\times \dfrac{1}{7}=\dfrac{10}{7}.$$";
//textarea.setAttribute('text', "$$E = mc^2$$");
renderMathInElement(textarea);
}
</script>
</head>
<body>
<h1>使用KaTeX显示数学公式</h1>
<p>下面是一些数学公式的示例:</p>
<p>by https://zhengkai.blog.csdn.net/</p>
<p>下面是一些数学公式的示例:</p>
<p>行内公式示例:这是一个行内公式 $$E = mc^2$$。</p>
<p>块级公式示例:</p>
<p>$$
\int_a^b f(x) \, dx = F(b) - F(a)
$$</p>
<a id="xxx"></a>
<textarea cols="80" id="2"></textarea>
<a onclick="change()">change</a>
</body>
</html>
附加:document.getElementById如何改变a标签的文本
在JavaScript中,如果你想通过document.getElementById来改变一个<a>标签的文本,你可以这样做:
- 首先,确保你的
<a>标签有一个id属性,这样你才能通过document.getElementById来选中它。
<a id="myLink" href="https://example.com">原始文本</a>-
然后,使用
document.getElementById来获取这个<a>标签的引用。 -
接着,你可以通过修改
innerText或textContent属性来改变它的文本内容。
// 获取<a>标签
var link = document.getElementById('myLink');
// 修改文本
link.innerText = '新的文本';
// 或者
link.textContent = '新的文本';innerText和textContent都可以用来改变元素的文本内容,但它们之间有一些细微的差别:
innerText会考虑CSS的visibility和display属性,如果元素是不可见的或不显示的,那么innerText不会返回文本内容。textContent会返回元素及其子元素的全部文本内容,不考虑CSS样式的影响。
通常情况下,使用textContent就足够了,因为它更简单且不受CSS样式的影响。
自动渲染
使用 JavaScript 手动渲染还是稍微麻烦了一点,官方提供 auto-render 自动渲染扩展,通过简单的引入可以实现自动渲染。
// 引入 auto-render.js
<script src="../libs/auto-render.js"></script>
<script type="text/javascript" defer>
document.addEventListener('DOMContentLoaded', function () {
renderMathInElement(document.body, {
// 自定义选项
// • auto-render 指定解析格式
delimiters: [
{ left: '$$', right: '$$', display: true },
{ left: '$', right: '$', display: false },
{ left: '\\(', right: '\\)', display: false },
{ left: '\\[', right: '\\]', display: true },
],
// • 不抛出异样,而是渲染公式源码
throwOnError: false,
})
})
</script>auto-render 扩展可以在页面加载时自动查找并渲染所有使用 $...$ 和 $$...$$ 包裹的公式。意味着你不需要手动调用任何函数来渲染这些公式。
KaTeX 允许调整样式,例如修改 .katex 类的 font-size 属性来改变公式的显示大小。此外,KaTeX 提供了多个扩展,如 copy-tex 扩展允许复制 LaTeX 代码,而 mhchem 扩展简化了化学方程式的编写。
官方链接
[1] Github Star: 18.1k: https://github.com/KaTeX/KaTeX[2] 官网: https://katex.org/[3] 地址: https://katex.org/docs/libs


























 3826
3826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








