目录
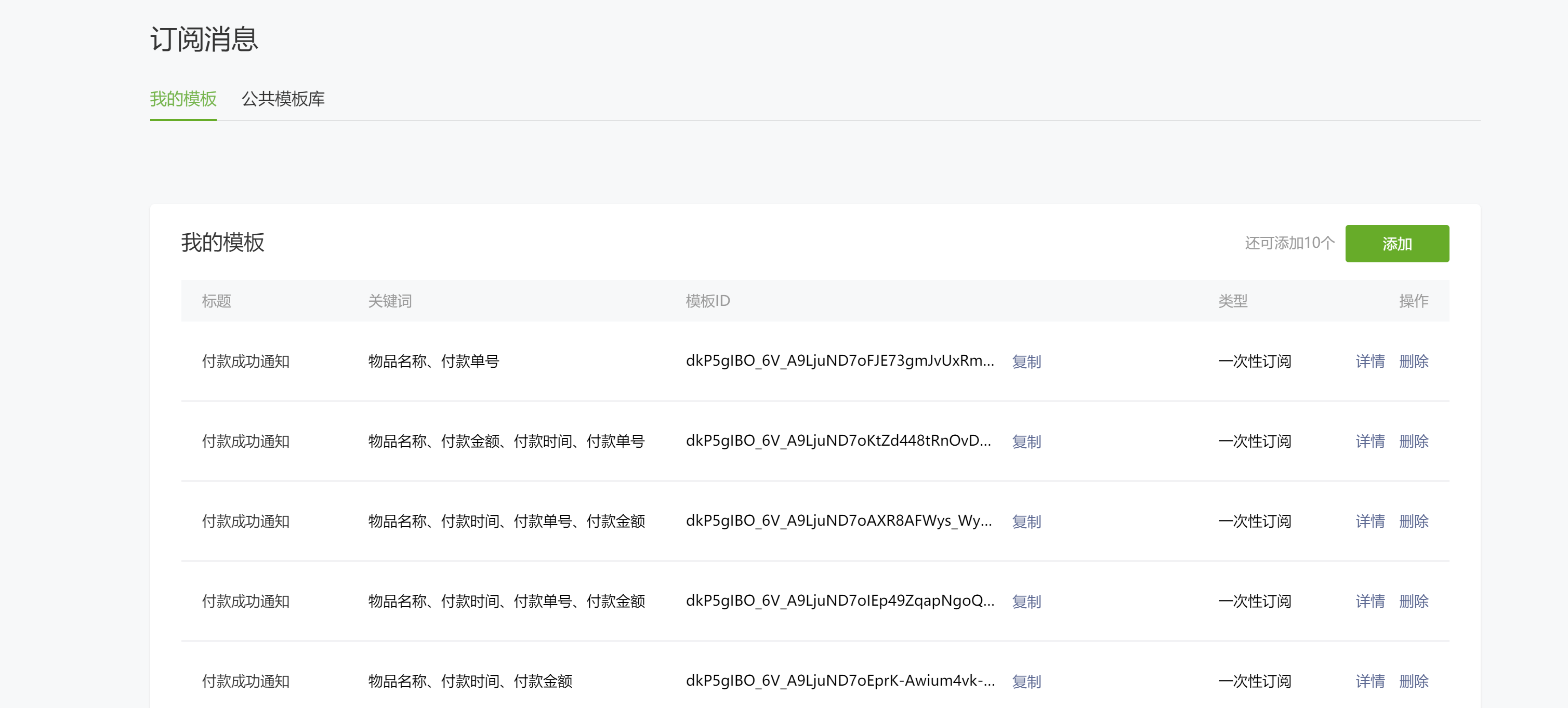
步骤一:获取模板 ID
在微信公众平台(https://mp.weixin.qq.com)手动配置获取模板 ID

步骤二:小程序端获取参数
2.1、获取消息下发权限
示例代码
const res = await wx.requestSubscribeMessage({
tmplIds: ['']
})
console.log(res)
这里需要注意一个坑,如果用户未授权,需要引导用户打开设置手动设置
handleRequestSubscribeMessage(e) {
let templeteId = 'zun-LzcQyW-edafCVvzPkK4de2Rllr1fFpw2A_x0oXE'
// 先检查授权情况,如未授权需要提醒用户手动设置权限
wx.getSetting({
withSubscriptions: true,
success(res) {
console.log(res.subscriptionsSetting);
// res.subscriptionsSetting = {
// mainSwitch: true, // 订阅消息总开关
// itemSettings: { // 每一项开关
// SYS_MSG_TYPE_INTERACTIVE: 'accept', // 小游戏系统订阅消息
// SYS_MSG_TYPE_RANK: 'accept'
// zun-LzcQyW-edafCVvzPkK4de2Rllr1fFpw2A_x0oXE: 'reject', // 普通一次性订阅消息
// ke_OZC_66gZxALLcsuI7ilCJSP2OJ2vWo2ooUPpkWrw: 'ban',
// }
// }
// 模板授权
if ("accept" == res.subscriptionsSetting.itemSettings[templeteId]) {
// 用户已授权
} else {
wx.showModal({
title: "授权提示",
content: "请允许接收小程序消息",
success: function (res) {
if (res.confirm) {
console.log("用户点击确定");
wx.openSetting({
withSubscriptions: true, // 是否同时获取用户订阅消息的订阅状态,默认不获取
success(res) {
console.log(res.authSetting);
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
},
});
} else if (res.cancel) {
console.log("用户点击取消");
}
},
});
}
},
});
// 请求用户授权
wx.requestSubscribeMessage({
tmplIds: [templeteId],
success(res) {
console.log(res);
// 授权成功
},
});
}
2.2、获取登录凭证(code)
const loginRes = await wx.login()
if(loginRes.code){
console.log(loginRes.code)
}
步骤三:后端调用接口下发订阅消息
3.1、获取OPENID
使用 小程序端获取的登录凭证(code)通过服务端接口获取openid
文档:小程序登录
请求数据示例
GET https://api.weixin.qq.com/sns/jscode2session?
appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
返回数据示例
{
"openid":"xxxxxx",
"session_key":"xxxxx"
}
注意:这里和文档不一样,接口调用成功时,不会返回
unionid、errcode、errmsg
3.2、获取ACCESS_TOKEN
文档:获取接口调用凭据
请求数据示例
GET https://api.weixin.qq.com/cgi-bin/token?
grant_type=client_credential&appid=APPID&secret=APPSECRET
返回数据示例
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200
}
3.3、下发订阅消息
请求数据示例
POST https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=ACCESS_TOKEN
{
"touser": "OPENID",
"template_id": "TEMPLATE_ID",
"page": "index",
"miniprogram_state":"developer",
"lang":"zh_CN",
"data": {
"number01": {
"value": "339208499"
},
"date01": {
"value": "2015年01月05日"
},
"site01": {
"value": "TIT创意园"
} ,
"site02": {
"value": "广州市新港中路397号"
}
}
}
返回数据
{
"errcode":0,
"errmsg":"ok"
}





















 2638
2638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








