线性布局LinearLayout
线性布局是应用程序中最常用的布局方式,它提供了控件水平或者垂直排列的模型,同时我们可通过设置子控件的weight布局参数控制各个控件在布局中的相对大小。
xml布局文件中的配置
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
…
</ LinearLayout >常用属性:
确定LinearLayout的方向:android:orientation=“属性”
vertical: 表示垂直布局
horizontal: 表示水平布局
*注:垂直布局全部为垂直方向,水平布局全部为水平方向
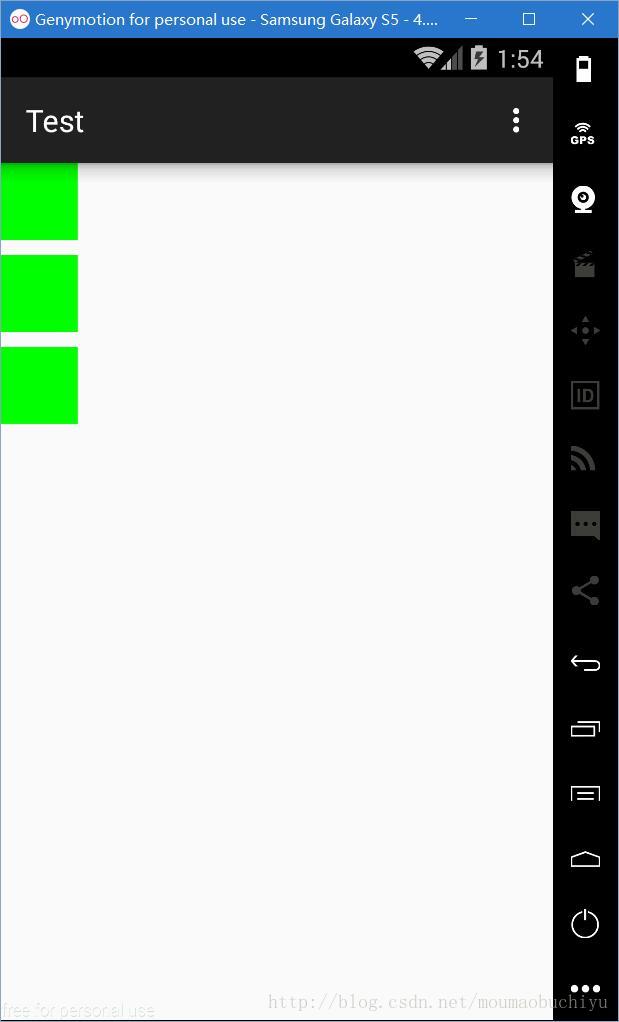
垂直布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:background="#00ff00"
/>
<TextView android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:background="#00ff00"
/>
<TextView android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:background="#00ff00"
/>
</LinearLayout>水平布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="horizontal&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








