
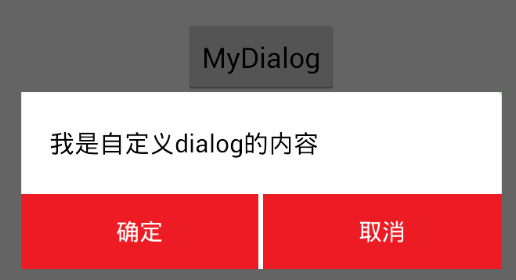
实习中遇到的需要自定义没有title的dialog,这里图片是我自己乱搞的,大概查了一下百度就开始写了。先是dialog的布局。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
android:orientation="vertical">
<LinearLayout
android:id="@+id/dialog_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/dialog_bg">
<TextView
android:id="@+id/dialog_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingLeft="18dp"
android:paddingRight="18dp"
android:text="您正在使用小米手机,是否打开自启授权以更好地使用计步功能"
android:textColor="#000000"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
android:orientation="horizontal">
<Button
android:id="@+id/dialog_left_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@mipmap/dialog_btn"
android:text="开启"
android:textColor="#ffffff"
android:textSize="15sp" />
<!-- 两个按钮之间要一个分割线,我就塞了个相同的button设置不可点击,宽度设置的很小-->
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.02"
android:background="#FEFEFF"
android:clickable="false"
android:text=" "
android:textSize="15sp" />
<Button
android:id="@+id/dialog_right_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@mipmap/dialog_btn"
android:text="不开启"
android:textColor="#ffffff"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>然后是样式文件,主要用来设置dialog无title和window背景透明。
<resources>
<style name="custom_dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item><!--边框-->
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">false</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<item name="android:windowBackground">@color/transparent</item><!--背景透明-->
<item name="android:backgroundDimEnabled">true</item><!--模糊-->
</style>
</resources>
CustomDialog.java
package com.sy.mydialog;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.Display;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Created by SY on 2016/5/10.
*/
public class CustomDialog extends Dialog {
Context context;
public CustomDialog(Context context, int themeResId) {
super(context, themeResId);
this.context =context;
}
public CustomDialog(Context context) {
super(context);
this.context =context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
//设置dialog周围不可点击,返回键失效
this.setCancelable(false);
//设置dialog在窗体中的大小和位置
Window dialogWindow = getWindow();
WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
Display display = wm.getDefaultDisplay();
WindowManager.LayoutParams params = getWindow().getAttributes();
params.gravity= Gravity.CENTER;
params.height = (int) (display.getHeight() * 0.25);
params.width = (int) (display.getWidth() * 0.8);
dialogWindow.setAttributes(params);
super.onCreate(savedInstanceState);
}
public static class Builder {
private Context context;
private String message;
private String positiveButtonText;
private String negativeButtonText;
private View contentView;
private OnClickListener positiveButtonClickListener;
private OnClickListener negativeButtonClickListener;
public Builder(Context context) {
this.context = context;
}
public Builder setMessage(String message) {
this.message = message;
return this;
}
public Builder setMessage(int message) {
this.message = (String) context.getText(message);
return this;
}
public Builder setContentView(View v) {
this.contentView = v;
return this;
}
public Builder setPositiveButton(int positiveButtonText,
OnClickListener listener) {
this.positiveButtonText = (String) context
.getText(positiveButtonText);
this.positiveButtonClickListener = listener;
return this;
}
public Builder setPositiveButton(String positiveButtonText,
OnClickListener listener) {
this.positiveButtonText = positiveButtonText;
this.positiveButtonClickListener = listener;
return this;
}
public Builder setNegativeButton(int negativeButtonText,
OnClickListener listener) {
this.negativeButtonText = (String) context
.getText(negativeButtonText);
this.negativeButtonClickListener = listener;
return this;
}
public Builder setNegativeButton(String negativeButtonText,
OnClickListener listener) {
this.negativeButtonText = negativeButtonText;
this.negativeButtonClickListener = listener;
return this;
}
public CustomDialog create() {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//实例化dialog并设置样式
final CustomDialog dialog = new CustomDialog(context,R.style.custom_dialog);
View layout = inflater.inflate(R.layout.theme_dialog, null);
dialog.addContentView(layout, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
// 设置确定按钮
if (positiveButtonText != null) {
((Button) layout.findViewById(R.id.dialog_left_btn))
.setText(positiveButtonText);
if (positiveButtonClickListener != null) {
((Button) layout.findViewById(R.id.dialog_left_btn))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
positiveButtonClickListener.onClick(dialog,
DialogInterface.BUTTON_POSITIVE);
}
});
}
} else {
layout.findViewById(R.id.dialog_left_btn).setVisibility(
View.GONE);
}
//设置取消按钮
if (negativeButtonText != null) {
((Button) layout.findViewById(R.id.dialog_right_btn))
.setText(negativeButtonText);
if (negativeButtonClickListener != null) {
((Button) layout.findViewById(R.id.dialog_right_btn))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
negativeButtonClickListener.onClick(dialog,
DialogInterface.BUTTON_NEGATIVE);
}
});
}
} else {
layout.findViewById(R.id.dialog_right_btn).setVisibility(
View.GONE);
}
//设置内容textview
if (message != null) {
((TextView) layout.findViewById(R.id.dialog_message)).setText(message);
} else if (contentView != null) {
//设置内容布局
((LinearLayout) layout.findViewById(R.id.dialog_content))
.removeAllViews();
((LinearLayout) layout.findViewById(R.id.dialog_content))
.addView(contentView, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
}
dialog.setContentView(layout);
return dialog;
}
}
}
具体使用:
CustomDialog.Builder builder = new CustomDialog.Builder(MainActivity.this);
builder.setMessage("我是自定义dialog的内容");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//do something
Toast.makeText(getApplicationContext(),"点击了确定",Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "点击了取消", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
//创建并show
builder.create().show();























 6675
6675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








