用ViewPager与FragmentPagerAdapter实现可以滑动的Tab
自学三个月的Android,磕磕碰碰写了一个小项目“看知乎”,数据源来自大神的看知乎API。这里记录一下自己在coding中收获的一些知识点。
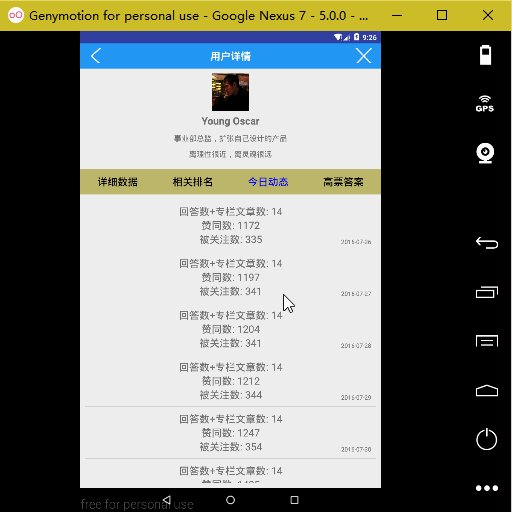
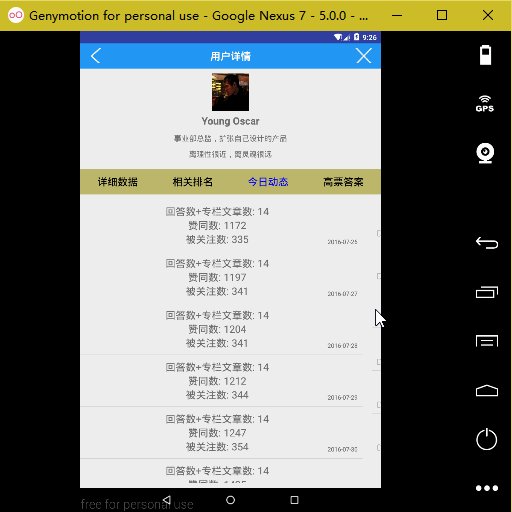
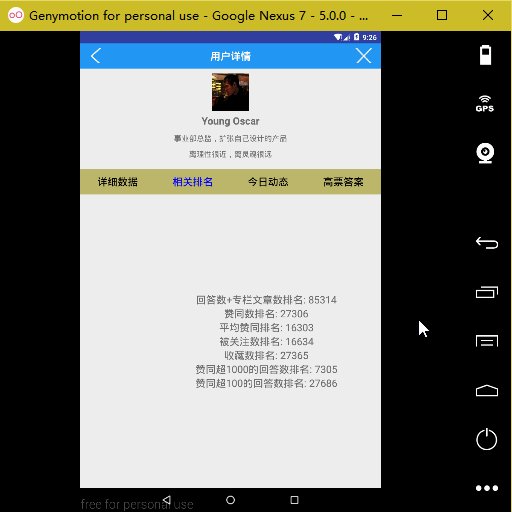
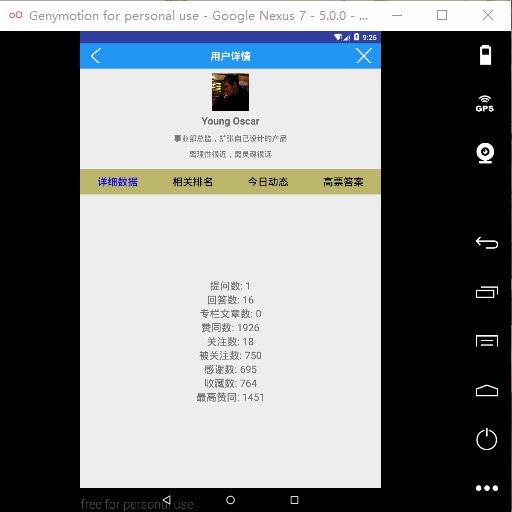
ViewPager是很常用的一种控件,在我的项目里就用到了她来展示不同的页面。
要实现这种效果其实并不难,首先要创建一个适配器,然后将不同的页面用Fragment实现,最后在Activity中关联他们就可以了。
1.实现ViewPager
1.布局文件
父布局其实很简单,TitleLayout是我自定义的标题栏,下面是人物头像、姓名、签名等信息;再往下是自定义的Tab,用来标识当前处于那个页面;最后就是ViewPager了。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.zhai.kanzhihu.view.TitleLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"></com.zhai.kanzhihu.view.TitleLayout>
<ImageView
android:id="@+id/author_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/author_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:id="@+id/author_sig"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:hint="@string/hint_no_sig"
android:maxLines="2"
android:textSize="15sp" />
<TextView
android:id="@+id/author_des"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="20dp"
android:layout_marginTop="5dp"
android:hint="@string/hint_no_des"
android:maxLines="3"
android:textSize="15sp" />
<include layout="@layout/author_tab" />
<android.support.v4.view.ViewPager
android:id="@+id/author_viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v4.view.ViewPager>
</LinearLayout>
ViewPager的Tab:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#bdb76b"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="49dp"
android:layout_gravity="center"
android:gravity="center">
<TextView
android:id="@+id/tab_detail"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="@string/tab_detail"
android:textColor="#265cab"
android:textSize="20sp" />
<TextView
android:id="@+id/tab_star"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="@string/tab_star"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:id







 本文是作者自学Android三个月后的学习笔记,详细介绍了如何利用ViewPager和FragmentPagerAdapter实现可滑动的Tab功能。首先,创建适配器,接着用Fragment实现不同页面,最后在Activity中连接它们。在布局文件中设置ViewPager,并通过自定义FragmentPagerAdapter管理Fragment。在Activity中处理Tab点击事件和页面滑动效果,完成Tab与页面同步更新的交互体验。
本文是作者自学Android三个月后的学习笔记,详细介绍了如何利用ViewPager和FragmentPagerAdapter实现可滑动的Tab功能。首先,创建适配器,接着用Fragment实现不同页面,最后在Activity中连接它们。在布局文件中设置ViewPager,并通过自定义FragmentPagerAdapter管理Fragment。在Activity中处理Tab点击事件和页面滑动效果,完成Tab与页面同步更新的交互体验。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1095
1095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








