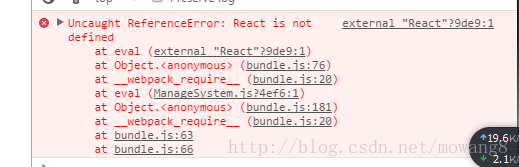
问题三:外部扩展库中React is not defined

原因:不小心把react写在了配置文件的extenal中
module.exports = {
entry: __dirname + '/src/ManageSystem.js',
output: {
path: __dirname + '/build',
filename: "bundle.js"
},
externals: {
'react': 'React'//这里错误 改成jquery等外部库或者删掉即可
},
devtool: 'eval-source-map', //生成source file
module: {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}]
}
};问题四:webpack-dev-server命令执行成功,但是网页没有及时刷新
原因:html中引用bundle.js时写的路径不在根目录下
<script src="build/bundle.js"></script>
而webpack-dev-server解析成功的文件输出在根目录下

解决方法:修改引入文件路径为
<script src="/bundle.js"></script>
//或者
<script src="http://localhost:8080/bundle.js"></script>webpack-dev-server与webpack编译文件输出不一致,这也是使用webpack-dev-server调试修改文件后,在没有webpack编译之前本地查看仍然停留在之前版本的原因。
问题五:报错 _react2.default.findDOMNode is not a function
解决方法:
将let tips = React.findDOMNode(this.refs.tipsUnDone);中的React改为
let tips = ReactDom.findDOMNode(this.refs.tipsUnDone);























 1124
1124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








