背景
项目迭代中引入bzichart用于图表封装,组内同学增加了webpack打包配置如下:

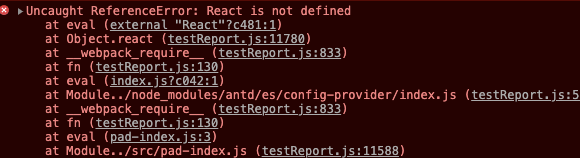
打包后运行报错,错误信息如下:

问题解决
一开始以为webpack external配置写法错误,仔细去查阅了webpack的官方文档后,仍没有定位到具体原因,继续查找相关问题资料:
终于找到一篇好文:https://juejin.cn/post/6844904190083350542
才发现问题所在,bzichart依赖react,必须放在bzicharts引入之前
<script src="https://g.alicdn.com/code/lib/react/16.8.5/umd/react.production.min.js"></script>
<script src="https://g.alicdn.com/code/lib/react-dom/16.8.5/umd/react-dom.production.min.js"></script>
<script src="https://g.alicdn.com/code/lib/bizcharts/4.0.14/BizCharts.js"></script>
```
























 4784
4784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








