今天给大家带来一个wpf的新项目,叫做脑力风暴,具体就是考验你记忆力的一个应用,一个格子刚开始时有四张图片,并且两个两个相同,当点击相同的时候,会消失,当通过之后就会成为九张图片,以此类推,玩法就介绍到这!废话不说上代码。
前台界面界面不多说,有一个Name值,用来在后台引用这个Canvas
<Window x:Class="_0607.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Canvas Name="back" Opacity="0.5" Background="Purple">
</Canvas>
</Window>
主要的代码还是在后台写着。
首先是名称空间的导入,博客上面就有好多代码,没有命名空间,导致下载下来的代码不能使用,所以我这边会详细一点。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Threading;//导入时间引用
using System.Windows.Media.Animation;//导入动画版引用主要是我加注释的名称空间的导入
接下来是主要的代码。
namespace _0607
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
int[] num;//存放数字
int zu = 0;//过关条件
Image[] imgclick;//存放图片
Random r = new Random();
DispatcherTimer dt = new DispatcherTimer();//时间
Storyboard sto = new Storyboard();
Storyboard sto1 = new Storyboard();
int x = 2;//刚开始的行数
int click = 0;//点击的次数
bool isTr = false;//区分添加还是移除
public MainWindow()
{
InitializeComponent();
this.Width = SystemParameters.FullPrimaryScreenWidth;//设置全宽度
this.Height = SystemParameters.FullPrimaryScreenHeight;//设置全频高度
this.Left=0;
this.Top=0;
this.WindowStyle = System.Windows.WindowStyle.None;//去边框
this.AllowsTransparency = true;//透明
this.Background = Brushes.Transparent;//背景透明5
this.WindowStartupLocation = System.Windows.WindowStartupLocation.CenterOwner;//剧中
create();
}
private void create()
{
num = new int[x * x];//
imgclick = new Image[x];
//生成数字
for (int i = 0; i < num.Length; i++)
{
num[i] = r.Next(1, x + 1);//产生具有两个相同的图片。
int temp = 0;
for (int j = 0; j < i; j++)
{
if (num[i] == num[j])
{
temp++;
if (temp == x)
{
i--;
break;
}
}
}
}
//生成图片
for (int i = 0; i < num.Length; i++)
{
Image img = new Image();
img.Source = new BitmapImage(new Uri("Image/animal/" + num[i] + ".png", UriKind.Relative));
img.Width = 100;
img.Height = 100;
img.Tag = num[i];
Canvas.SetLeft(img, this.Width / 2 - x / 2 * img.Width + img.Width * (i % x));
Canvas.SetTop(img, this.Height / 2 - x / 2 * img.Height + img.Height * (i / x));
back.Children.Add(img);
}
dt.Interval = TimeSpan.FromSeconds(2);
dt.Tick += new EventHandler(dt_Tick);
dt.Start();
}
void dt_Tick(object sender, EventArgs e)
{
Turn();
dt.Stop();
}
private void Turn()
{
foreach (Image img in back.Children)
{
RotateTransform ro = new RotateTransform();
img.RenderTransform = ro;
img.RenderTransformOrigin = new Point(0.5, 1);
img.MouseDown -= new MouseButtonEventHandler(img_MouseDown);
img.MouseDown += new MouseButtonEventHandler(img_MouseDown);
img.Source = new BitmapImage(new Uri("Image/faces/" + r.Next(1, 8) + ".png", UriKind.Relative));
DoubleAnimation da = new DoubleAnimation(-20, 20, TimeSpan.FromMilliseconds(500));
Storyboard.SetTarget(da, img);
da.AutoReverse = true;
da.RepeatBehavior = RepeatBehavior.Forever;
Storyboard.SetTargetProperty(da, new PropertyPath("RenderTransform.Angle"));
sto.Children.Add(da);
sto.Begin();
}
}
string ss = "";//用来存放
void img_MouseDown(object sender, MouseButtonEventArgs e)
{
sto1.Children.Clear();//清除动画版
Image img = (Image)sender;
img.MouseDown -= new MouseButtonEventHandler(img_MouseDown);
imgclick[click] = img;
click++;//点击的次数
int temp = 0;//统计相同数字
if (click == 1)
{
ss = img.Tag.ToString();//将图片Tag给ss
}
else if (click == x)
{
click = 0;
foreach (Image imm in imgclick)
{
if (imm.Tag.ToString() == ss)
{
temp++;
}
}
if (temp == x)
{
isTr = true;
sto1.Completed += new EventHandler(sto1_Completed);
}
else
{
isTr = false;
sto1.Completed+=new EventHandler(sto1_Completed);
}
}
dong(img);
}
void sto1_Completed(object sender, EventArgs e)
{
sto1.Completed -= new EventHandler(sto1_Completed);
if(isTr==true)
{
foreach (Image im in imgclick)
{
back.Children.Remove(im);
}
zu++;
if (zu == x)
{
zu = 0;
x++;
create();
}
}else
{
Turn();
}
}
private void dong(Image img)
{
RotateTransform ra = new RotateTransform();//关联动画
img.RenderTransform = ra;
img.RenderTransformOrigin = new Point(0.5, 0.5);//设置旋转坐标
img.Source = new BitmapImage(new Uri("Image/animal/" + img.Tag.ToString() + ".png", UriKind.Relative));
DoubleAnimation da = new DoubleAnimation(0, 360, TimeSpan.FromMilliseconds(200));//创建动画
Storyboard.SetTarget(da, img);
da.RepeatBehavior = new RepeatBehavior(3);
Storyboard.SetTargetProperty(da, new PropertyPath("RenderTransform.Angle"));
sto1.Children.Add(da);
sto1.Begin();
}
}
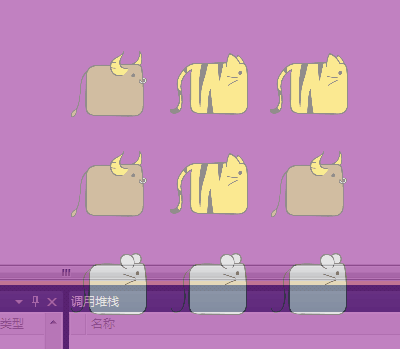
}给大家看一看运行的效果

图片会有一个左右摆动的动画效果,非常好看。
下面是代码的下载地址
下载地址
希望大家喜欢,谢谢大家<我是守护明天>!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








