用bootstrap做出面包线导航栏
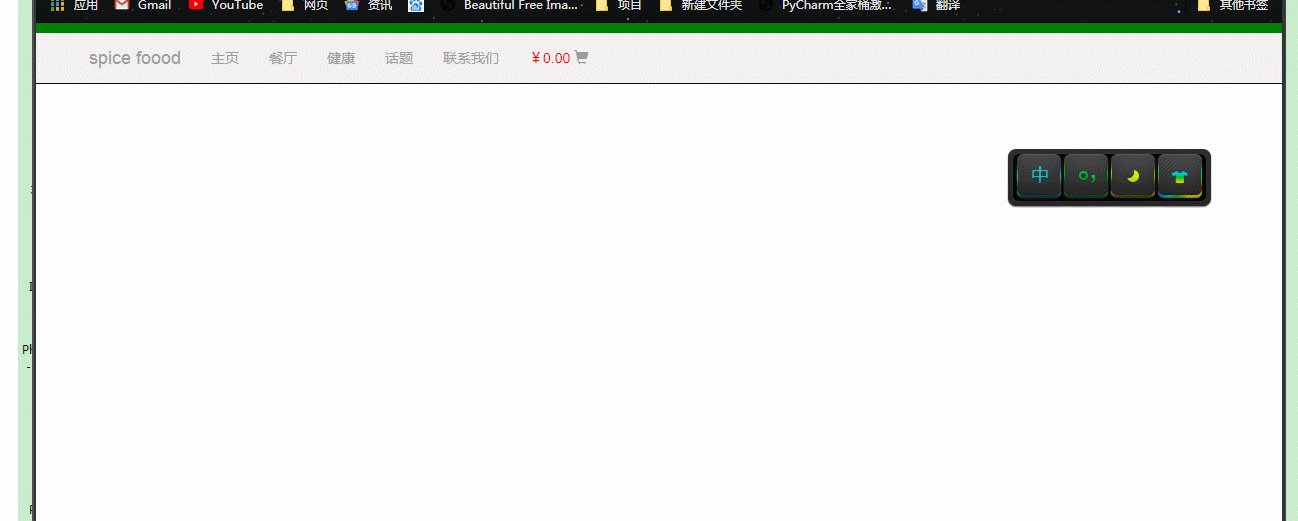
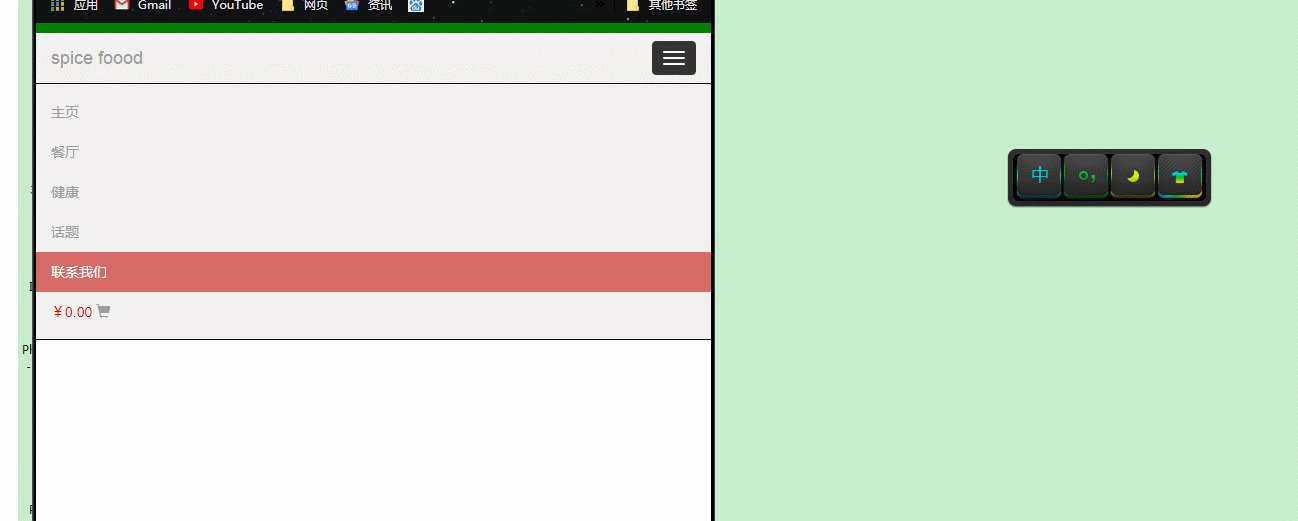
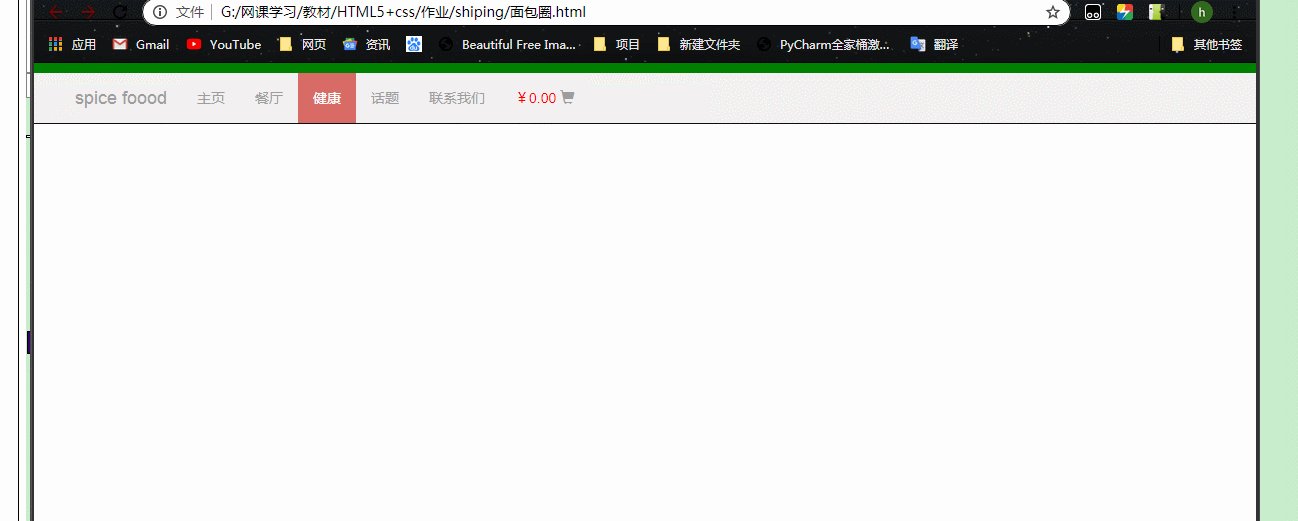
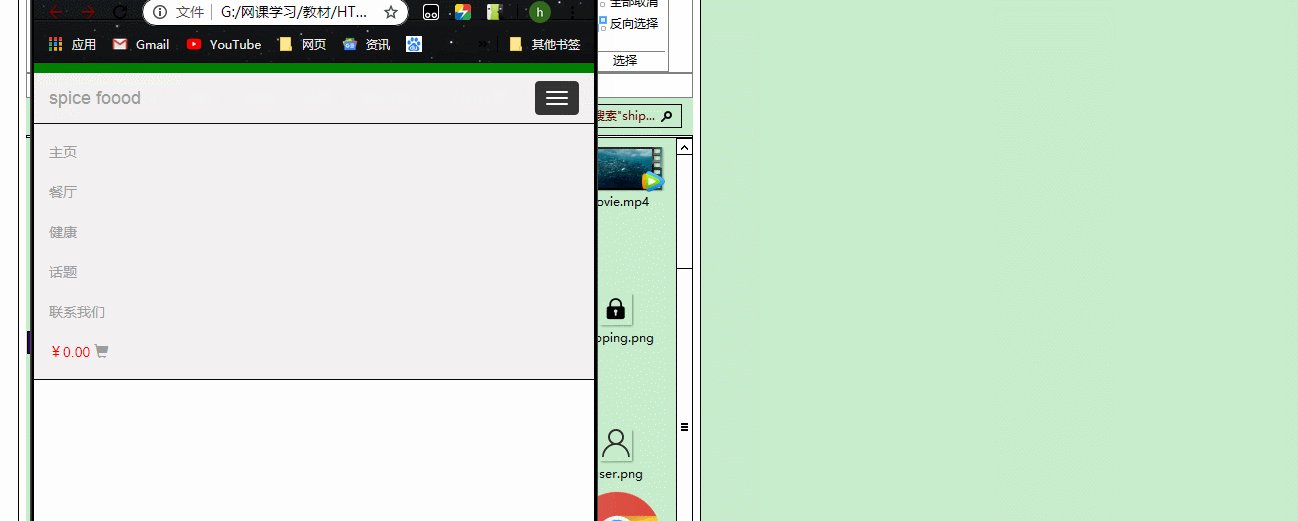
首先看看效果图

这个项目的实现主要是直接套用了bootstrap框架,进行相应的改正,bootstrap框架的相应下载和引用。详细请参考https://www.bootcss.com/中文网有详细的介绍和使用方法。对自己需要改正的一些属性可以用代码进行覆盖上述代码,也可以改bootstrap的样式源文件。
下面看看详细的实验代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例导航栏</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
.one {
background-color: #F2F0F1;
border-top: 10px solid green;
}
li:hover {
background-color: #D96B66;
}
.two_color {
color: red !important;
}
</style>
<body>
<!--导航-->
<div class="navbar navbar-fixed-top navbar-inverse one">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navBar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand hidden-sm" href="#"
οnclick="_hmt.push(['_trackEvent', 'navbar', 'click', 'navbar-首页'])">spice foood</a>
</div>
<div class="collapse navbar-collapse" id="navBar">
<ul class="nav navbar-nav">
<li><a href="#">主页</a></li>
<li><a href="#">餐厅</a></li>
<li><a href="#">健康</a></li>
<li><a href="#">话题</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#"><span class="two_color">¥0.00</span> <span class="glyphicon glyphicon-shopping-cart"
aria-hidden="true"></span></a></li>
</ul>
</body>
</html>






















 757
757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








