Ionic在2017年3月7号在其官方博客宣布 Ionic3 正式版本发布,采用最新的Angular4,和以往一样的scss,Ionic3和2版本的主要区别就是对懒加载的全面使用。在使用Ionic2的时候,如果应用比较大,将所有的component,directives,pipes,services通通塞到app.module.ts里面,总会让我们感到不太雅观,也不便于代码管理维护,同时在打开应用的时候必然造成等待时间过长,3版本发布,就是为了解决这些问题,它也确实解决了一些问题,但是Ionic3绝不是完美的,它也带来了一些尴尬的问题。
一)懒加载
Ionic3默认采用懒加载机制,什么是懒加载呢?当我们第一次进入应用,会加载app.module,如果没有采用懒加载,那么app.module里的所有东西都会被加载,很显然这是不太合适的,因为里面的组件和服务我们在第一次进入应用时并没有全部使用,可能只使用了很少的一部分,那么对于比较大型的应用来说,由于页面和其他的服务,指令,管道比较多,就会造成比较用户体验不好的影响。
这个时候我们需要把应用分为一个个module,各自引入自己用到的东西,不要管别的模块。那么第一次进入应用,就只加载很少的app.module和root page对应的module,当我们进入其他页面的时候,才会去加载相应的module。这样的好处是项目代码结构清晰,易于维护,易于开发,而且第一次加载速度比较快。
当我们使用Ionic3的CLI来新建页面,默认的会是懒加载的结构,甚至不止页面,所有的component,service,directive都默认的是懒加载。

Ionic3采用IonicPage()和IonicPageModule引入了一个新的概念——page,我们通过CLI新建的Page可以通过很简单的方式来跳转:
- 1
不需要像Ionic2那样引入组件,只需要使用引号,里面写上页面名字,就可以实现跳转,这是因为IonicPageModule将这个页面Module声明过了:
- 1
二)动态加载组件
这样的确是简化了页面跳转的工作,但是当我们想跳转到某个组件,或者使用某个组件呢?比如说使用ModalController或者PopoversController,我们知道在Ionic2需要传入组件,在当前页面引入Modal Component之后:
- 1
- 2
但是在Ionic3里面如果我们想要在某个module里面这样使用,需要将使用这个组件的Module在app.module.ts里import,然后将Modal Component放到当前module里声明然后引入进entryComponents。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
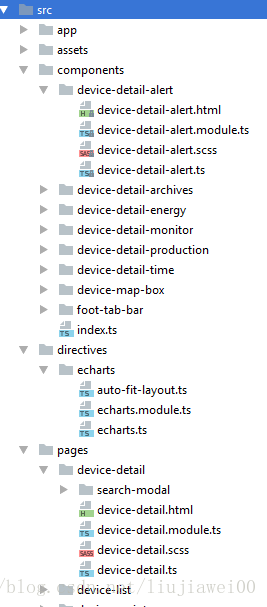
以上代码里的SearchSelectionGuideModalComponent和GuideFileListModalComponent是我需要动态加载的组件,SelectionGuidePageModule是引用他们的module,这里的SelectionGuidePageModule就需要在app.module里面import,同时我们注意到这里SelectionGuidePage是进行动态加载modal的component,也在entryComponents列表里面。
另外一种进行动态加载组件的更加简单的方式是将你的Modal Component使用IonicPage装饰器,将这个Component推入page栈里。受益于Ionic3提供的便利之处,不需要在当前页面引入Modal Component,直接使用动态组件的名称字符串作为参数传入即可。
- 1
- 2
可以想象,如果我们想要在Ionic3里面像一般的Angular2 Web 应用那样在module里面配置自己的路由机制,或者想给一个页面设置子页面,就像Angular2里的路由children属性,是比较困难的,Ionic官博说Ionic4会主要解决这样的页面之间的路由问题。
当然,还有另外一种场景下,使用懒加载的方式加载组件是很好的,就是只在模板html里面使用组件,并不是动态添加进来,比如有一个Page,里面的内容比较多,我把它写成了很多组件,每个组件有自己的Input和Output:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
这些组件都有各自的module,因此我在这个页面把他们全都引入就可以了:
- 1
- 2
- 3
- 4
Ionic3这种懒加载机制会带来一个问题,就是所有的页面在第一次进来没有加载,只有在你点击进入某个页面,它的module才会加载,这个过程会有几秒钟的时间(加载自己module的过程),在浏览器上测试的时候没有这个问题(可能计算机的处理速度比手机要快),在真机上会给人一种我点击了之后没有反应的感觉,用户体验不好。这个问题的解决办法就是:把这些需要第一次进来就加载的module在app.module里面import进来。
三)插件
另外和2相比,使用cordova插件的方式也有所变化,不再是一次性安装,而是使用哪个安装哪个,比如:
- 1
- 2
- 3
- 4
而且在3里面他们全都成了服务,你还需要在app.module的providers属性声明一下:
- 1
- 2
- 3
- 4
此外,在你更新ionic cli的版本之后,还需要更新ionic cordova cli和ionic plugin cli,在build和run的过程上没有太大变化,不过所有的命令行都从以前的ionic XXXX变为了ionic cordova XXXX,可能cordova对ionic对他们的宣传不足有意见吧。
在开发过程中,国内基本没有Ionic3的资料,连Ionic2都比较少,因此查问题,找解决办法,推荐使用英文搜索,Ionic官方论坛的帖子,还有ionic team github上的issue,还有官方博客,发布的频率比较低,不过每一篇都是精品,必须仔细研读。
总的来说,Ionic3还是比2进步的,只不过有些新带来的问题还要解决才能更好,期待Ionic4的发布。






















 1761
1761

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








