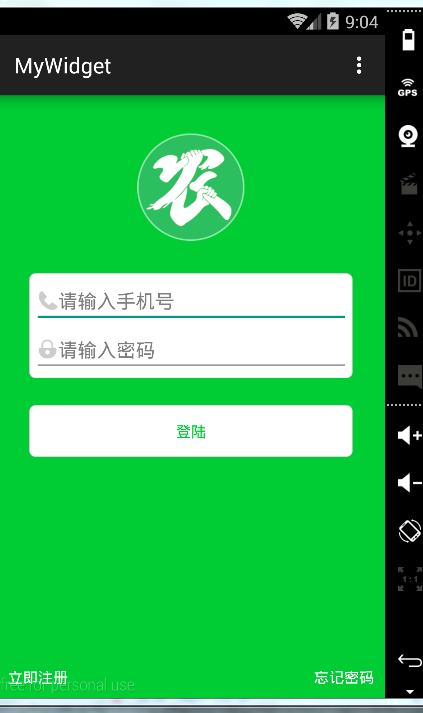
如下图,中间的白色框架和登陆出的框架,以及点击登陆时按钮的变化(如颜色),都是通过.9图来实现的。
步骤:
1、制作.9图:
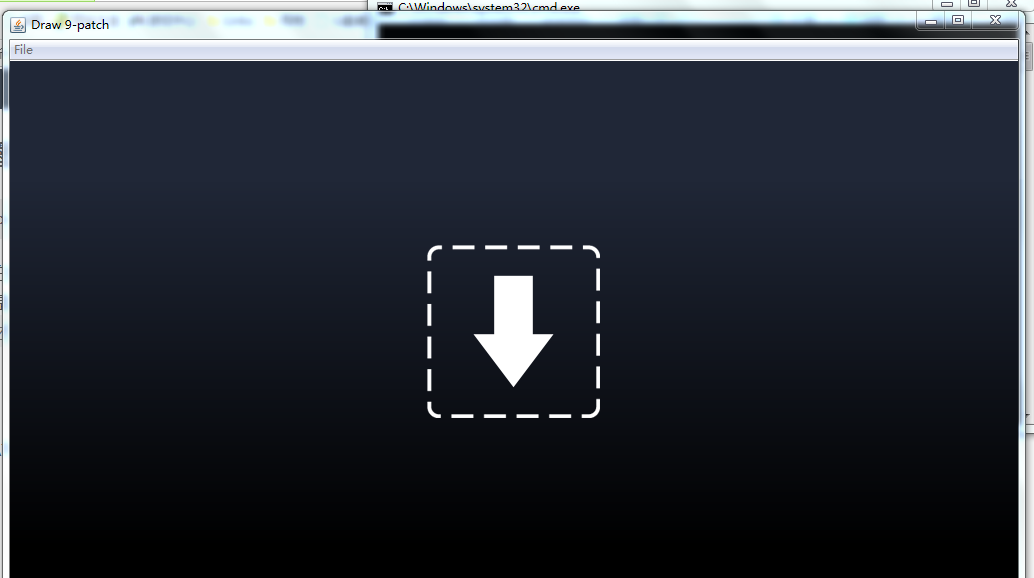
找到D:\sdk\sdk\tools文件夹下draw9patch.bat将图片拖到如下窗口中
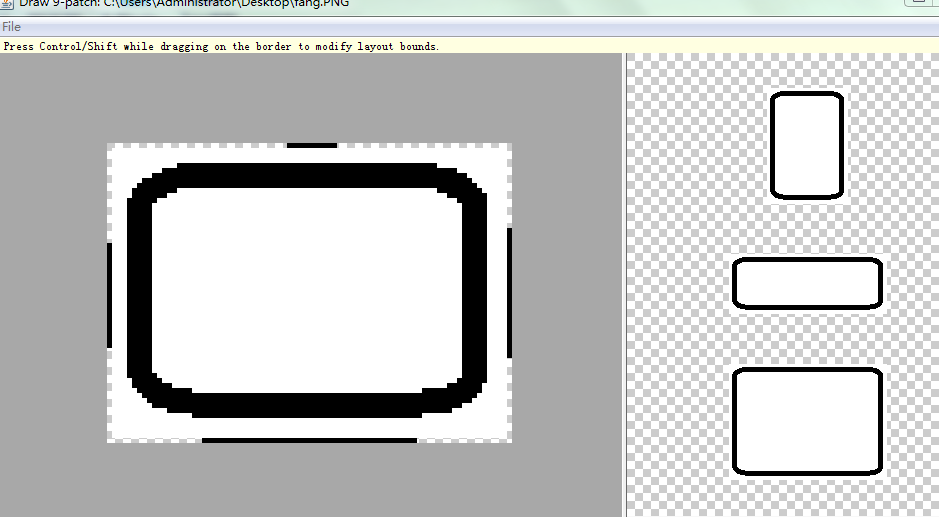
画线:上左表示伸展方向,下右表示文字显示区域。
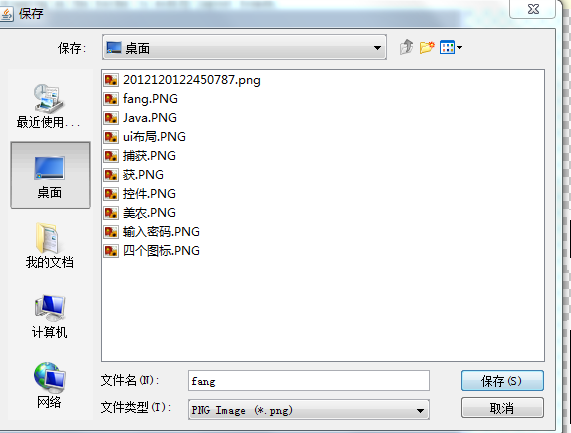
画完之后保存,找到原文件,去点后缀即可,在桌面会生成.9图片
2、将.9图片复制到res→mipmap-xhdpi下
3、在res→drawable下新建drawable resource file,然后添加item
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/press" android:state_pressed="true" />//点击时的效果图片
<item android:drawable="@mipmap/a_input" />//没点击时的图片
</selector>注意:
没有点击时的效果item,要写在后面。
android:drawable=”@mipmap/a_input”
4、在button或Text或布局中运用 android:background=”@drawable/button_press”
在代码左边会显示效果




























 1183
1183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








