1、GridView
gridview 和昨天说的listview相似,不同的是,gridview可以设置多行显示。
结合昨天listview与gridview总结出使用的步骤(以gridview为例);
<1>新建module工程,会产生一个MainActivity和layout下的main_grid.xml文件。如下所示:这个文件我理解成是整体的构架,这里面可以写ListView或者GridView。然后设置背景颜色或图片,宽和长等等。
//整体构架(layout下的xml)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.my.administrator.mywidget.GridActivity">
<GridView
android:id="@+id/gridview"//注意看此地址
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="3">//gridview可以设置三列
</GridView>
</RelativeLayout>如上所写,整体的构架是这样的
还需要在layout下写一个xml文件,我理解成是数据的布局文件,数据条的背景颜色,宽度等等在这里面调整
//布局(layout下的xml)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">//数据条的背景颜色,宽度等等在这里面调整
<ImageView//一张图片
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/flower_mei"/>
<TextView//图片的名字
android:id="@+id/textview_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="名字"/>
</LinearLayout>每个数据的布局是这样的
<2>接下来先在MainActivity中初始化gridview
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid);//对应整体构架
mGridView = (GridView) findViewById(R.id.gridview);//对应构架文件xml中的id<3>新建包modle,在其下新建一个类,比如在这里建一个Flower类
//Flower类 包含属性和set get方法,构造函数
public class Flower {
private String name;
private int img;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public Flower(String name, int img) {
this.name = name;
this.img = img;
}
}<4>新建包adapter,在其下新建对应的adapter,比如在这里新建MyGridAdapter
//继承BaseAdapter ,重写四个方法
public class MyGridAdapter extends BaseAdapter {
private LayoutInflater mFlater;
private List<Flower> mFlower;
public MyGridAdapter(LayoutInflater mFlater, List<Flower> mFlower) {
this.mFlater = mFlater;
this.mFlower = mFlower;
}
@Override
public int getCount() {
return mFlower.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
//用到了viewholder,处理缓存机制
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh = null;
if (convertView == null) {
convertView = mFlater.inflate(R.layout.item_grid, null);//对应layout中的布局文件
vh = new ViewHolder();
vh.imageview = (ImageView) convertView.findViewById(R.id.imageview);
vh.textview = (TextView) convertView.findViewById(R.id.textview_name);
convertView.setTag(vh);
} else {
vh = (ViewHolder) convertView.getTag();
}
Flower flower = mFlower.get(position);
vh.imageview.setImageResource(flower.getImg());
vh.textview.setText(flower.getName());
return convertView;
}
class ViewHolder{
ImageView imageview;
TextView textview;
}
}<5>在MainActivity中初始化,添加数据
public class GridActivity extends AppCompatActivity {
private GridView mGridView;
private LayoutInflater mFlater;//
private MyGridAdapter myGridAdapter;
private List<Flower> mFlower;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid);
mGridView = (GridView) findViewById(R.id.gridview);
mFlater = getLayoutInflater();//用来找res/layout/下的xml构架布局文件,并且实例化;
mFlower = new ArrayList<>();
Flower mudan= new Flower("牡丹", R.mipmap.flower_mudan);
Flower baihe = new Flower("百合", R.mipmap.flower_baihe);
Flower juhua = new Flower("菊花", R.mipmap.flower3);
Flower meigui = new Flower("玫瑰",R.mipmap.flower_mei);
for (int i = 0; i < 20; i++) {
mFlower.add(mudan);
mFlower.add(baihe);
mFlower.add(juhua);
mFlower.add(meigui);
}
myGridAdapter = new MyGridAdapter(mFlater,mFlower);
mGridView.setAdapter(myGridAdapter);
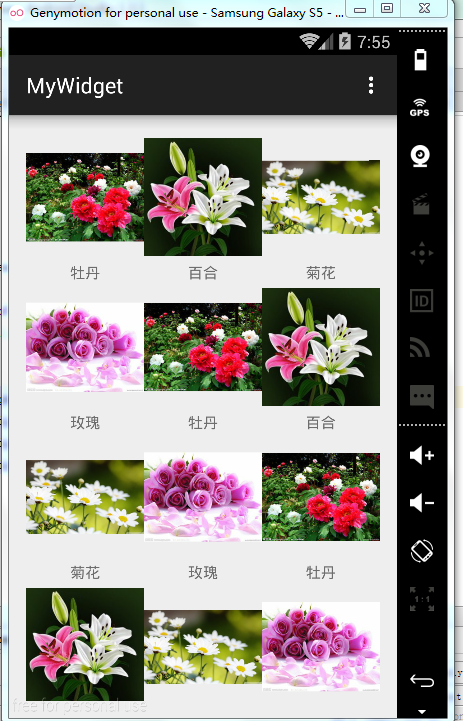
}最终效果
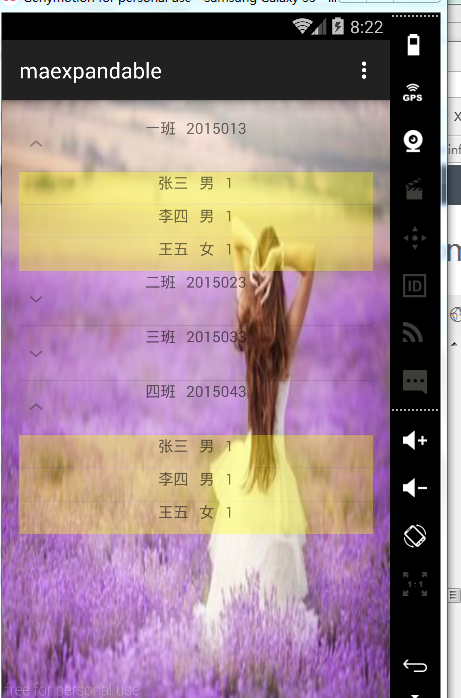
2、ExpandableListView
步骤同gridview和listview
要求搭建如下界面:分四个班级,班级可以点开,下属学生

通过案例说明不同点:
<1>在本次案例中,需要两个类:student类和clazz类
//student类中就是学生的属性,方法和构造器。clazz类中是班级的属性,方法和构造器。不同的是在,calzz中添加如下内容
private List<Student> students;//学生的集合
public List<Student> getStudents() {
return students;
}
public void setStudents(List<Student> students) {
this.students = students;
}
<2>需要两个布局文件item_calzz和item_student
//clazz的布局文件,设置班级显示部分的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center_horizontal">
<TextView
android:id="@+id/clazz_name"
android:layout_width="wrap_content"
android:layout_height="50dp"//设置班级这一条数据的宽度
android:layout_marginRight="10dp"与右边的间隔
android:text="mingzi"/>
<TextView
android:id="@+id/clazz_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/clazz_students"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>//student布局文件,设置学生显示部分的数据布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:background="#55ffff00">//设置学生数据区域的颜色
<TextView
android:id="@+id/student_name"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_marginRight="10dp"/>
<TextView
android:id="@+id/student_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"/>
<TextView
android:id="@+id/student_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout><3>Adapter文件的不同
public class ExpandableAdapter extends BaseExpandableListAdapter {
//继承BaseExpandableListAdapter
private ExpandableListView mExpandable;
private List<Clazz> mClazz;
private LayoutInflater mFlater;
public ExpandableAdapter(List<Clazz> mClazz, LayoutInflater mFlater) {
this.mClazz = mClazz;
this.mFlater = mFlater;
}
@Override
public int getGroupCount() {
return mClazz.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return mClazz.get(groupPosition).getStudents().size();
}
@Override
public Object getGroup(int groupPosition) {
return groupPosition;
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
convertView = mFlater.inflate(R.layout.item_clazz,null);//对应班级的布局文件,对班级的属性进行操作
TextView clazzName = (TextView) convertView.findViewById(R.id.clazz_name);
TextView clazzNum = (TextView) convertView.findViewById(R.id.clazz_num);
TextView clazzStudents = (TextView) convertView.findViewById(R.id.clazz_students);
Clazz clazz = mClazz.get(groupPosition);
clazzName.setText(clazz.getName());
clazzNum.setText(clazz.getNum());
clazzStudents.setText(""+clazz.getStudents().size());
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
convertView = mFlater.inflate(R.layout.item_student,null);//对应学生的布局文件,对学生的属性进行操作
TextView studentName = (TextView) convertView.findViewById(R.id.student_name);
TextView studentNum = (TextView) convertView.findViewById(R.id.student_num);
TextView studentSex = (TextView) convertView.findViewById(R.id.student_sex);
Clazz clazz = mClazz.get(groupPosition);
List<Student> students = clazz.getStudents();
Student student = students.get(childPosition);
studentName.setText(student.getName());
studentNum.setText(student.getNum());
studentSex.setText(student.getSex());
return convertView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return false;
}
}
<4>MainActivity
public class MainActivity extends AppCompatActivity {
private ExpandableListView mExpandableList;
private List<Clazz> clazzs;
private LayoutInflater mFlater;
private ExpandableAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mExpandableList = (ExpandableListView) findViewById(R.id.expandable);
initData();
mFlater = getLayoutInflater();
mAdapter = new ExpandableAdapter(clazzs, mFlater);
mExpandableList.setAdapter(mAdapter);
}
private void initData() {
clazzs = new ArrayList<>();
Clazz clazz1 = new Clazz("一班", "201501");
List<Student> stu1 = new ArrayList<>();
stu1.add(new Student("张三", "男", "1"));
stu1.add(new Student("李四", "男", "1"));
stu1.add(new Student("王五", "女", "1"));
clazz1.setStudents(stu1);
Clazz clazz2 = new Clazz("二班", "201502");
List<Student> stu2 = new ArrayList<>();
stu2.add(new Student("张三", "男", "1"));
stu2.add(new Student("李四", "男", "1"));
stu2.add(new Student("王五", "女", "1"));
clazz2.setStudents(stu2);
Clazz clazz3 = new Clazz("三班", "201503");
List<Student> stu3 = new ArrayList<>();
stu3.add(new Student("张三", "男", "1"));
stu3.add(new Student("李四", "男", "1"));
stu3.add(new Student("王五", "女", "1"));
clazz3.setStudents(stu3);
Clazz clazz4 = new Clazz("四班", "201504");
List<Student> stu4 = new ArrayList<>();
stu4.add(new Student("张三", "男", "1"));
stu4.add(new Student("李四", "男", "1"));
stu4.add(new Student("王五", "女", "1"));
clazz4.setStudents(stu4);
clazzs.add(clazz1);
clazzs.add(clazz2);
clazzs.add(clazz3);
clazzs.add(clazz4);
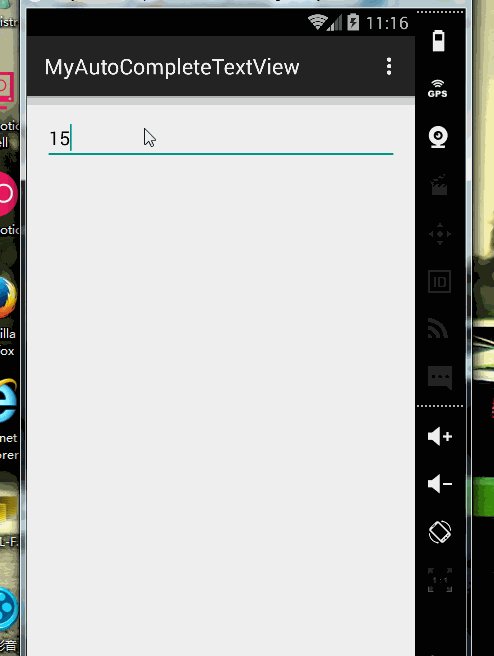
}3、AutoCompleteTextView
<1>新建module工程,然后写layout下的布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<AutoCompleteTextView
android:id="@+id/autocomplete"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
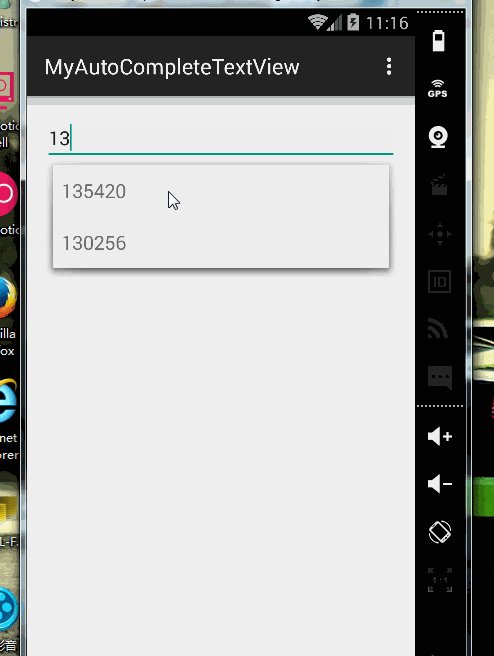
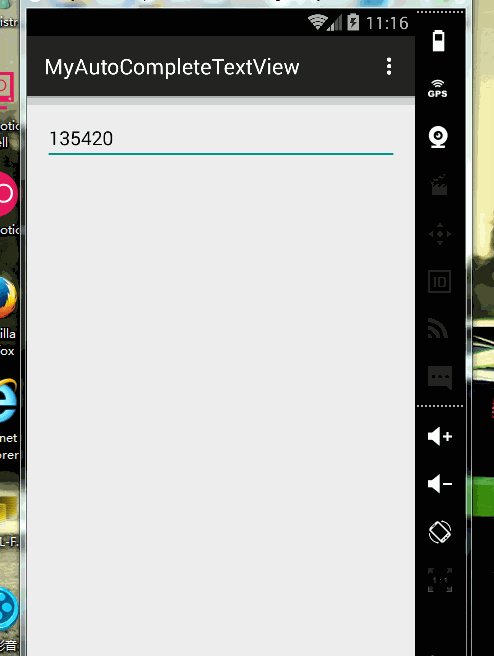
</RelativeLayout><2>MainActivity下初始化,加数据
public class MainActivity extends AppCompatActivity {
private AutoCompleteTextView mAutoeTextView;
private ArrayAdapter<String> mAdapter;
private String[] mData={"1515155","142546","152043",
"135420","1420514","130256",};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAutoeTextView = (AutoCompleteTextView)findViewById(R.id.autocomplete);
mAdapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,mData);//这个simple_list_item_1是android中自带的,也可以自己写
mAutoeTextView.setAdapter(mAdapter);
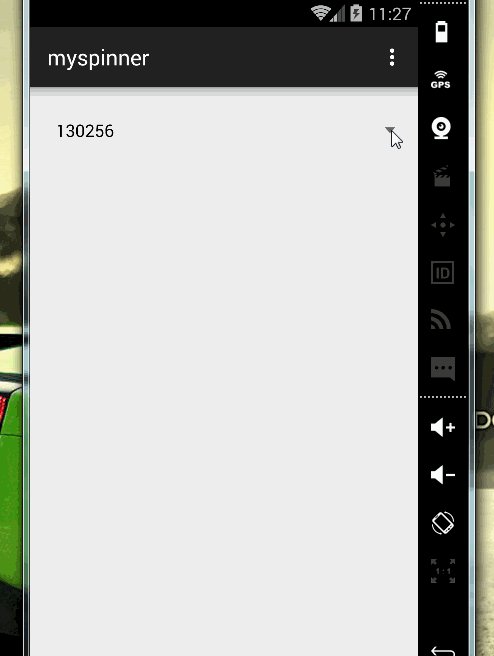
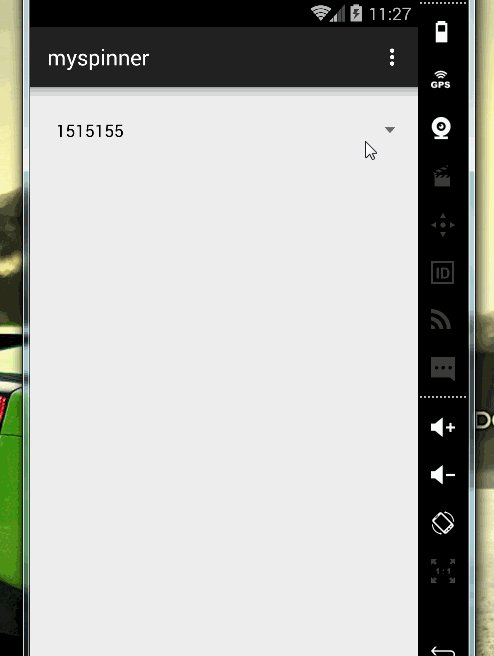
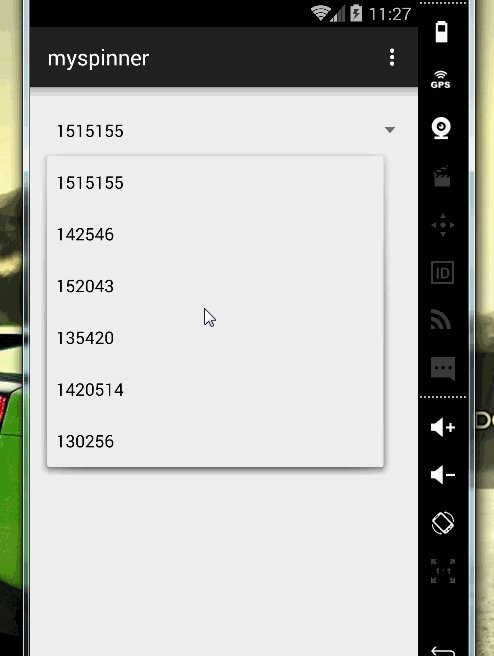
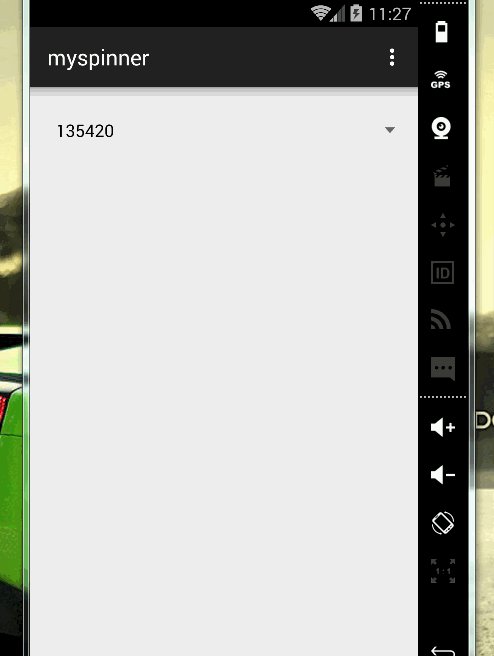
}4、Spinner
步骤同AutoCompleteTextView
//layout下的布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"></Spinner>
</RelativeLayout>public class MainActivity extends AppCompatActivity {
private Spinner mSpinner;
private ArrayAdapter<String> mAdapter;
private String[] mData={"1515155","142546","152043",
"135420","1420514","130256",};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSpinner = (Spinner) findViewById(R.id.spinner);
mAdapter= new ArrayAdapter<String>(this,R.layout.item_spinner,mData);//这个item_spinner是自己写的,也可以用android自带的
mSpinner.setAdapter(mAdapter);
}





























 497
497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








