页面滑动
1、新建项目,导包
1、用eclipse: 新建android application activity,最后是blank activity
找到sdk中的android.support.v4.jar包复制到 android private Libraries
2、用android studio: 新建module,建立完成后,file》project structure 导入jar包
2、在layout下的activity_viewpager布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ViewPagerActivity">
<android.support.v4.view.ViewPager//一定要写全称
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"></android.support.v4.view.ViewPager>
</RelativeLayout>3、写一个Adapter
//注意其中的方法返回值
public class MyPagerAdapter extends PagerAdapter {
private List<View> views;
public MyPagerAdapter(List<View> views) {
this.views = views;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return views.size();
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(views.get(position));
return views.get(position);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 ==arg1;
}
}
4、写几个界面布局的xml
//例如这是一个图片的界面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffcccc">
<ImageView
android:id="@+id/imageview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/meinv"/>
</LinearLayout>
__________________________________
<LinearLayout
//加个按钮
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点我吧"
android:layout_gravity="center"
android:layout_marginTop="30dp"/>
</LinearLayout>可以再写几个……
5、在ViewPagerActivity中添加几个布局
public class ViewpagerActivity extends Activity {
private ViewPager mViewPager;
private List<View> views;
private LayoutInflater mFlater;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewpager);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
views = new ArrayList<View>();
mFlater = getLayoutInflater();
View view1 = mFlater.inflate(R.layout.item_view1, null);
View view2 = mFlater.inflate(R.layout.item_view2, null);
View view3 = mFlater.inflate(R.layout.item_view3, null);
views.add(view1);
views.add(view2);
views.add(view3);
MyPagerAdapter mAdapter = new MyPagerAdapter(views);
mViewPager.setAdapter(mAdapter);;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.viewpager, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
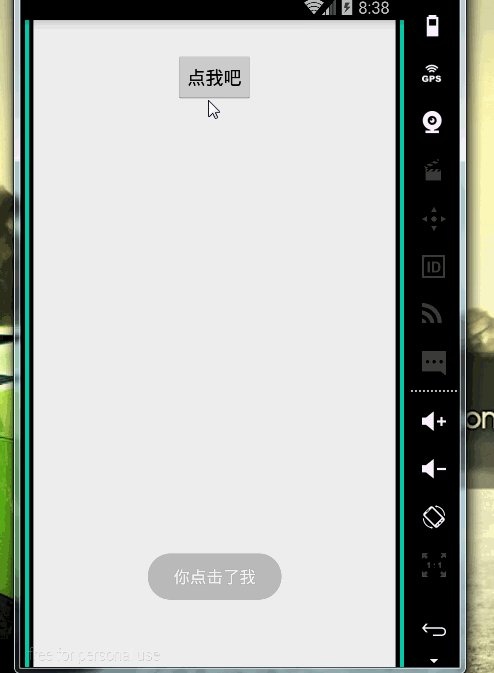
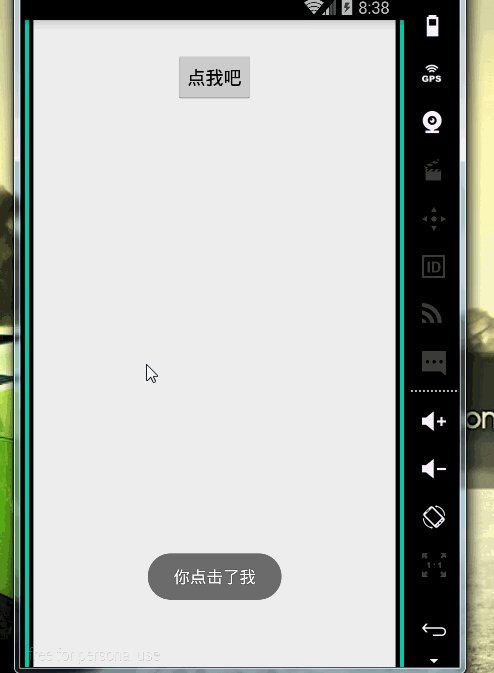
6、对按钮建立点击事件
//adapter中
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
View view = views.get(position);
container.addView(view);
if(position==2){//第三个viewpager
Button buttton = (Button) view.findViewById(R.id.button);
buttton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(v.getContext(),"你点击了我",Toast.LENGTH_SHORT).show();
}
});
}
return view;
}最终效果如下:
加动态点
1、在view_pager.xml文件下加一个Linearlayout
<LinearLayout
android:id="@+id/linraelayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"
android:gravity="center"
android:orientation="horizontal">
</LinearLayout>2、在activity中添加ImageView
views = new ArrayList<>();
View view1 = mFlater.inflate(R.layout.item_view1, null);
View view2 = mFlater.inflate(R.layout.item_view2, null);
View view3 = mFlater.inflate(R.layout.item_view3, null);
views.add(view1);
views.add(view2);
views.add(view3);
mPoints = new ArrayList<>();
for (int i = 0; i < views.size(); i++) {//用for循环对每个view添加动态点
ImageView img = new ImageView(this);
img.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
img.setImageResource(R.mipmap.search_normal);//没有滚到时的点图片
img.setPadding(20, 20, 20, 20);//设置点的距离
mPoints.add(img);
mLinearlayout.addView(img);
}
mPoints.get(0).setImageResource(R.mipmap.search_selected);//滚到时的点图片
MyPagerAdapter mAdapter = new MyPagerAdapter(views);
mViewPager.setAdapter(mAdapter);
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {//页面变化时动态点的改变
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
for (ImageView iv : mPoints) {
iv.setImageResource(R.mipmap.search_normal);//先设置为全部是没有滚到是的效果
}
mPoints.get(position).setImageResource(R.mipmap.search_selected);//得到相应的位置,设置动态点为滚到时的效果图片
}
实现伪循环滑动
1、在Adapter中
@Override
public int getCount() {
return Integer.MAX_VALUE;//返回最大值
}
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
View view = views.get(position%views.size());//注意这里
if(view.getParent()!=null){
container.removeView(view);
}
container.addView(view);
if(position%views.size()==2){
Button buttton = (Button) view.findViewById(R.id.button);
buttton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(v.getContext(),"你点击了我",Toast.LENGTH_SHORT).show();
}
});
}
return view;
}2、在activity中的相应改变
@Override
public void onPageSelected(int position) {
for (ImageView iv : mPoints) {
iv.setImageResource(R.mipmap.search_normal);
}
mPoints.get(position % views.size()).setImageResource(R.mipmap.search_selected);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
mViewPager.setCurrentItem(Integer.MAX_VALUE / 2 - Integer.MAX_VALUE / 2 % mPoints.size());//注意这里的变化
}
加标题
1、在view_pager.xml文件下添加
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.PagerTabStrip//写全名称,写在viewpager里面
android:id="@+id/pager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"//设置为在底部
android:layout_marginTop="5dp"></android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
2、在Adapter中
private String[] title={"标题1","标题2","标题3"};
public MyPagerAdapter(List<View> views) {
this.views = views;
}
//然后重写getPageTitle方法
@Override
public CharSequence getPageTitle(int position) {
return title[position%title.length];
}3、在activity中
private LinearLayout mLinearlayout;
private PagerTabStrip mPagerTob;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mLinearlayout = (LinearLayout) findViewById(R.id.linraelayout);
mPagerTob = (PagerTabStrip) findViewById(R.id.pager);
mPagerTob.setBackgroundColor(Color.GREEN);//设置背景颜色
mPagerTob.setTabIndicatorColor(Color.RED);//设置下划线颜色
mPagerTob.setTextColor(Color.BLUE);//设置文本颜色
mPagerTob.setDrawFullUnderline(true);
























 7591
7591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








