创建项目
npm i -g pnpm
pnpm create vite myapp
cd myapp
pnpm install
添加eslint
pnpm i -D eslint

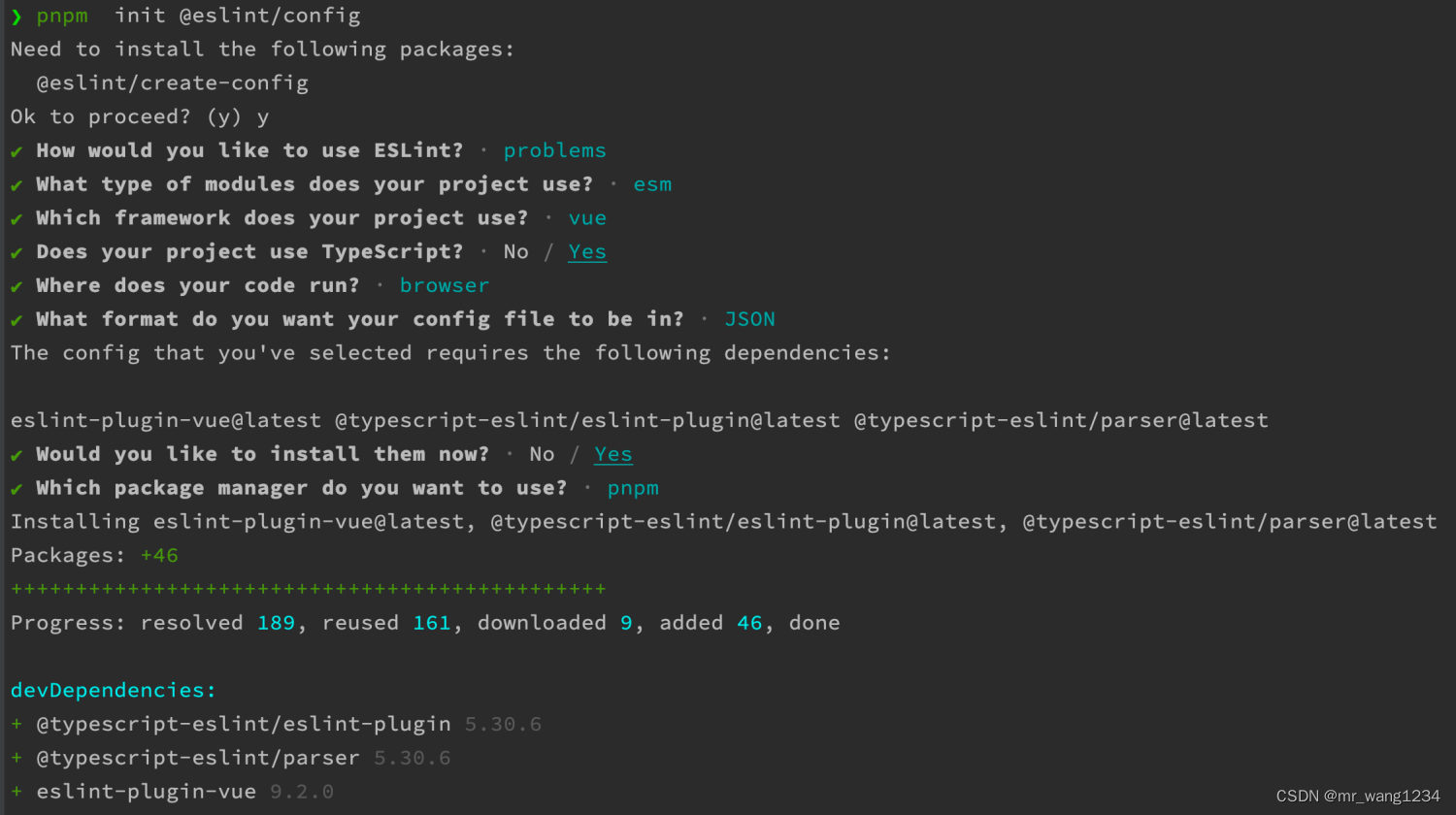
初始化eslint配置
pnpm init @eslint/config
添加prettier
pnpm i -D prettier eslint-config-prettier eslint-plugin-prettier
prettier: 核心模块
eslint-config-prettier: 关闭所有不必要或可能跟prettier产生冲突的规则
eslint-plugin-prettier: 可以让eslint使用prettier规则进行检查
配置eslint和prettier兼容
在.eslint.json的extends中添加配置:
“plugin:prettier/recommended”
**eslint**完整配置文件
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",








 本文介绍了如何在Vite项目中集成eslint、prettier和husky。首先通过pnpm创建项目并安装相关依赖,如eslint、prettier和husky。接着初始化eslint配置,关闭不必要的规则,并配置prettier。然后,配置husky和lint-staged,使代码在提交前自动格式化。最后,介绍了如何添加commitizen来规范提交信息。
本文介绍了如何在Vite项目中集成eslint、prettier和husky。首先通过pnpm创建项目并安装相关依赖,如eslint、prettier和husky。接着初始化eslint配置,关闭不必要的规则,并配置prettier。然后,配置husky和lint-staged,使代码在提交前自动格式化。最后,介绍了如何添加commitizen来规范提交信息。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1149
1149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








