在 Vue + elementUi 开发中,表格可以说是我们最经常使用的组件之一。今天我们就 elementUi 的表格的 多选规则限制展开讲解!
> 使用到的 element-ui Table组件 属性



提示:以下是本篇文章正文内容,案例仅供参考
一、原理
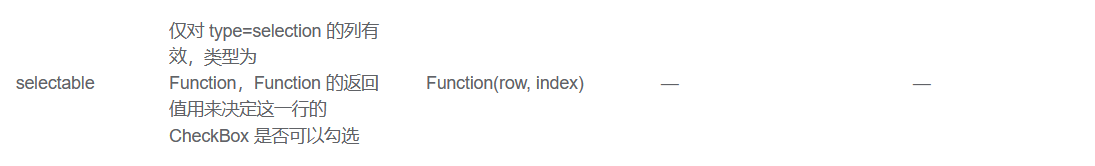
在elementUi 中,Table表格组件 提供了一个名为 “ selectable ” 的属性。该属性能够绑定一个 function,并且接收一个布尔值。通过方法返回的布尔值来对当前行实现是否允许勾选的限制!
但是我们发现,如果单设置这一个选项,只在表格渲染时,才触发判断是否允许勾选的判断fn()。很显然,这在需要动态根据已勾选内容,判断下一次其他未勾选的数据,是否可以勾选时,无法满足开发需求。
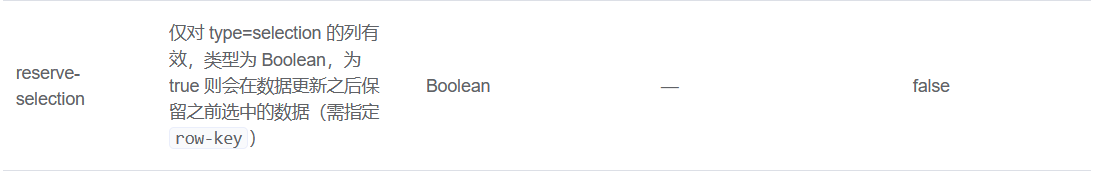
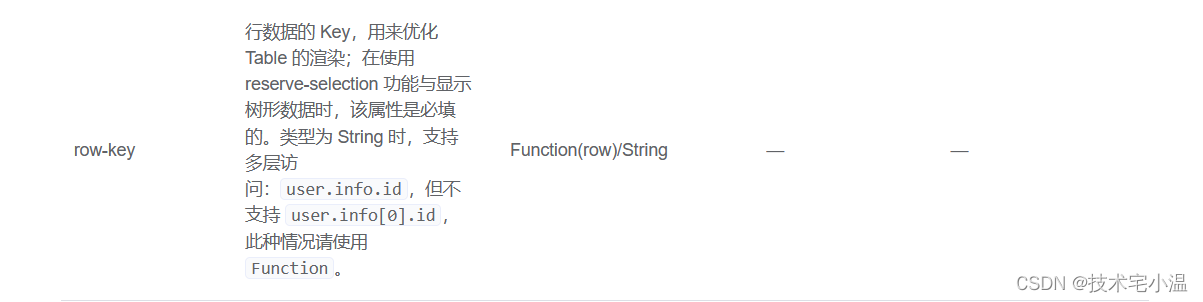
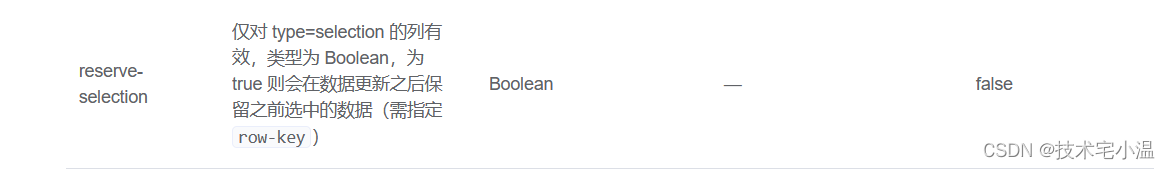
所以我们需要使用 “ row-key ” 和 “ reserve-selection ” 这两个属性来协助实现更多变化的需求。通过上面属性描述可以知道,“ row-key ” 能够优化table渲染、 “ reserve-selection ” 能够在数据更新后,保存先前勾选的内容,并且 触发 selectable 绑定的方法!
二、实现案例
> HTML模板
<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
:row-key="rowKeyInit"
style="width: 100%"
@selection-change="handleSelectionChange">
// 需要设置表格项
<el-table-column
type="selection"
:selectable="selectInit"
reserve-selection
align="center"
width="55">
</el-table-column>
...
</el-table>
> Javascript代码
methods: {
// row-key定义
rowKeyInit(row) {
return row.defectId;
},
// 多选
handleSelectionChange(val) {
// window.console.log(val)
this.multipleSelection = val;
this.$emit('selectChange', val.map(item => {
return {
id: item.defectId,
defectStatus: item.defectStatus,
}
}))
},
// 限制表格勾选,勾选规则: 需要是同一类型的数据
selectInit(row) {
// 限制逻辑,返回 true 则为可勾选,反之则禁止勾选
let judge = true;
if(this.multipleSelection.length != 0) {
judge = this.multipleSelection.some(item => {
return (item.defectStatus === row.defectStatus && row.defectStatus !== 5);
})
}
return judge;
},
}
新增勾选后翻页保留勾选内容功能
在element中,提供了 row-key="knowledgeId" ,reserve-selection 两个属性,用于对表格数据进行标记
文档描述如下:


<el-table
v-loading="tableLoading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
:data="filterData"
row-key="knowledgeId"
ref="table"
tooltip-effect="light"
@selection-change="handleSelectionChange"
>
<el-table-column
align="center"
type="selection"
width="60"
reserve-selection
></el-table-column>
</el-table>
三、效果演示


总得来说,就是运用 “ selectable ” 实现勾选限制, 希望能帮到有需要的人!
如果觉得本篇文章可以的话, 请不要吝啬你手中的赞! 给小温点点赞,支持一下呀!























 3824
3824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










