博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作
主要内容:毕业设计(Javaweb项目|小程序|Python|HTML|数据可视化|SSM|SpringBoot|Vue|Jsp|PHP等)、简历模板、学习资料、面试题库、技术咨询、文档编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩
☑️ 文末联系获取👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2024年最新计算机软件毕业设计选题大全:数百热门选题推荐✅
2024最新精品毕业设计项目,已整理自取
感兴趣可以先收藏起来,以防走丢,有任何选题、文档编写、代码问题也可以咨询我们
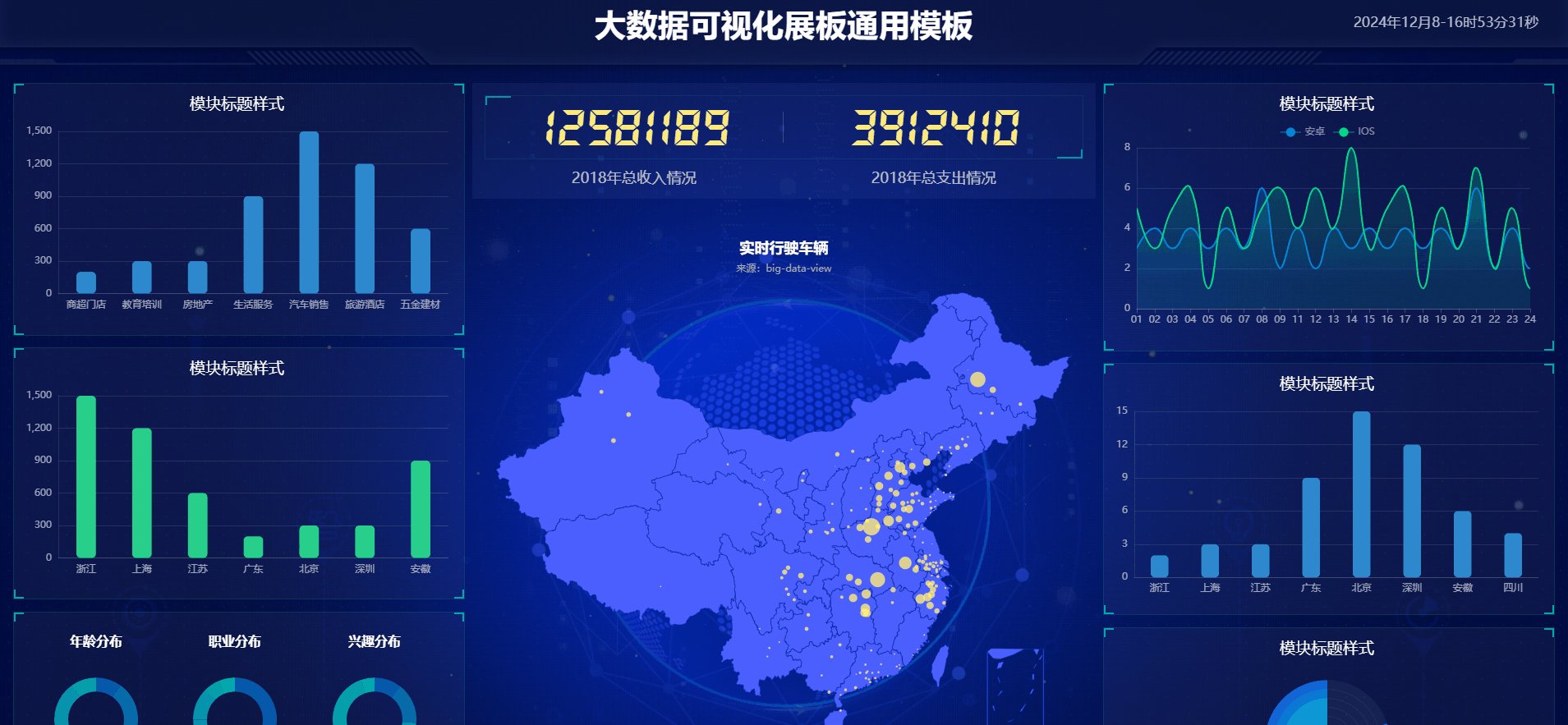
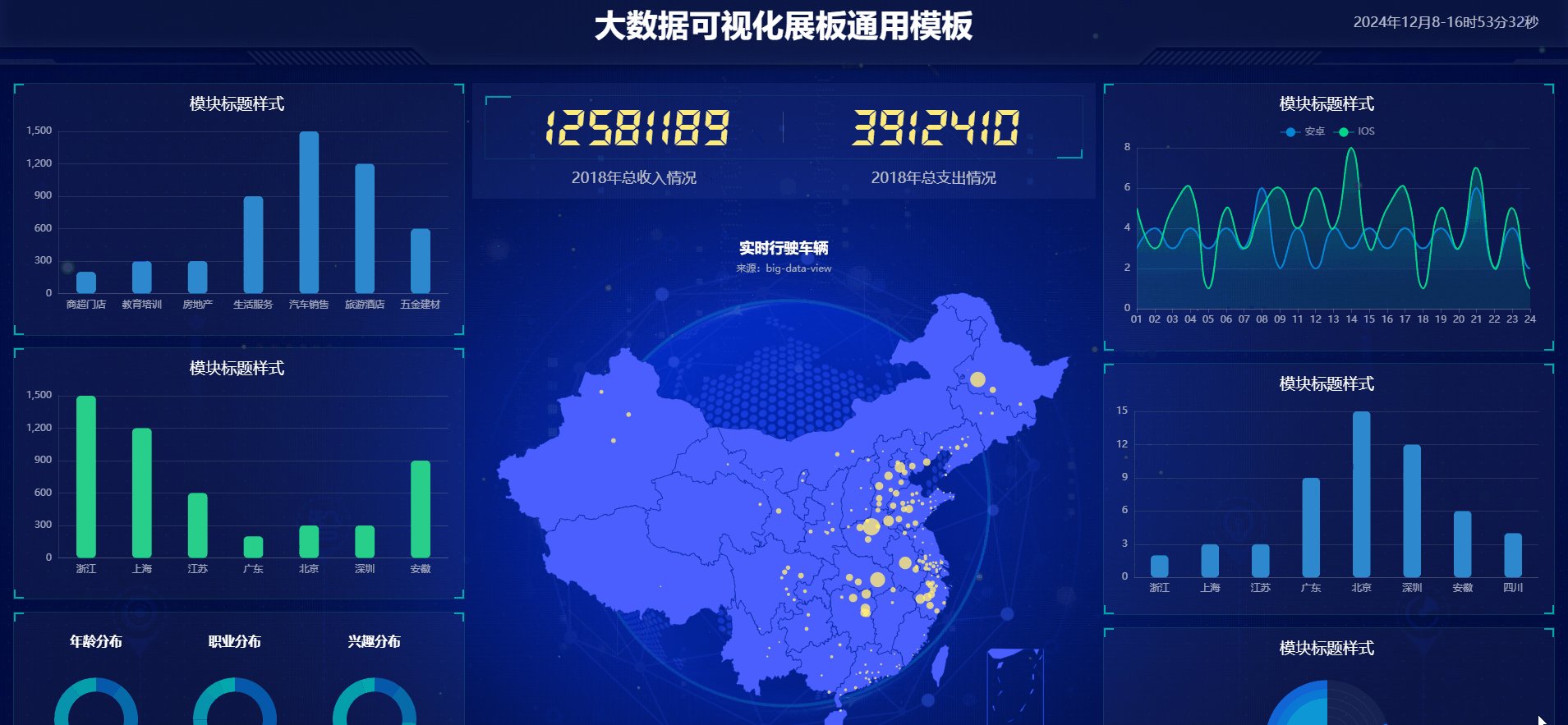
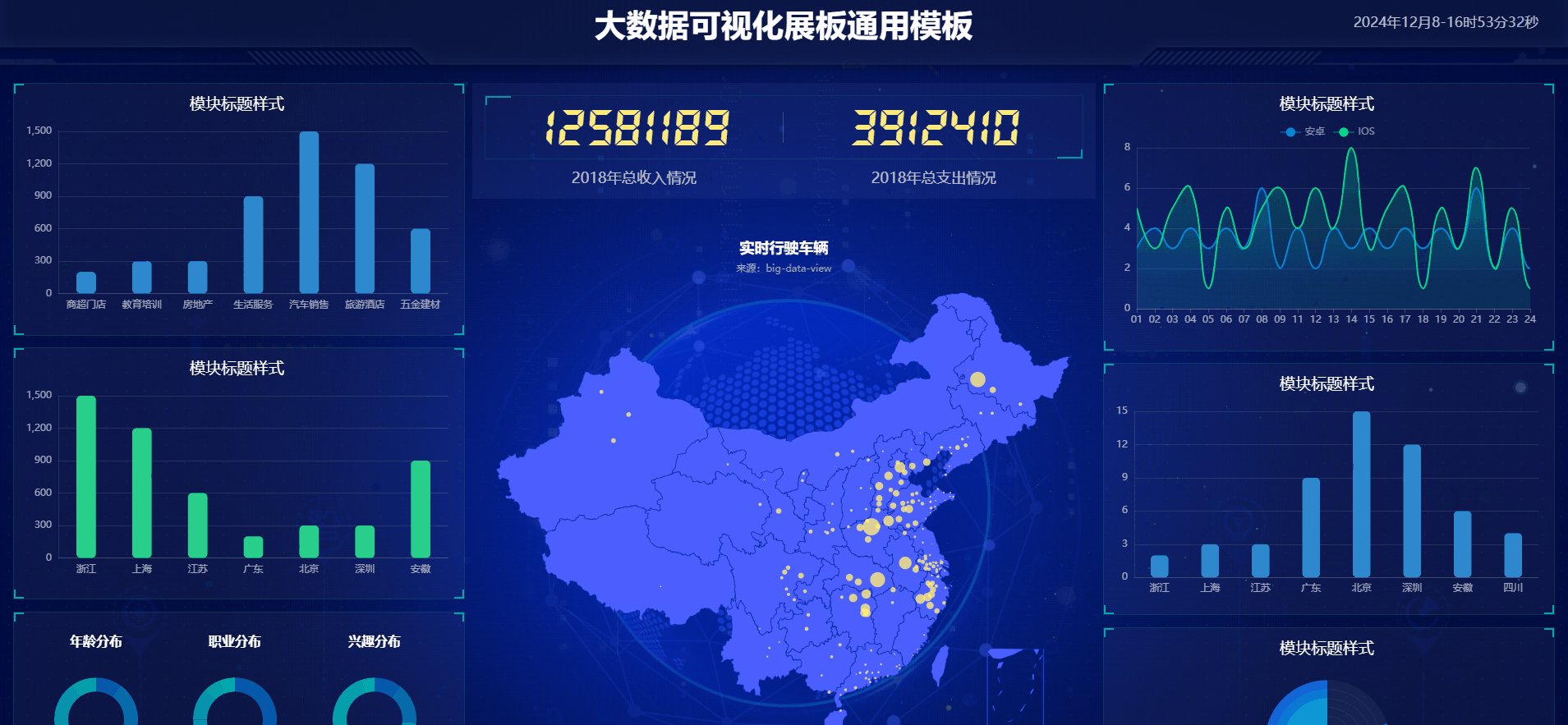
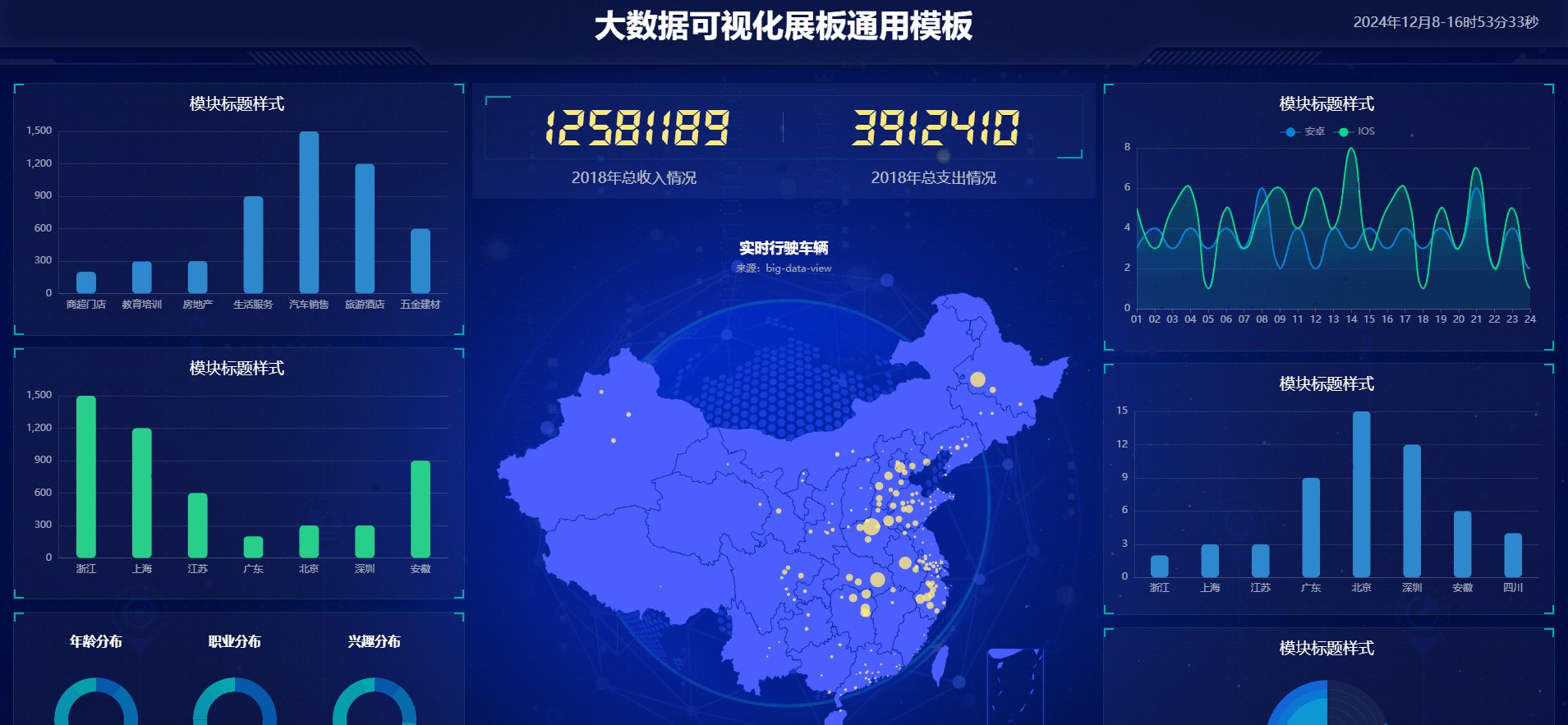
动图演示:文末白嫖源码

代码结构

主要代码实现
index.html布局
/****/
$(document).ready(function(){
var whei=$(window).width()
$("html").css({fontSize:whei/20})
$(window).resize(function(){
var whei=$(window).width()
$("html").css({fontSize:whei/20})
});
});
</script>
<script type="text/javascript" src="js/echarts.min.js"></script>
<script language="JavaScript" src="js/js.js"></script>
<body>
<div class="canvas" style="opacity: .2">
<iframe frameborder="0" src="js/index.html" style="width: 100%; height: 100%"></iframe>
</div>
<div class="loading">
<div class="loadbox"> <img src="picture/loading.gif"> 页面加载中... </div>
</div>
<div class="head">
<h1><a href="https://www.maotouyingcc.com/category/bishe/big-data-view" style="color: white">大数据可视化展板通用模板</a></h1>
<div class="weather"><!--<img src="picture/weather.png"><span>多云转小雨</span>--><span id="showTime"></span></div>
<script>
var t = null;
t = setTimeout(time,1000);//開始运行
function time()
{
clearTimeout(t);//清除定时器
dt = new Date();
var y=dt.getFullYear();
var mt=dt.getMonth()+1;
var day=dt.getDate();
var h=dt.getHours();//获取时
var m=dt.getMinutes();//获取分
var s=dt.getSeconds();//获取秒
document.getElementById("showTime").innerHTML = y+"年"+mt+"月"+day+"-"+h+"时"+m+"分"+s+"秒";
t = setTimeout(time,1000); //设定定时器,循环运行
}
</script>
</div>
<div class="mainbox">
<ul class="clearfix">
<li>
<div class="boxall" style="height: 3.2rem">
<div class="alltitle">模块标题样式</div>
<div class="allnav" id="echart1"></div>
<div class="boxfoot"></div>
</div>
<div class="boxall" style="height: 3.2rem">
<div class="alltitle">模块标题样式</div>
<div class="allnav" id="echart2"></div>
<div class="boxfoot"></div>
</div>
<div class="boxall" style="height: 3.2rem">
<div style="height:100%; width: 100%;">
<div class="sy" id="fb1"></div>
<div class="sy" id="fb2"></div>
<div class="sy" id="fb3"></div>
</div>
<div class="boxfoot">
</div>
</div>
</li>
<li>
<div class="bar">
<div class="barbox">
<ul class="clearfix">
<li class="pulll_left counter">12581189</li>
<li class="pulll_left counter">3912410</li>
</ul>
</div>
<div class="barbox2">
<ul class="clearfix">
<li class="pulll_left">2018年总收入情况 </li>
<li class="pulll_left">2018年总支出情况</li>
</ul>
</div>
</div>
<div class="map">
<div class="map1"><img src="picture/lbx.png"></div>
<div class="map2"><img src="picture/jt.png"></div>
<div class="map3"><img src="picture/map.png"></div>
<div class="map4" id="map_1"></div>
</div>
</li>
<li>
<div class="boxall" style="height:3.4rem">
<div class="alltitle">模块标题样式</div>
<div class="allnav" id="echart4"></div>
<div class="boxfoot"></div>
</div>
<div class="boxall" style="height: 3.2rem">
<div class="alltitle">模块标题样式</div>
<div class="allnav" id="echart5"></div>
<div class="boxfoot"></div>
</div>
<div class="boxall" style="height: 3rem">
<div class="alltitle">模块标题样式</div>
<div class="allnav" id="echart6"></div>
<div class="boxfoot"></div>
</div>
</li>
</ul>
</div>
<div class="back"></div>
<script type="text/javascript" src="js/china.js"></script>
<script type="text/javascript" src="js/area_echarts.js"></script>
</body>
</html>作品来自于网络收集、侵权立删
由于js和css过多,上面只粘主页代码,其它的自行下载即可
源码获取
大家点赞、收藏、关注、评论啦 、联系下方获取👇🏻👇🏻👇🏻
专栏推荐阅读:


























 777
777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










