
提示1:本篇教程可能不太适合新手,以及不了解中继器、全局变量、系统变量等使用的…新手
提示2:文字其实不多,截图太多,所以看上去很长,也可直接翻到末尾查看所有的用例,其实并不多
之前有介绍过使用中继器制作2级菜单,可以看出,使用中继器完成类似的多重复列表时比较便捷,至少比在N层动态面板来回切不断复制要轻松一些。
这回我们尝试换一个思路来完成3级菜单。该思路两样适用于制作2级菜单,甚至更多层级的菜单。同时,对于后期需要调整菜单结构,添加新的菜单等,都比较方便。
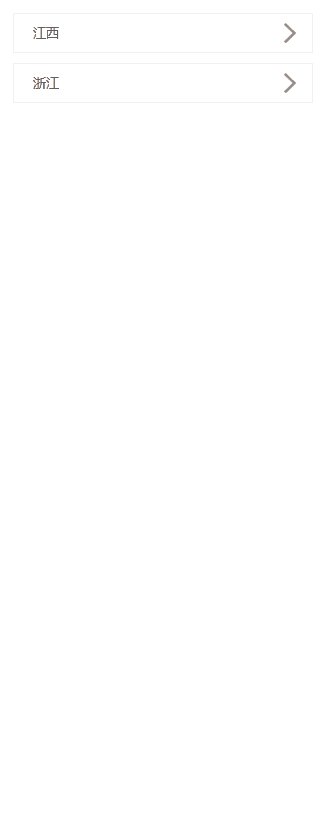
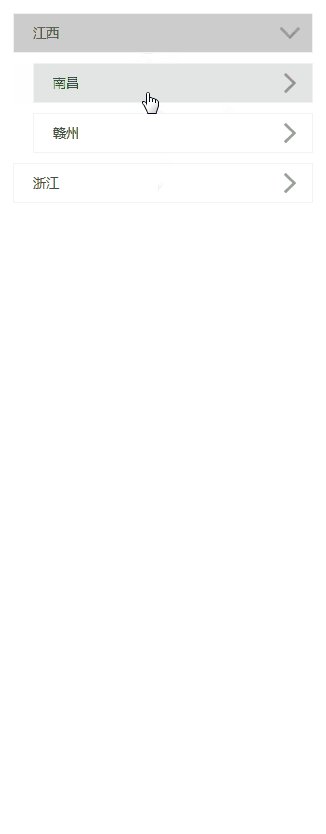
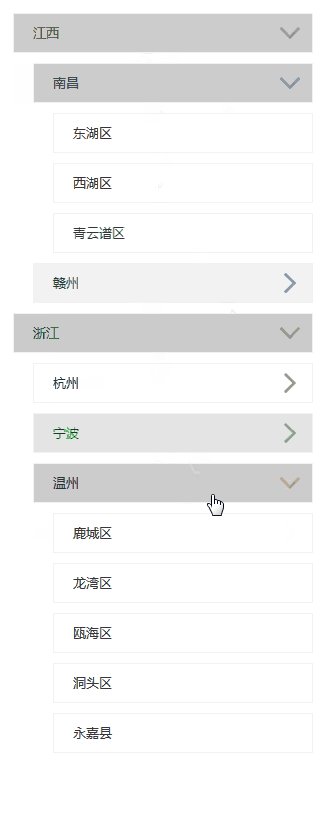
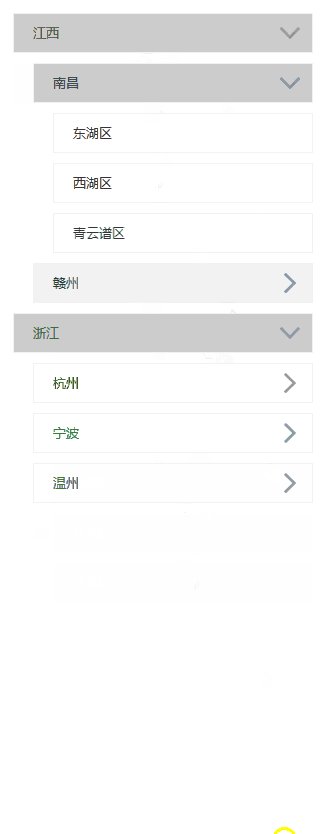
先看效果(以省、市、区三级联动为蓝本)

写在前面:原型只是过渡型产物,不是最终产品,实际工作过程中没必要死磕,能做到表述清晰即可,最好的原型是沟通,是沟通,是沟通!!!本文更多的是站在兴趣爱好,及加强基础逻辑能力角度,做了一些简单的思考及尝试,与大家一起分享共同交流。
以下为制作过程
1.1 概况
指导思路:
菜单展示 —— 父级菜单永远排在子级菜单前面 —— 排序
菜单展开/收缩 —— 筛选/取消筛选
所需元件:中继器 * 1
该中继器下面的元件
矩形 * 1 —— 命名为“区域”
icon * 1 —— 展开/收缩图标 —— 命名为“展开标识”
中继器外部的元件
矩形 * 2 —— a、控制展开动作;b、控制收缩动作
涉及交互事件(用例):中继器用例:载入时
中继器用例:每项加载时
矩形用例:鼠标单击时
涉及动作:
添加排序(中继器)
添加筛选(中继器)
更新行(中继器)
设置文本
设置尺寸
隐藏(元件)
设置选中状态
旋转(元件)
触发事件
涉及函数及变量全局变量 * 2- 命名为:ID1、ID2,默认值为空。用于记录被点击菜单的父级菜单、父父级菜单
Target:目标元件
.width:元件宽度
.height:元件高度
涉及动画:无(最好不要动画)
注意操作:用例的判断条件
1.2 素材制作
1、拖入一个中继器。设置中继器的行距为10(单击中继器,右侧样式最下选择“间距”进行设置)。
双击中继器,进入中继器内部设置。
1-1、拖入一个矩形,命名为“区域”设置(默认)宽高为:300*40;
设置(默认)线段颜色为F2F2F2;
右键矩形“区域”,进入交互样式,
设置鼠标悬停时填充颜色为F2F2F2;
鼠标按下时填充颜色为E4E4E4;
选中时填充颜色为CCCCCC
1-2、拖入icon – 向右单角符 ,命名为“展开标识”设置填充颜色为999999
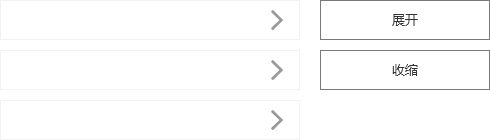
2、拖入矩形,命名为“展开”,样式随便设置 —— 后面的触发事件需要用到,样式不重要
3、拖入矩形,命名为“收缩”,样式随便设置 —— 后面的触发事件需要用到,样式不重要
设置好之后大概长下面这个样子
 注意:预览效果中应将元件“展开”“收缩”隐藏,用户不需要看到
注意:预览效果中应将元件“展开”“收缩”隐藏,用户不需要看到
1.3 中继器数据
按以下属性表规格为中继器填入数据








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








