锚点导航菜单又沉锚点菜单或者锚链接菜单,当一个页面较长时,往往都需要使用锚点导航菜单,我们最常使用的锚点导航菜单,其实就是word里面的导航菜单,他能够快速帮我们找到对应的内容,提高我们的浏览效率。
所以本期就教大家如何在Axure里面制作一个高保真的锚点菜单。
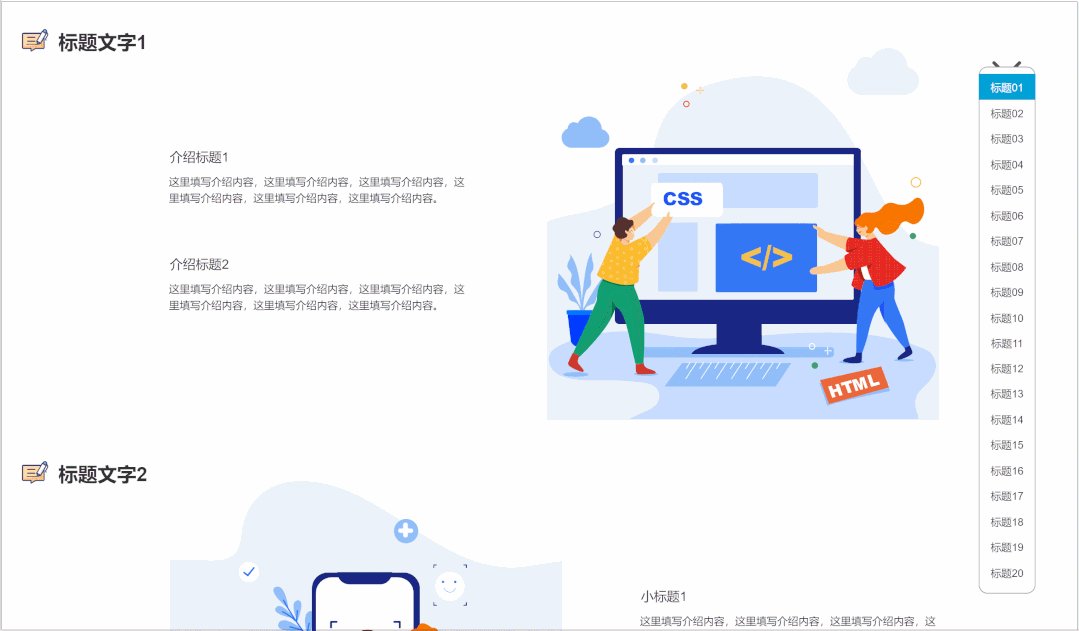
一、制作完成后应具备以下效果
-
固定效果:锚点导航菜单固定在屏幕,无论页面在什么位置,都可以快速点击
-
锚点效果:点击锚点导航菜单,页面快熟滚动到对应的位置
-
回显效果:页面滚动到对应内容时,在锚点导航菜单中显示,可以清晰的知道阅读的位置。

【原型预览】
【原型下载】
方式1:加入原型分享群后,可免费下载使用原型,请咨询微信522073109
方式2:https://weidian.com/item.html?itemID=3622372069
二、制作材料准备
1、菜单材料
菜单由多个文本标签和背景矩形制作而成
菜单标题——由多个文本标签制作而成,一个标签对应一个标题,设置选中样式为:填充颜色为蓝色,文字颜色为白色。设置为单选组,第一个标签默认选中,因为一开始是在页面的最顶端,然后一个个排列好即可。
背景矩形——作为背景使用,至于底层,填充颜色为白色,增加边线
动态面板——将上面所有标题的文本标签和背景矩形一起转为动态面板,转为动态面板后可以固定在浏览器,垂直方向规定在中部,水平方向固定在右侧
2、内容材料
内容材料主要由标题和对应的其他内容组成
内容标题——文本标签,同样是一个文本标签对应一个标题,这里标题的内容最好和上面菜单标题的内容一一对应,不然容易混淆。这里的标题可以说就是锚点了,后续会增加交互,鼠标点击菜单标题时,页面滑动到对应的标题。另外我们在标题前面也可以增加图标来美化。
其他内容——这里就是放你们标题对应要展示的内容,你们根据实际需要放置即可。
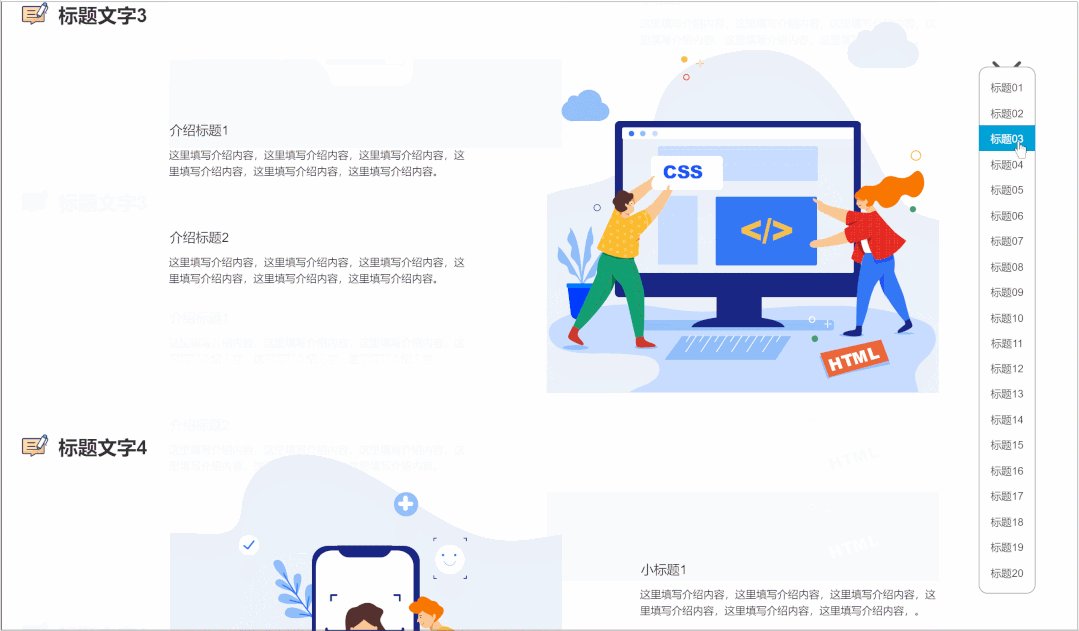
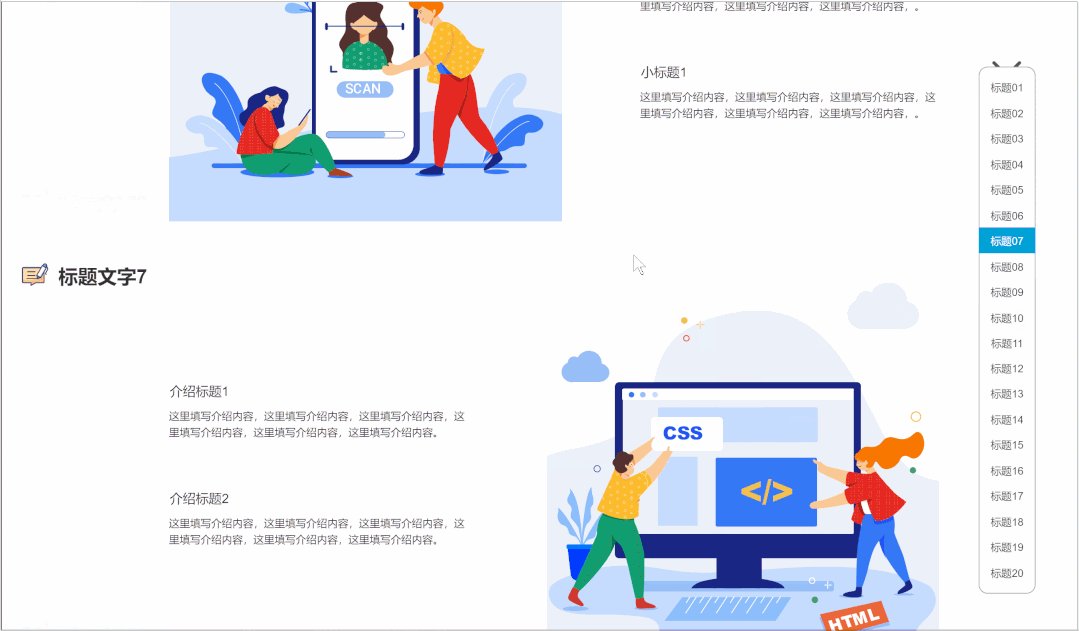
将上述内容摆放到对应位置就完成所有材料的准备了,完成后大致如下图所示:

三、交互设置
1、菜单标题交互设置
鼠标单击菜单标题时,我们通过滚动到元件(锚链接)的交互设置页面滚动到指定的位置,例如,点击菜单标题1时,就设置页面滚动到内容标题1的位置;点击菜单标题2时,就设置页面滚动到内容标题2的位置;点击菜单标题3时,就设置页面滚动到内容标题3的位置……以此内推,一一对应设置即可。这里注意的是滚动到元件交互设置时,滚动方向选择垂直,然后我们可以添加一个1秒的动画效果,这样滚动起来更加美观。

2、窗口滚动时交互设置
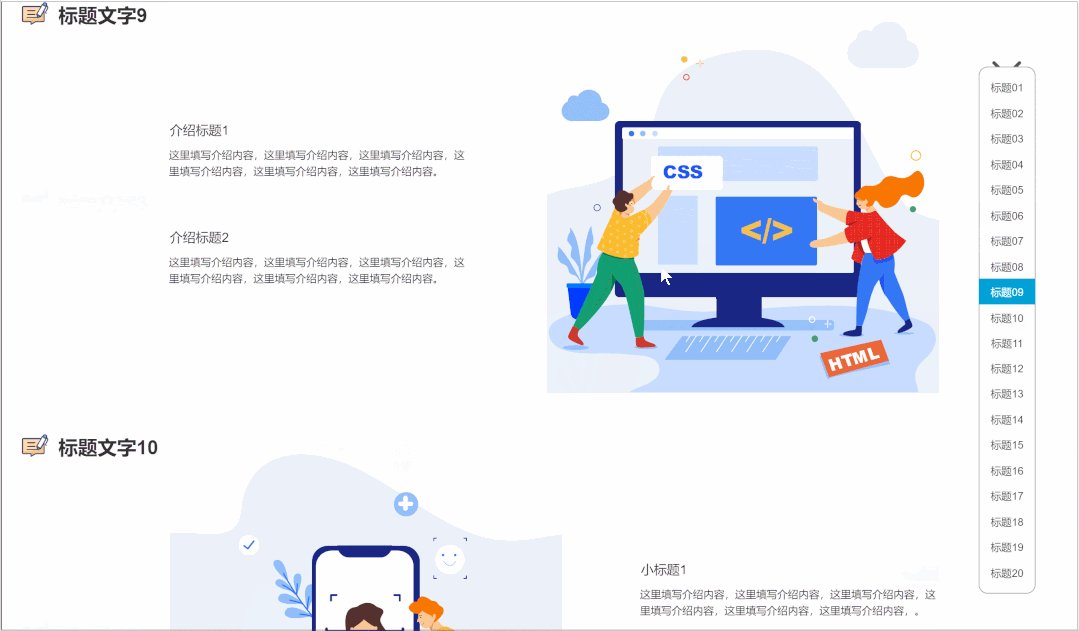
在窗口滚动时,我们要根据窗口滚动到不同的位置,选中对应的标题。
这里我们就需要用到函数来计算了,首先和大家介绍两个函数:
Window.scrollY——这个函数可以获取页面垂直滚动的距离
Window.height——这个函数可以获取窗口的高度
那么我们怎么知道什么时候该选中哪个标题呢?我们以标题2来举例说明:
如果Window.scrollY(页面垂直滑动的距离)大于内容标题2所在的y坐标值减去屏幕的一半,那就选中标题2。

为了大家更加容易理解,可以参考下图,红线的位置为屏幕一半的位置,如果内容标题文字2在红线上方,就表示标题文字2的内容超过屏幕的一半,所以我们选中标题02,如果在下方就表示不超过屏幕一半,主题内容还是在标题01上,所以我们就选中标题01。
当然了上面只是个别标题的分析,我们要从最后一个标题的位置来写交互,案例中为标题20,如果Window.scrollY(页面垂直滑动的距离)大于内容标题20所在的y坐标值减去屏幕的一半,那就选中标题20;如果这个条件不成立,我们在判断标题19,如果标题19不成立再判断标题18……直到成立为止,这里面交互都可以复制粘贴的,我们只需要写好第一个,后面的只是简单的修改目标元件即可。

这样我们就完成了整个原型了,其实基本上第一次做出来之后,以后使用只需要替换标题文字和中间的内容就可以了直接出交互效果了,所以使用起来也算方便。
以上就是高保真原型——锚点导航菜单,制作方法了,感兴趣的同学们可以动手试试,谢谢您的阅读。


























 2820
2820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










