效果演示
Tip:特别注意,主页面最后一段下方要留够空间,不然段落3不好实现滚动。

制作过程
组件

设置交互
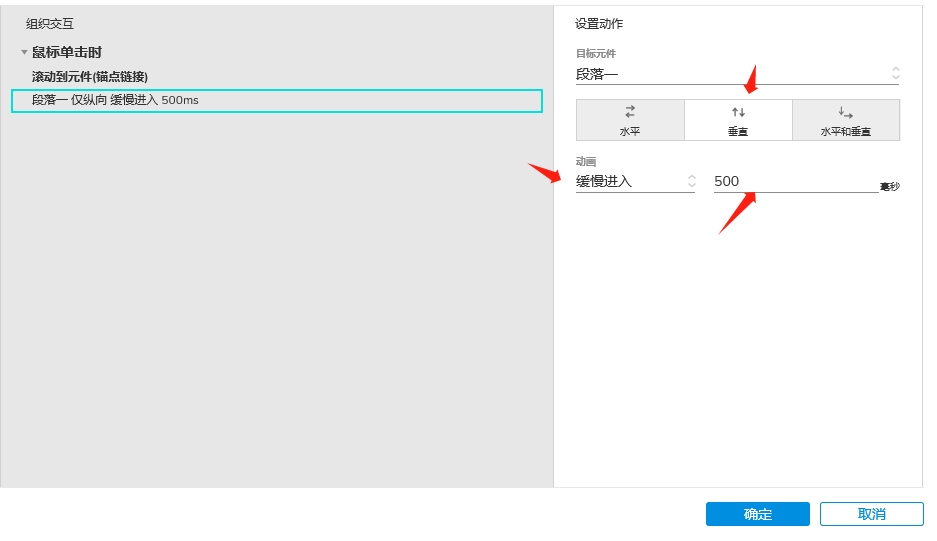
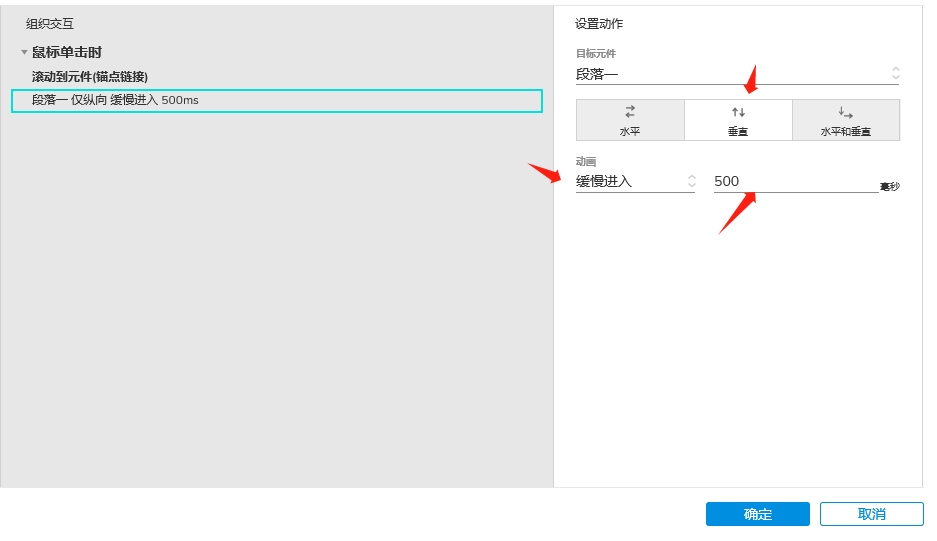
为选项卡设值交互-单击时滚到到元件
- 选择左侧选项卡,点击右侧交互按钮,选择在单击时滚动到元件的交互。
- 设置动作里的目标为主页里对应名称的元件,即左侧段落一对应主页段落一。
- 方向选择垂直,动画选择缓慢进入,这样会呈现一个流畅的画面,事件500毫秒。

Tip:特别注意,主页面最后一段下方要留够空间,不然段落3不好实现滚动。


为选项卡设值交互-单击时滚到到元件

 891
891
 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


