随着科技的进步,电子相册变得越来越普及,适用的人群也越来越广泛,人民常常将照片上传都平台,是不是翻出来看看。平台除了储存照片外,还会模拟真实相册翻页的效果,使用户感觉像在真实的翻看相册一样。
所以今天作者就教大家怎么在Axure里用中继器制作相册翻页效果,具体效果如下所示:
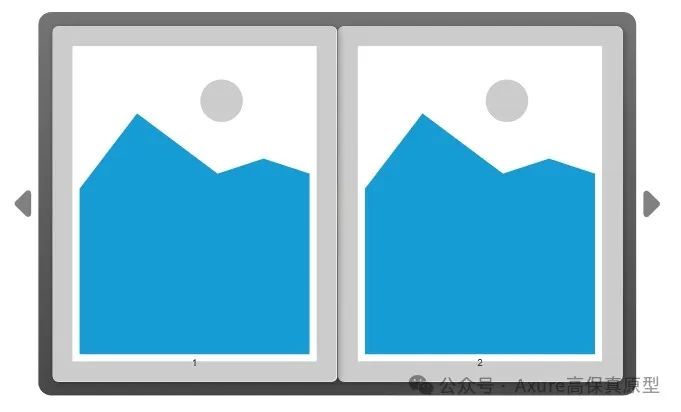
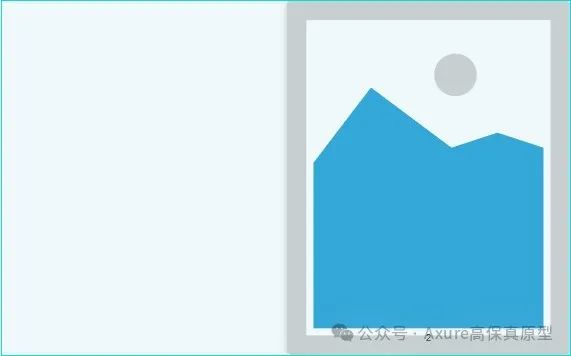
一、效果展示
1、鼠标左右滑动或点击左右箭头,可以切换至上一页或下一页,切换期间有模拟翻页的动画效果
2、如果翻到相册首页再继续向前翻页,或者翻到尾页继续向后翻页,就会弹出提示弹窗进行提醒
3、相册图片在中继器表格里导入和维护

【原型预览含下载地址】
https://axhub.im/ax9/ca3dd539f46dc856/#g=1&p=图片翻页效果_相册案例
二、制作教程
1. 材料准备
制作的主要材料包括:
-
主体部分——包括矩形,箭头,图片,文字标签(页码)

-
动态面板——动态面板有一个向左翻转和向右翻转的动态效果,我们需要用这个效果实现翻页的效果。我们在动态面板处增加两个stare,第一个state是只有右半部分有图片和页码,第二个state只有左部分有图片和页码。放置在主体的上面。

-
中继器——相当于数据库,用于储存照片。这个模板需要用到3个中继器,一个主中继器和两个辅助中继器。
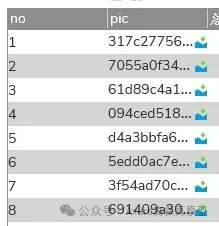
主中继器我们有两列内容,第一列是no列,对应相册的页码,按12345……顺序填写,pic列是对应页码的图片列,鼠标右键导入对应的图片。中继器默认每项显示两行,对应左右两页。

-
辅助中继器——因为中继器设置外部图片保存后,通过设置图片这个交互,不能将一个图片的值设置到另外一个图片里,所以相当于我们需要两个中继器来储存对应的图片,后续设置到外面。中继器里需要两列zuocepic(或youcepic)列和kongzhi列,默认内容为空即可,后续做交互的时候再讲解。

-
其他元件——主要包括一些用于记录的默认隐藏的文本标签以及美化的页面的元件。
2.思路讲解
以第一二页翻到第三四页为例,一开始是在state1,所以面板内右侧是有图片的,左侧为空,就可以看到下面的图片,所以在翻动时,我们先要把,下方原本第二页变成第四页的内容,再翻动动态面板,翻到开始的时候,就要把state2就是左侧有页面的内容设置为第三页的内容,这样翻动过程动画,看到反过来的才是第三页;动画完成之后,我们要做一个重置,相当于把面板复原,这样才能做下一次的翻动,所以复原前,我们要先把原来第1页的内容设置为第三页,动态面板里state1右侧内容要设置为第四页内容。
3.交互制作
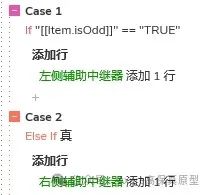
在主中继器每项加载时,如果是单数(可以用isodd函数判断),我们就用添加行的交互,将这行的图片添加到,左侧辅助中继器;如果是偶数,就添加到右侧辅助中继器。

这里需要注意,因为中继器翻页会重新加载,所以每次加载开始的时候,我们要先清空逻辑值和辅助中继器里的值。
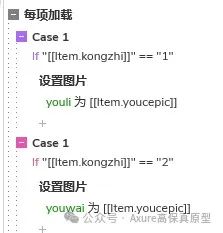
辅助中继器每项加载时,我们根据kognzhi列的值,来设置图片,以右侧辅助中继器为里,我们假设,如果kognzhi列的值等于1,就设置动态面板state1里的图片值为中继器里存储的图片值;如果值等于2,就设置主体右侧的图片值为中继器里存储的图片值,这样后续我们通过更新行的交互,更新中继器kognzhi列的值,就可以控制,两张图片更新的顺序,从而实现翻页效果。

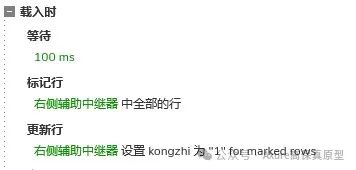
在第一次载入时,我们用标记行和更新行的交互,将他更新为1,这样就可以将图片设置面板state1里的图片

左侧思路也是一样,不同的是,左侧控制列的值如果为1,就是先设置主体左侧的图片;如果为2,就设置动态面板state2里的图片,这里顺序会相反。
鼠标单击右箭头时,就是要翻到下一页了,我们要首先判断,还有没有下一页,我们可以用pageindex函数获取当前中继器所在的页码,以及用pagecount可以获取中继器总共有几页,如果pageindex不等于pagecount就不是在最后一页,我们就用翻页的交互,将主中继器设置到下一页,这样主中继器就会把对应的图片设置到辅助中继器里,然后我们通过更新辅助中继器里kognzhi列的值,就可以控制,主体右侧的图片和动态面板state2里的图片完成更新,然后用设置面板状态的交互进行翻页,里面设置一个动画时间。然后用等待的交互,等待动画问出,然后用更新行的交互,更新kongzhi列的值,在对主体左侧和动态面板state1里的图片进行更新

这里要主要的是,因为我们设置的动画时间比较出,所以如果在动画过程中多次点击箭头,就会导致bug,所以我们可以在开始动画前,用启用禁用以及显示隐藏透明遮罩的方法来避免,另外在开始的时候,我们还要确保动态面板在state1的状态(如果是左按钮按下是state2的状态),我们用设置面板状态的交互让他们默认在对应的状态即可。

完成后记得再次启用箭头和隐藏遮罩。
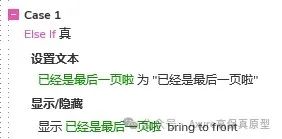
如果pageindex等于pagecount就是在最后一页,就显示对应的提示文字即可。

另外还有一点,就是可能会最后一页是单数页的情况,例如最后一页是第九页,没有第十页。这里我们可以在中继器每项加载开始时,将将右侧内容记录的文本设置为空值,如果加载的时候偶数行,就记录一个内容值。这样如果没有最后一页是单数页,记录值就会是空值,如果是空值,我们用隐藏的交互,将主体右侧的图片隐藏,否则就显示

这样右箭头的效果就完成了,左箭头的思路也是一样,只是设置图片的顺序不同,你们可以先做好右侧,然后对着完成左箭头即可。
最后我们在加一个左右滑动翻页的效果,这个很简单,在动态面板向左拖动结束时,我们用触发的交互触发右箭头鼠标单击事件就可以了,这里要分清楚方向,向左滑动其实是想翻到下一页,所以触发的是右箭头。同理向右拖动就是想翻到上一页,所以触发的是左箭头鼠标单击时的交互。

这样我们就完成了中继器制作相册效果的原型模板,后续使用也很方便,只需要在中继器表格里填写页码和导入图片,预览时就可以自动生成效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文内容由微信公众号:Axure高保真原型原创发布,未经许可,禁止转载和商用






















 1019
1019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










